티스토리 뷰
aws.amazon.com/ko/blogs/korea/lightsail-containers-an-easy-way-to-run-your-containers-in-the-cloud/
Amazon Lightsail Container 출시 – 클라우드에서 컨테이너를 손쉽게 실행하는 방법 | Amazon Web Services
개발자를 대상으로 AWS 클라우드를 소개할 때 저는 보통 Amazon Lightsail을 언급하고 시연하는 데 시간을 어느 정도 할애합니다. AWS에서 작업을 시작하는 방법 중 이보다 쉬운 방법은 없습니다. 몇
aws.amazon.com
저는 lightsail이 타사의 저렴한 가상호스팅 서버를 참고해서 가격 경쟁력을 높여 인스턴스만 제공해주는 그런 역할일줄 알았는데,
lightsail에 점점 더 많은 기능이 추가되고 있는것 같습니다.
작년 연말에 aws lightsail container 서비스가 출시되었는데요
AWS ECS처럼 lightsail에서 컨테이너 서비스를 제공합니다.
개발자가 컨테이너를 클라우드에 배포할 수 있는 간단한 방법을 제공합니다.
고객이 컨테이너의 Docker 이미지만 제공하면 자동으로 컨테이너화됩니다.
중단 시간 없이 동적으로 파워와 규모를 증가시킬 수 있습니다.

lightsail에서 유사한 스펙의 인스턴스1개를 생성하는것보다 노드 1개 생성하는것이 비용이 약간 더 청구됩니다
동적으로 파워와 규모를 증가시킬수 있으니깐 일종의 로드밸런서 비용이 더 포함되었다고 보면 되지 않을까 싶네요
컨테이너 이미지는 도커허브 또는 다른 퍼블릭 컨테이너 이미지 레지스트리를 사용할수 있습니다.
또는 로컬의 도커이미지를 lightsail container서비스에 푸시하여 배포가능합니다
그리고 컨테이너에 HTTPS 엔드포인트를 제공합니다.
로드 밸런싱된 TLS 엔드포인트를 자동으로 설정하고 TLS 인증서를 처리합니다.
https://{ServiceName}.{RandomGUID}.{AWSRegion}.cs.amazonlightsail.com
이러한 형태로 기본 퍼블릭 엔드포인트가 생성됩니다
새로운 배포를 하게 되면 배포가 완료될때까지는 기존 컨테이너가 사용되고 새로운 컨테이너가 준비가 완료되면 완료된 컨테이너로 자동 교체 됩니다
배포 중에 문제가 발생하면 Amazon Lightsail은 서비스 중단을 방지하기 위해 마지막 배포를 자동으로 활성 상태로 유지합니다. 이전 배포 버전을 수동으로 활성화하여 원치 않는 변경 사항을 되돌릴 수도 있습니다.
블루그린배포라던가, 로드밸런싱이라던가 이런것들이 모두 포함되어있습니다.
그럼 한번 다같이 lightsail 컨테이너서비스를 사용해볼까요
일단 먼저 아래의 3가지 준비물이 필요합니다
도커
docs.docker.com/engine/install/
Install Docker Engine
docs.docker.com
반드시 필요한 준비물입니다
여러분의 환경에 맞는 도커를 설치해주세요
AWS CLI
docs.aws.amazon.com/cli/latest/userguide/install-cliv2.html
Installing, updating, and uninstalling the AWS CLI version 2 - AWS Command Line Interface
Thanks for letting us know this page needs work. We're sorry we let you down. If you've got a moment, please tell us how we can make the documentation better.
docs.aws.amazon.com
콘솔에서 aws를 사용하기 위해서 aws cli를 설치해주세요
설치하시고 본인이 사용하시는 credential 정보를 넣어주시는것까지 완료해주세요
Lightsail 제어 플러그인
lightsail.aws.amazon.com/ls/docs/ko_kr/articles/amazon-lightsail-install-software
Amazon Lightsail 컨테이너 서비스 플러그인 설치 | Lightsail 문서
Amazon Lightsail 콘솔을 사용하여 Lightsail 컨테이너 서비스를 생성하고 Docker Hub와 같은 온라인 퍼블릭 레지스트리에서 의 컨테이너 이미지를 사용하여 배포를 생성할 수 있습니다. 그러나 자체 컨테
lightsail.aws.amazon.com
로컬에서 만든 도커 이미지를 aws로 푸시를 하는데 사용됩니다
이상 여기까지가 준비물입니다, 본격적으로 시작해볼까요
express generator를 통해서 샘플 프로젝트를 생성했습니다
그리고 프로젝트의 루트폴더로 이동하여 해당 위치에 아래와 같이 Dockerfile을 생성합니다
도커파일 작성법이라던가 캐싱 효율화를 위한 전략같은것들은 추가로 공부해보시면 좋습니다
이제 도커파일을 만들었으니, 아래 명령어를 입력하여 컨테이너 이미지를 빌드합니다
docker build -t lightsail-hello-world .
이미지가 성공적으로 빌드되었음을 확인하는 메시지가 표시됩니다.
Successfully built 7848e055edff
Successfully tagged lightsail-hello-world:latest
아래 명령어를 통해 내가 빌드한 이미지들을 볼수 있습니다docker images
로컬에서 도커 컨테이너를 실행해봅니다
docker container run -d -p 8080:3000 --name mystaticwebsite mystaticwebsite:latest
-p 옵션으로 외부의 8080 포트와 컨테이너의 3000번포트를 매핑합니다
epxress가 기본적으로 외부에서 아무런 설정이 없는경우에는 3000번포트로 실행이 되도록 세팅이 되었으니
이 설정을 통해서 브라우저에서 8080포트로 접속했을때 컨테이너의 3000번 포트로 접속해서 express 화면이 보이도록 하는게 목표입니다
docker container ls -a
실행중인 컨테이너를 봅니다
성공적으로 실행되었다면 실행중인 컨테이너가 목록에서 보여야 합니다
브라우저에서
http://localhost:8080
주소로 이동했을때 express 화면이 보이면 성공입니다
만든 컨테이너를 삭제할때는 아래의 명령어를 입력하면 됩니다
docker container rm 컨테이너이름 --force
아까는 로컬에서 띄우기 위한 시험용으로 도커이미지를 만들어봤으니,
이번에는 aws lightsail 컨테이너서비스에서 사용할 도커이미지를 만들어봅시다
도커이미지는 마음대로 정하셔도 상관없지만 기왕이면 "유저명/프로젝트:버전" 이러한 네이밍으로 작성해봅시다.
