티스토리 뷰
728x90
반응형

실행형태 : 웹기반 어플리케이션(IE, FF, Safari, Opera, Chrome 브라우저 지원)
사용 API : 다음지도, 다음쇼핑
url : http://lyb1495.cafe24.com/
구현방법 : json을 이용한 다음 API 호출
사용한언어 : PHP, XHTML, CSS, JAVASCRIPT, AJAX
※ 자바스크립트가 활성화된 환경에서 사용가능합니다.
1. 목적
- "놀러와"는 집들이 또는 여러 행사초대를 위한 초대장 발송 매쉬업 서비스 입니다.
2. 특징
- 행사 주최자는 집들이 선물, 생일선물 등 자신이 원하는 선물을 초대장에 첨부시킴으로서 손님들을 압박할 수 있습니다 ^^
- 다음 지도를 이용해 손님들이 행사장을 최대한 쉽게 찾을수 있도록 배려했습니다.
- 자 이제 행사에 손님들을 초대하기 위해 복잡하게 고민할 필요없이 놀러와 매쉬업 서비스를 사용해 주시면 됩니다!!
3. 서비스 가능성
- 행사마다 초대장 만들기 번거로우셨죠?
- 행사 내용 일일이 설명해주기 힘드셨죠?
- 초대받았는데 어떤 선물을 사야할지 고민되나요?
- 집들이 때 그놈의 두루마리 휴지만은 제발~~~~
- 놀러와 매시업 서비스를 이용해보세요.
- 물론 친구들에게 내가 받고 싶은 선물도 자연스럽게 알릴수 있지요!
RSVP 관련된 간단한 매쉬업 서비스를 기획, 개발해보았습니다.
외국에는 이런 초대장류 서비스가 많은데 아직 우리나라는 초대문화에는 그렇게 익숙하지 않은 것 같아요.
집들이용 선물에 중점을 두어 재미있는 매쉬업서비스를 만들었습니다.
네이버, 야후 지도API는 다수의 사용경험이 있어 어떤 버그가 있는지 익숙한데 다음지도는 처음 사용해보았습니다.
지도에서 알수없는 렌더링 버그가 발생하는군요. 이동이나, 클릭이 부자연스럽습니다.
다음의 API는 json 형태로도 지원을 하여, 보다 사용의 폭이 넓습니다.
네이버는 json 형태의 api를 지원하지 않습니다.
json을 호출하는 형태로 api를 사용하면 자바스크립트가 사용가능해야지만 서비스의 이용이 가능하다는 단점이 있지만,
너무나도 손쉽게 구현할 수 있는 최고의 장점이 있습니다.
개발시간이 촉박했던 매쉬업서비스 개발이라, json을 통하여 획기적으로 개발시간을 단축할수 있었습니다.
서비스 간단 소개

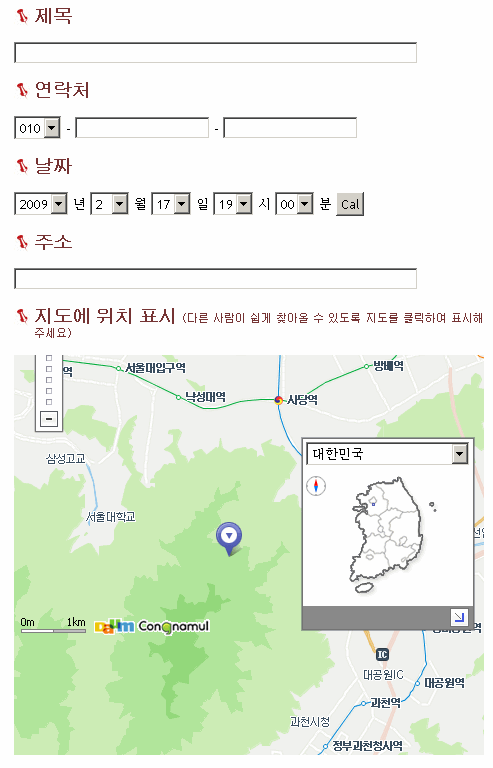
간단히 초대하는 목적과 장소를 입력합니다.
그리고 내가 받고 싶은 선물을 검색합니다.
검색한뒤 검색결과를 내가 원하는 선물 목록에 드래그하여 담습니다.

