티스토리 뷰
https://support.google.com/tagmanager/answer/6102821?hl=ko
태그 관리자에 대한 개요 - 태그 관리자 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
GA4 스크립트를 직접 내 웹사이트에 넣는 방법도 있지만 좀 더 멋지게 사용할수 있는 방법입니다
구글 태그매니저를 이용한 방법입니다
구글 태그매니저가 뭐지? 다소 이해하기 어려운 개념일수도 있는데요
"태그"라는 단어가 다소 모호해서 그렇지 않나 싶습니다
구글 태그매니저는 애널리틱스를 비롯하여 다른 모든 스크립트들을 손쉽게 관리해줄수 있는 매니저라고 생각해보면 이해가 쉽지 않을까 싶네요
구글태그매니저만 웹사이트에 추가해두면 다른 추가로 실행해야할 스크립트들을 매번 내 웹사이트에 직접 코드를 넣지 않아도
구글태그매니저를 통해 스크립트들을 삽입할수 있어
구글태그매니저를 넣는 코드 이외의 코드의 수정이 필요가 없습니다
그리고 태그매니저에 이미 많은 회사의 태그 템플릿이 등록되어있어 이를 활용하면
각 회사들의 script를 일일이 내 웹사이트에 심을 필요 없이 구글태그매니저만 심고 구글태그매니저를 통하여 실행시킬수 있습니다

그림으로 도식화해보면 이렇습니다

GTM-XXXXX 키를 가진 구글태그매니저 스크립트를 내 웹사이트에 설치합니다
그리고 구글 태그매니저에서 GA4를 구성합니다
그렇게 되면 태그매니저를 통해서 수신되는 이벤트도 마찬가지로 GA4로 전송할수 있습니다
구글태그매니저를 설치하기 위한 스크립트는 다음과 같습니다
https://developers.google.com/tag-platform/tag-manager/web
웹페이지용 Google 태그 관리자 설치 | Google Tag Manager for Web | Google Developers
웹사이트용 Google 태그 관리자입니다.
developers.google.com
GTM-으로 시작하는 키 값은 여러분의 값으로 변경해주시면 됩니다
head 태그 안에 이 스크립트를 넣어주세요
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-여기');</script>
<!-- End Google Tag Manager -->
그리고 body가 끝나기 바로 전에 대체스크립트를 넣어줍니다
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-여기"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
이렇게 되면 구글태그매니저의 설치가 완료되었습니다
nextjs를 사용하시는 분들이라면 _document.tsx에 아래의 내용을 작성해주시면 됩니다
import { Html, Head, Main, NextScript } from "next/document";
import Script from "next/script";
export default function Document() {
return (
<Html lang="en">
<Head>
<Script id="google-tag-manager" strategy="afterInteractive">
{`
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer', 'GTM-여기');`}
</Script>
</Head>
<body>
<Main />
<NextScript />
<noscript
dangerouslySetInnerHTML={{
__html: `
<iframe src="https://www.googletagmanager.com/ns.html?id=GTM-여기"
height="0" width="0" style="display:none;visibility:hidden"></iframe>
`,
}}
/>
</body>
</Html>
);
}
구글태그매니저를 통해 GA4를 구성해보겠습니다
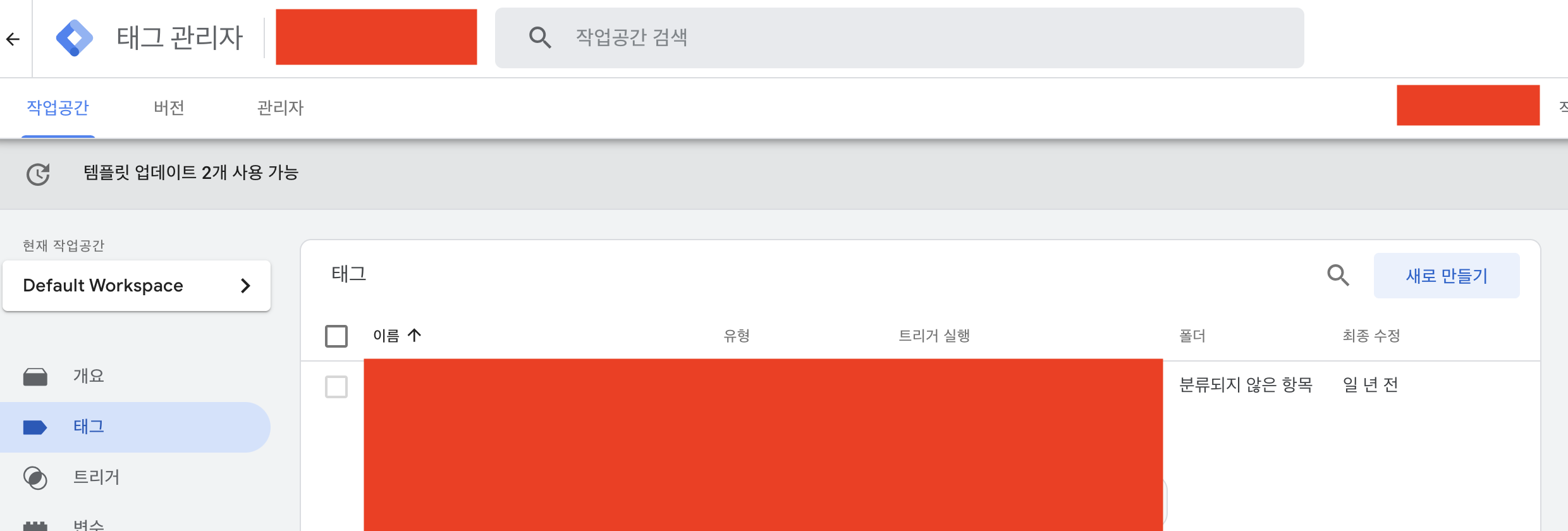
구글 태그 관리자에서 태그를 선택하시고 "새로 만들기"를 눌러주세요