기존 도커파일을 이용해서 다시 도커이미지를 만들어봅니다
docker build -t sample/lightsail-hello-world:v3 .
이렇게 sample/lightsail-hello-world:v3 이라는 이름으로 이미지를 생성하였습니다
이제 이미지를 aws lightsail 컨테이너 서비스로 푸시할 겁니다
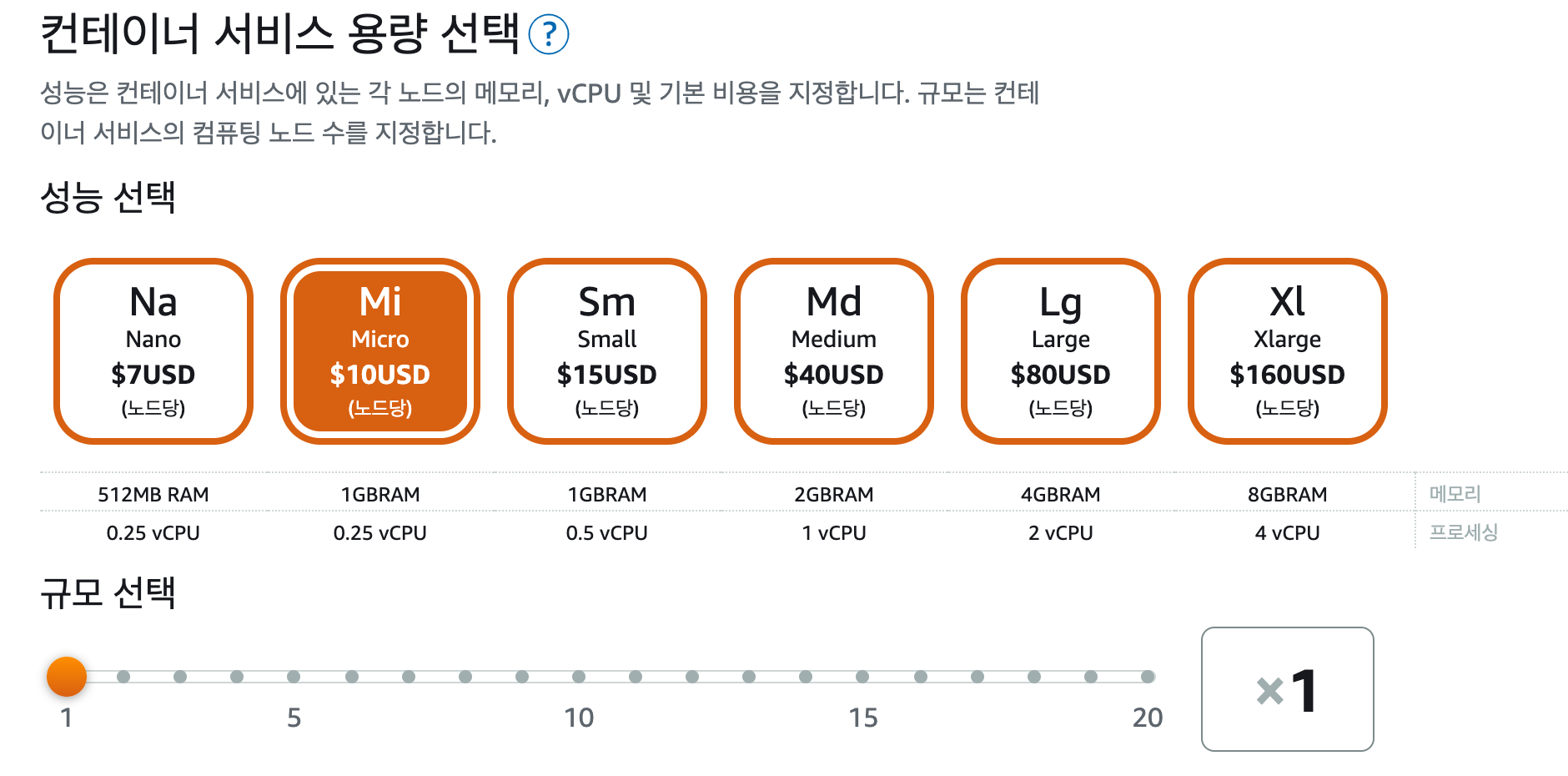
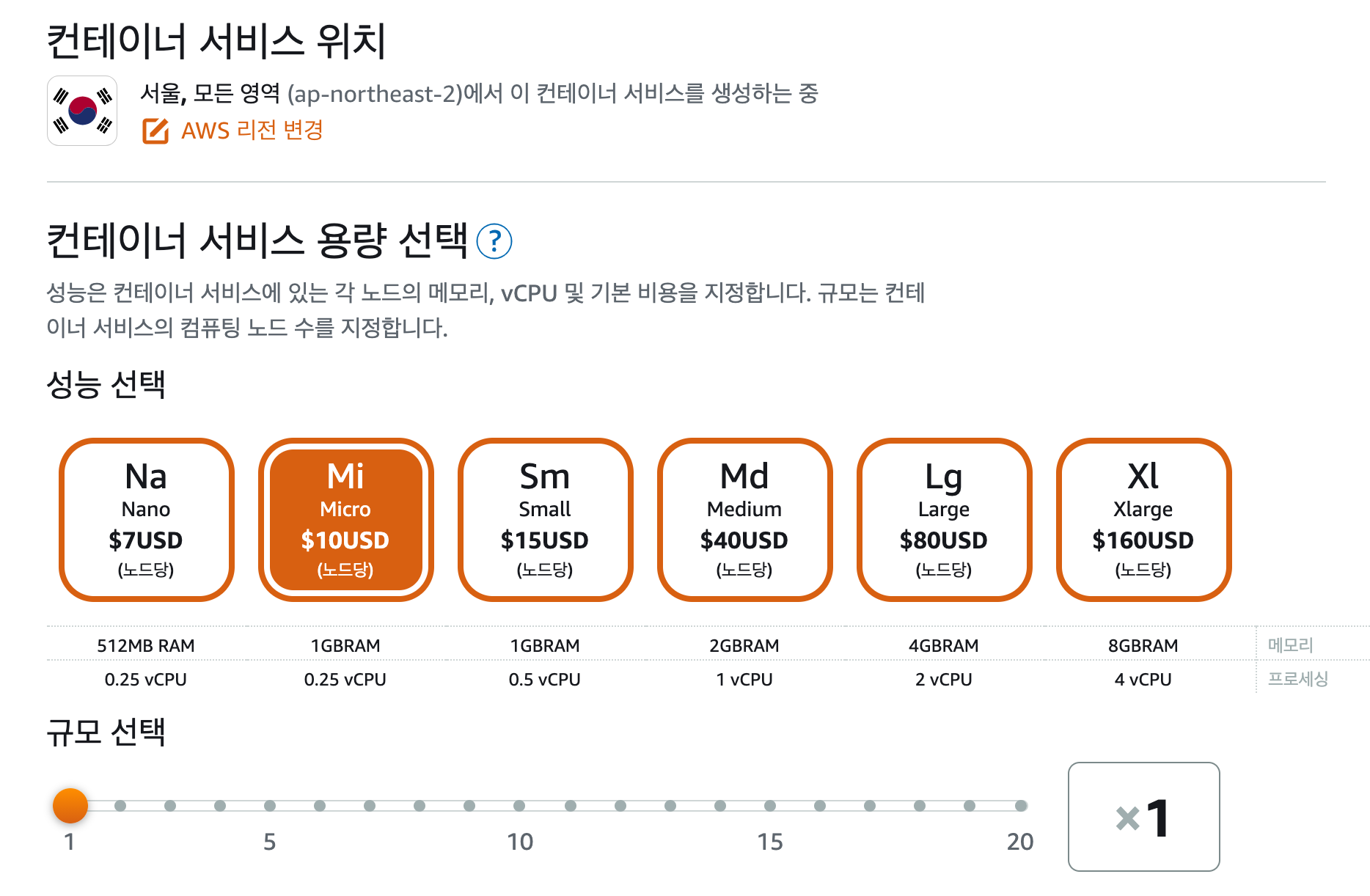
lightsail 컨테이너 메뉴에서 컨테이너 서비스를 생성합니다

컨테이너 성능과 갯수를 선택해주세요

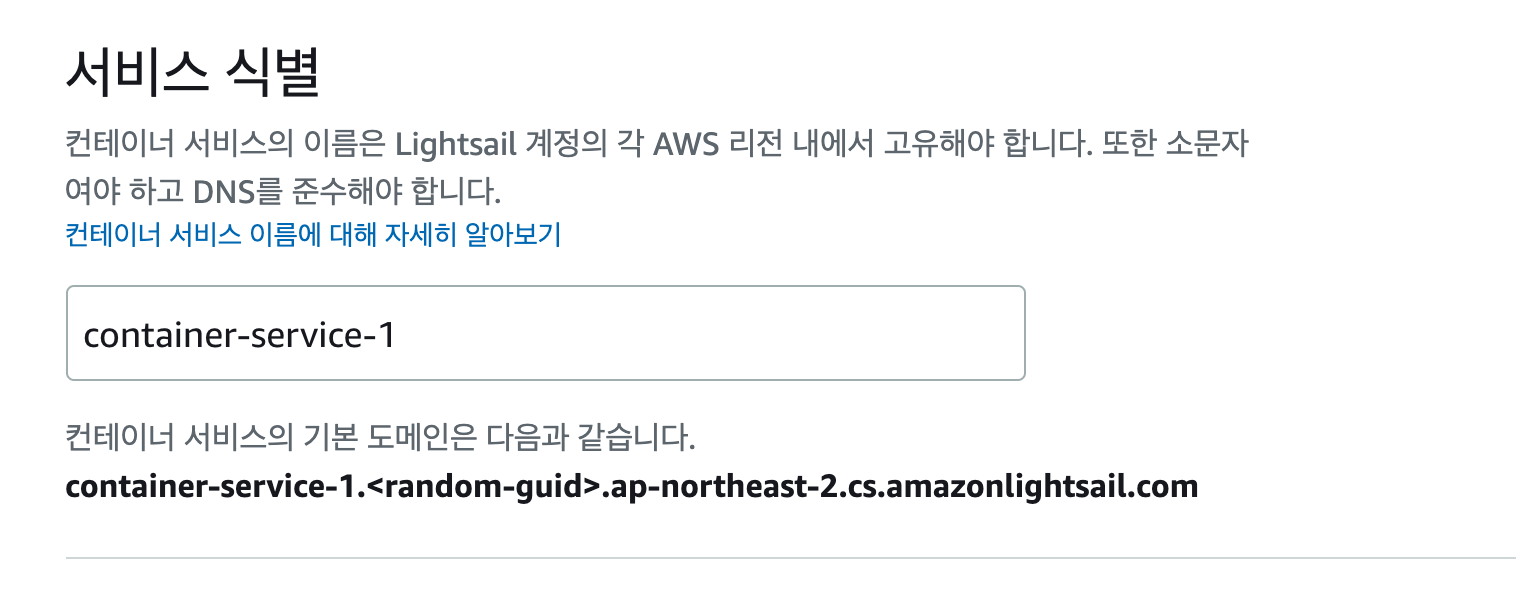
그리고 서비스를 식별할수 있는 이름을 넣어주세요
그리고 생성하기를 누르면 컨테이너 서비스가 생성이 됩니다
하지만 우리는 컨테이너 속을 채우지 않았습니다
이제 채워보겠습니다
아까 컨테이너서비스에 푸시할 이미지를 만들었으니, 콘솔에서 명령어를 입력하여 이미지를 푸시해보겠습니다
aws lightsail push-container-image --service-name 컨테이너서비스명 --label 이미지이름 --image sample/lightsail-hello-world:v3
컨테이너서비스명에는 조금전에 만들었던 컨테이너 서비스와 동일한 이름을 적어주어야 하고
label은 배포시에 이 이미지를 식별하게 해주는 이름을 정해주는것입니다
그리고 로컬에 빌드한 도커이미지이름까지 적어넣으면 됩니다
이미지 용량에 따라 푸시하는데 시간이 걸릴수 있습니다
이미지 푸시가 완료되면 아래와 같은 메시지를 볼수 있습니다
Image "sample/lightsail-hello-world:v3" registered.