이벤트를 생성하게 되면 해당 url을 다른 손님들에게 알립니다.
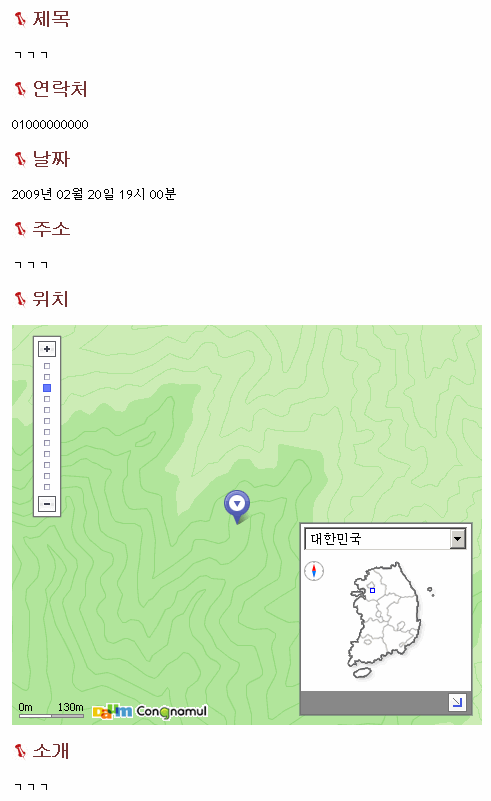
손님은 해당 url로 접속을 하게 되면 초대에 관한 정보를 볼 수있습니다.

그리고 초대를 보낸 사람이 받고 싶은 선물 목록이 나타납니다. ㅎ

자 그 다음엔?????????????????
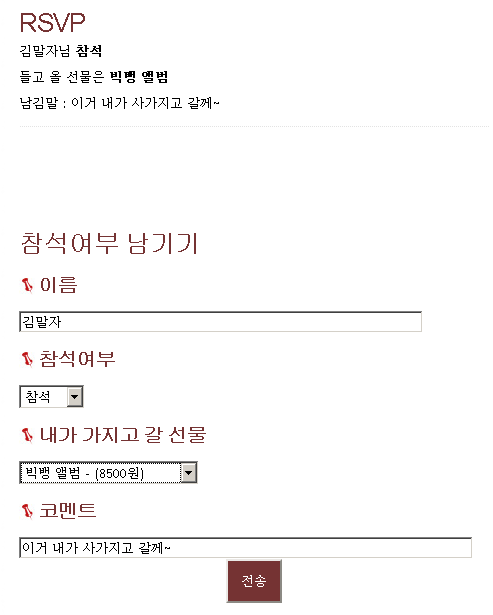
자신의 참석 여부를 남깁니다.
근데 그냥 남길 수 없어요.
내가 가져갈 선물을 선택하고, 참석여부와 코멘트를 남깁니다.

저도 조만간에 집들이(?)를 할 예정이라 이런 유쾌한 매쉬업서비스를 개발해보았습니다.
어떤가요? ㅎ
매쉬업경진대회 마감후에 소스코드는 별도로 공개하도록 하겠습니다.
현재 매쉬업경진대회 네티즌심사가 진행되고 있습니다. 출품된 작품 추천을 위한 별도의 로그인이나 인증절차가 필요 없습니다.
추천하러가기
728x90
반응형
'WEB2.0 > 서비스기획' 카테고리의 다른 글
| creative한 트위터 배경이미지 (0) | 2009.03.10 |
|---|---|
| 국내기업조직에 마이크로블로깅이 통할까? (0) | 2009.02.23 |
| 웹디자인에서의 황금비율 (0) | 2009.01.20 |
| 이런 엄청난 mockup tool이 있다니. balsamiq mockup (2) | 2009.01.16 |
| 처세술의 네이버, 좀 천잰데? (4) | 2009.01.14 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 웹표준
- 앱스토어
- JavaScript
- 앱
- 아이디어
- 애플
- 창업
- 자바스크립트
- 게임
- android
- 모바일
- 경진대회
- 벤처
- AWS
- 네이버
- 스마트폰
- 대학생
- php
- Apple
- 공모전
- 구글
- 어플리케이션
- 안드로이드
- CSS
- 소프트웨어
- 트위터
- iPhone
- 아이폰
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
글 보관함