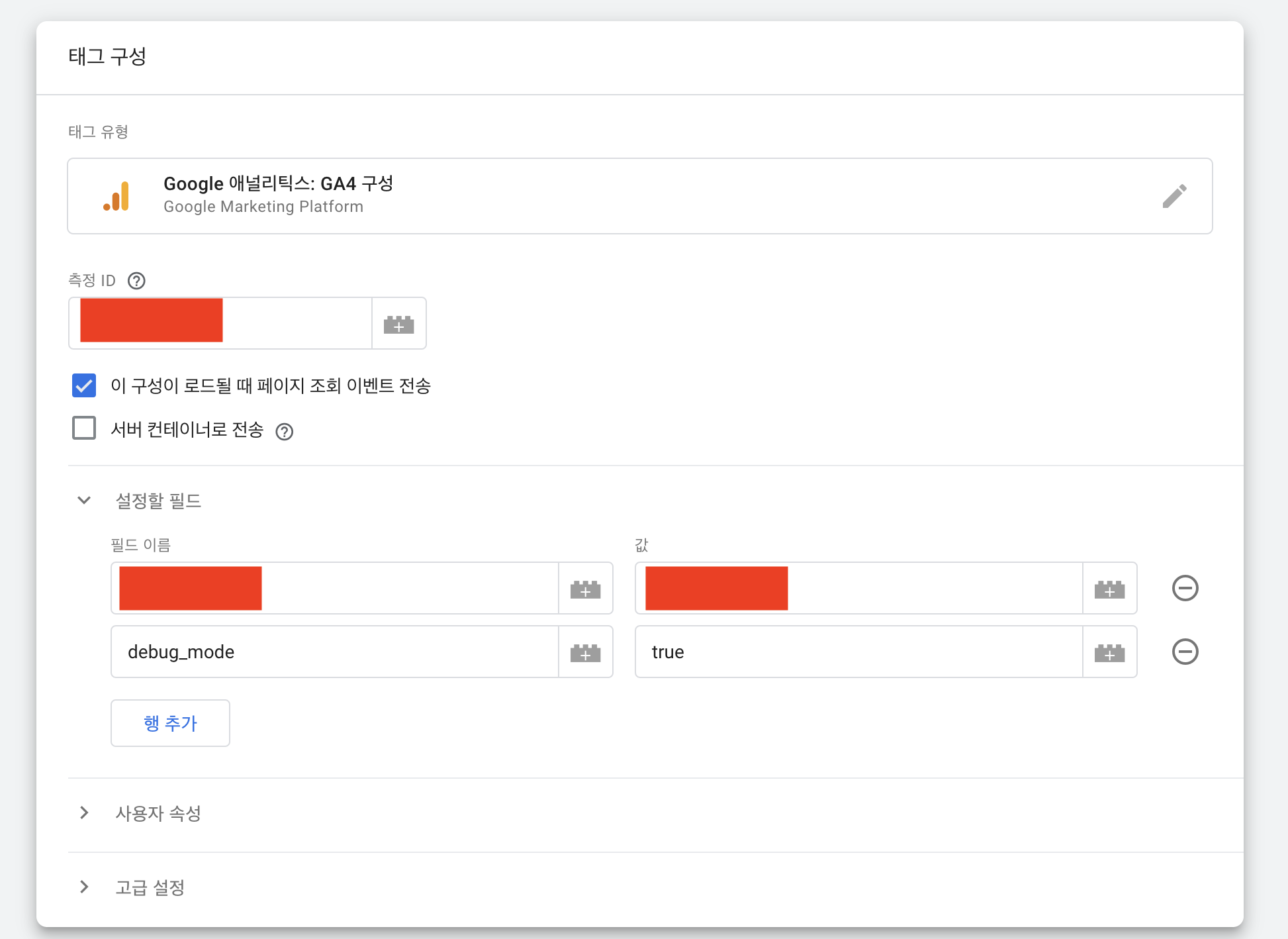
태그 유형중에 GA4 구성을 선택하시고
측정 ID에 G-로 시작하는 여러분의 GA4 키값을 입력해주세요
debug_mode를 활성화 하기 위해서는
추가 필드를 설정하여
아래 사진과 같이 debug_mode : true를 설정해주세요