Refer to this image as ":container-service-1.hello1.1" in deployments.
이미지가 잘등록이 되었고 ":container-service-1.hello1.1" 이라는 이름으로 배포에서 사용할수 있다고알려주네요
이름은 ":컨테이너서비스명.이미지레이블.몇번째버전인지" 이러한 네이밍으로 생성됩니다
그러니깐 저는 container-service-1라는 컨테이너서비스에서 이미지를 푸시할때 label에 hello1를 넣었고,
첫번째로 푸시한 이미지라서 ":container-service-1.hello1.1" 이러한 이름을 갖게 되었습니다
나중에 이 이름을 활용해서 이미지를 선택하여, 컨테이너화할것입니다

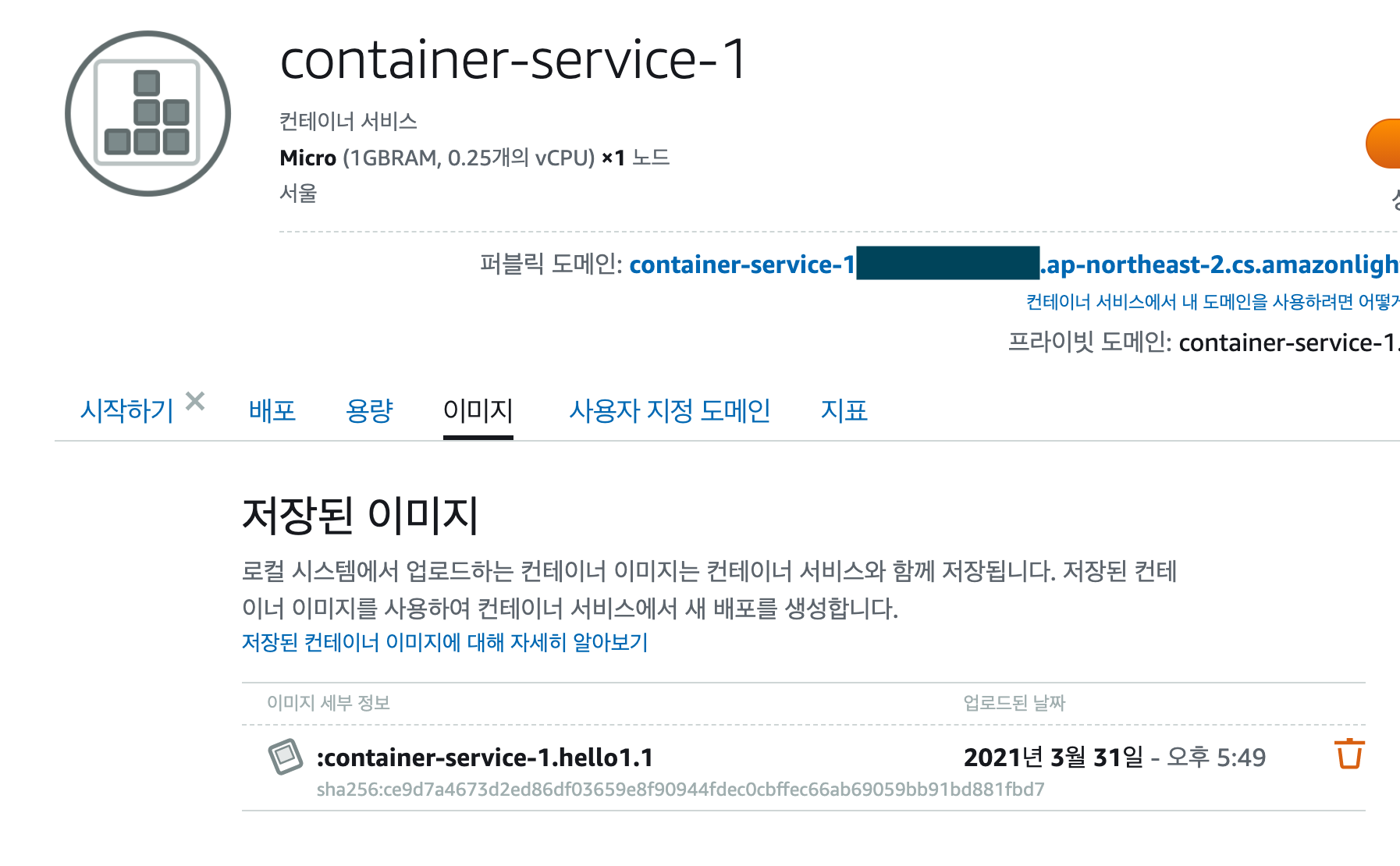
lightsail 메뉴에 들어가보시면 내가 푸시한 이미지를 이미지탭메뉴에서 확인할수 있습니다
이렇게 등록된 이미지를 배포시에 활용할수 있게 됩니다
자 이제 컨테이너 배포를 해보겠습니다
배포와 관련된 설정을 담은 json 파일을 생성하여 아래와 같은 명령어로 콘솔로도 가능하고, 웹UI를 이용해서도 배포가 가능합니다
aws lightsail create-container-service-deployment --cli-input-json file://lc.json
웹으로 배포를 해볼께요. 배포 탭메뉴를 선택해주세요

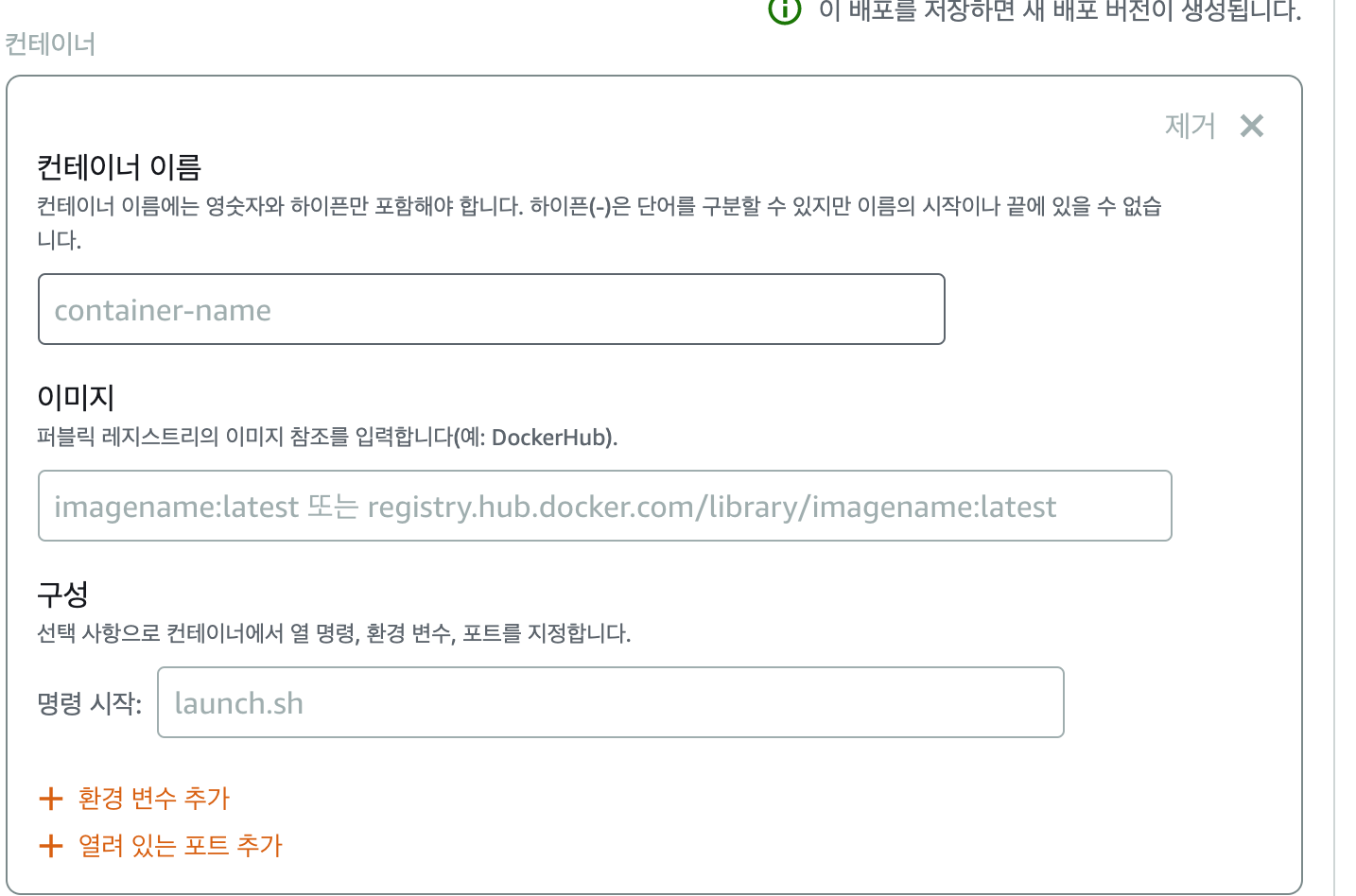
컨테이너의 이름과 컨테이너이미지를 입력해주세요
이미지는 도커허브에 있는 공개이미지로 바로 컨테이너화할수있고, 내가 만든 이미지로도 가능합니다
내가 등록한 이미지가 없다면 위와 같이 나오겠습니다
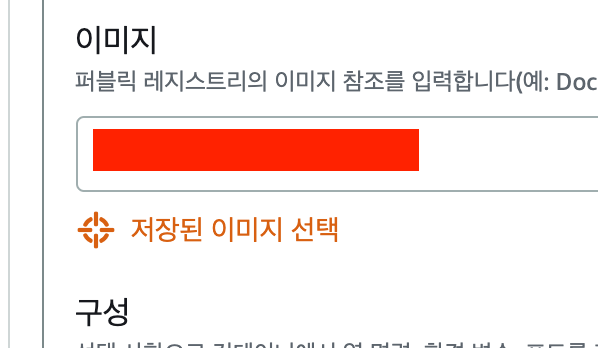
등록된 이미지가 있다면

저장된 이미지를 선택할수 있는 화면이 나타납니다
여기서 아까 우리가 푸시했던 이미지 이름을 ":container-service-1.hello1.1" 확인할수 있어요
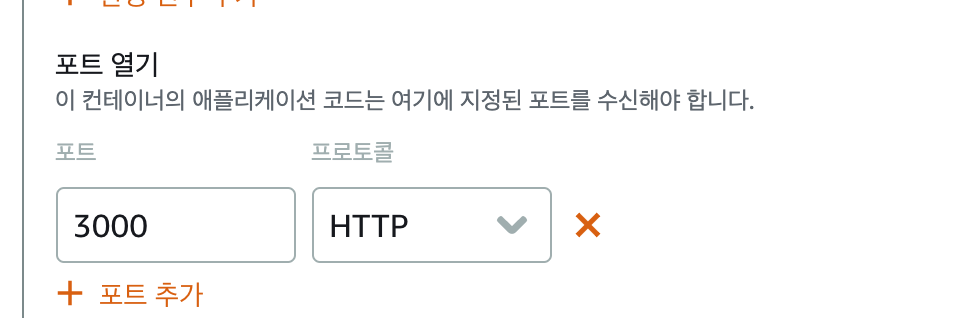
그리고 추가로 포트도 3000번을 열어줍시다

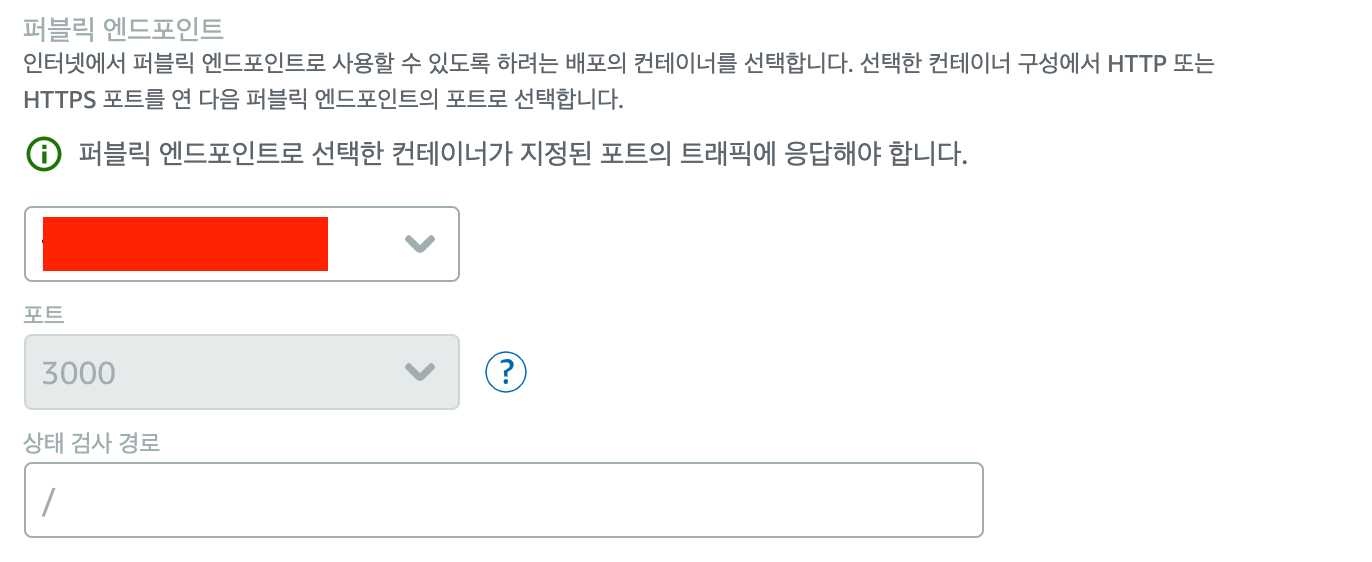
그리고 웹프로젝트라면 가장 중요한 퍼블릭엔드포인트를 연결해야하는 설정이 남았습니다
한개의 앱서비스는 여러개의 컨테이너로 구성할수 있습니다
가장 간단하게는 1개의 어플리케이션서버로 구성되었을수도 있고, 2개의 컨테이너로 하나는 어플리케이션서버 다른 하나는 DB서버로 구성할수도 있죠