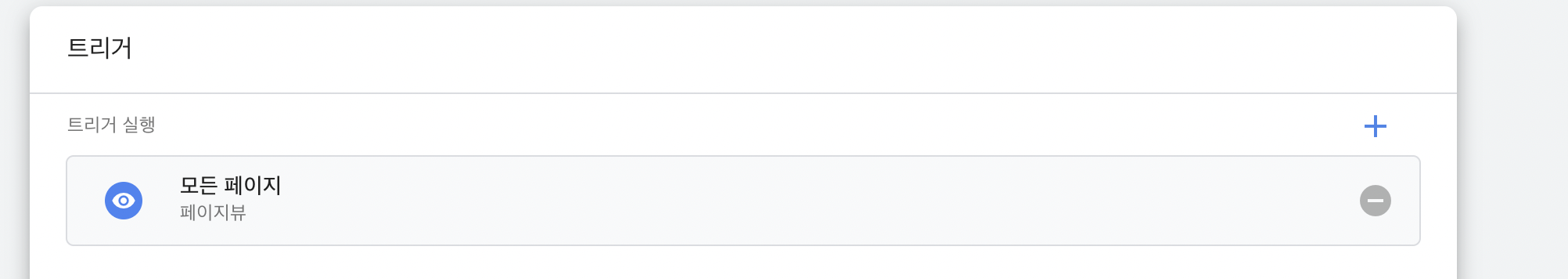
그리고 트리거에는 모든 페이지를 선택해주시면 됩니다

태그매니저는 태그와 트리거가 중요한 개념인데요
특정 "태그"(스크립트라고 이해하면 더 쉬울수도 있습니다)를 "트리거"(언제 실행시킬지)가 발생하면 실행한다고 이해하시면 됩니다
제가 위에서 설정한 내용은
모든 페이지의 페이지뷰가 발생할때 GA4구성을 실행한다라고 이해하시면 됩니다
여러분이 직접 GA4를 웹사이트에 설치할때와 같은 구성인 셈입니다
debug_mode를 true로 설정하셨다면 이전에 알려드린 실시간 디버깅을 통해 구글태그매니저를 통한 GA4가 정상적으로 실행되는지 확인해보세요~
'FRONTEND' 카테고리의 다른 글
| GA의 가장 기본중의 기본 user_id 속성 지정하기 (1) | 2023.04.12 |
|---|---|
| ant design 3.x theme customize (0) | 2023.01.02 |
| 이커머스용 ga4 설정하기 (0) | 2022.12.21 |
| GA4에서 SPA(react, vue, angular)의 url 이동도 자동으로 측정될까요? (0) | 2022.12.20 |
| GA4 실시간 디버깅하기 (0) | 2022.12.19 |
- Total
- Today
- Yesterday
- 아이폰
- 자바스크립트
- 소프트웨어
- JavaScript
- CSS
- 게임
- 애플
- 모바일
- 창업
- 공모전
- 벤처
- 앱
- 아이디어
- php
- 안드로이드
- android
- 구글
- 트위터
- AWS
- 네이버
- 경진대회
- 웹표준
- 스마트폰
- 어플리케이션
- 앱스토어
- Apple
- 대학생
- iPhone
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