여기에 캐시나 기타 등등 다른 컨테이너를 얼마든지 추가할수 있는 구조를 지닙니다.
이렇게 내가 등록할 여러개의 컨테이너가 있다면 그중에서도 인터넷에서 유저에게 서빙할 웹서버의 컨테이너를 지정해주어야해요
그러면 lightsail 컨테이너서비스는 이 컨테이너와 도메인을 연결해주게 됩니다

내가 만든 컨테이너중에 퍼블릭 엔드포인트로 사용될 컨테이너를 지정합니다
이렇게 되면 모든 배포설정이 완료되며 배포가 시작됩니다
배포가 완료되면 컨테이너서비스가 우리에게 부여해준 도메인으로 접속이 가능합니다
container-service-1.<random-guid>.ap-notheast-2.cs.amazonlightsail.com
실서비스를 위해서라면 이제 마지막 남은 과정은 도메인을 연결해주는일이 남았는데요
(AWS에서 제공해준 도메인을 실서버에 쓸수는 없으니까!)
이와 관련한 SSL 인증서 세팅을 해야합니다
서비스와 함께 사용자 지정 도메인을 사용하려면 먼저 사용하려는 도메인에 대한 SSL/TLS 인증서를 요청해야 합니다.
그런 다음 CNAME 레코드 세트를 도메인의 DNS에 추가하여 SSL/TLS 인증서를 검증해야 합니다.
SSL/TLS 인증서가 검증된 후 서비스에 유효한 SSL/TLS 인증서를 연결하여 컨테이너 서비스에서 사용자 지정 도메인을 활성화합니다
"사용자 지정 도메인" 메뉴를 클릭해주세요
그리고 인증서를 추가합니다

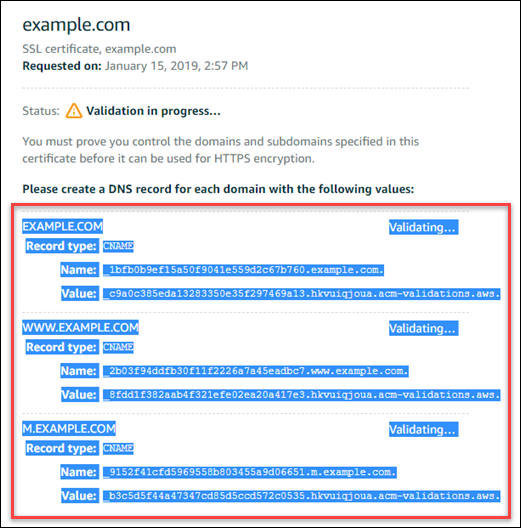
내가 사용할 도메인을 입력하면 CNAME 등록을 통해 해당 도메인을 소유했는지 검증을 하게 됩니다
검증용 DNS 세팅만 마치면 검증은 빠르게 됩니다
검증을 마치고 SSL 인증서가 발급되었습니다.

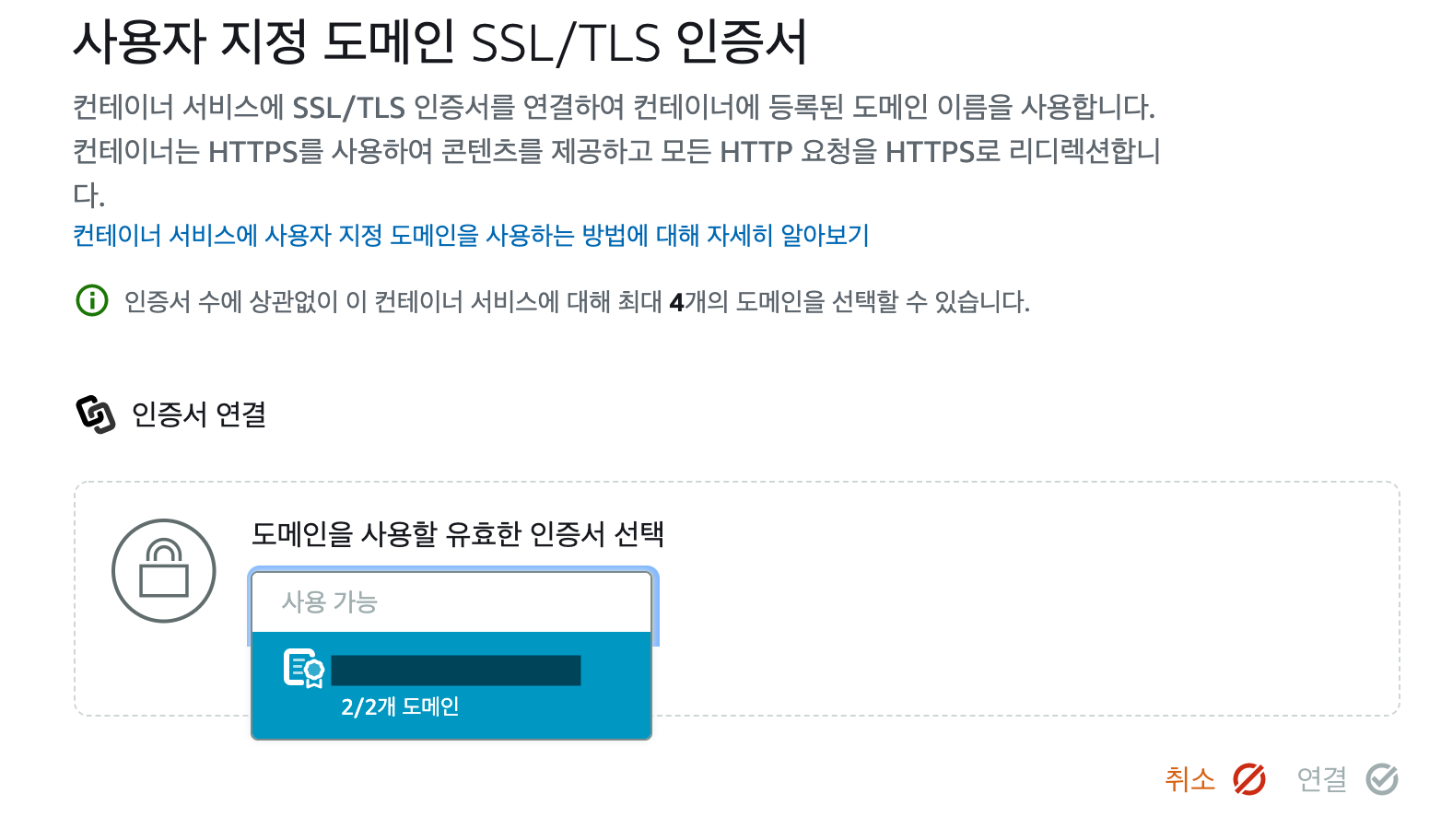
이제 같은 메뉴에서 이 인증서를 이 컨테이너서비스에 연결해주면 됩니다

내가 방금 검증받은 인증서를 선택해주면

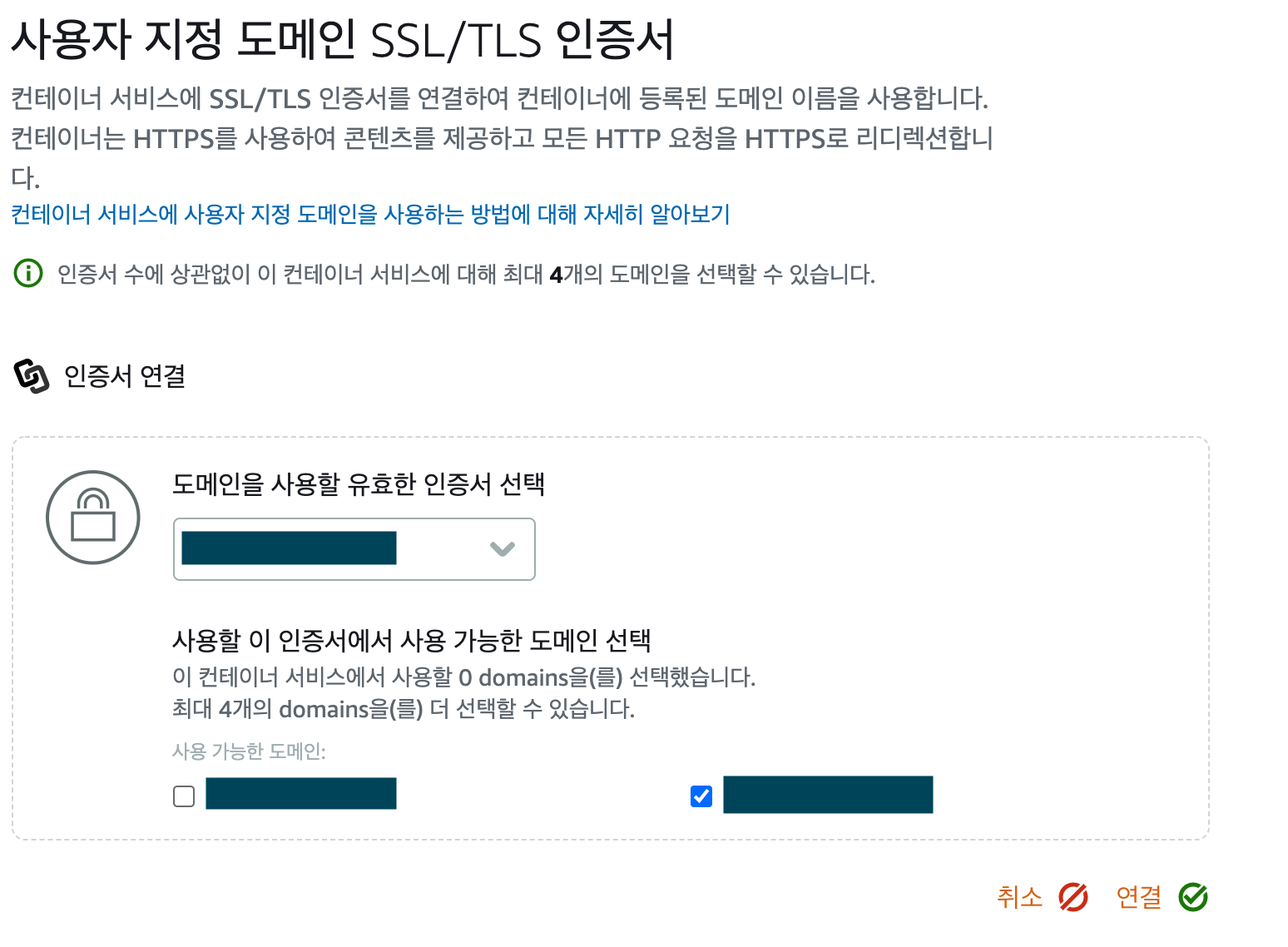
해당 인증서에 연결되어있는 도메인들중에서 연결할 도메인을 선택할수 있게되고 연결을 마무리하게 됩니다

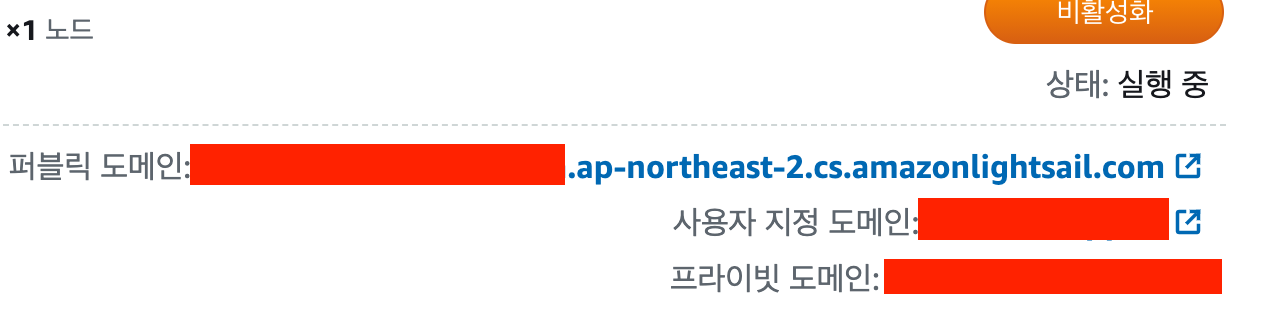
사용자 지정 도메인까지 설정이 완료되면 이렇게 사용자지정도메인이 표시가 됩니다
인증서까지 연결했으니 이제 여러분의 dns 설정을 통해서 해당 컨테이너의 퍼블릭도메인 endpoint을 도메인과 연결해주기만 하면 됩니다.
꽤나 길고 복잡한 과정이었습니다
다시한번 요약해보자면
1. 도커파일 작성
2. 도커이미지 생성
3. aws lightsail 컨테이너 서비스 생성
4. 도커이미지를 생성한 컨테이너서비스로 푸시
5. 컨테이너 서비스에서 해당 이미지로 배포
6. 도메인 소유여부 CNAME 검증
7. SSL인증서 연결
8. 도메인 세팅
이러한 순서로 작업이 진행됩니다
도메인이나 인증서 관련한 작업은 최초세팅시 1번만 하면되기때문에
결과적으로 운영하시면서는
이미지 빌드 -> 이미지 푸시 -> 배포 이렇게 진행하시면 됩니다
'WEB2.0 > 프로그래밍' 카테고리의 다른 글
| 조합형 한글, 완성형 한글을 아십니까 (0) | 2021.07.27 |
|---|---|
| AWS lightsail VPC 피어링 (1) | 2021.05.22 |
| angular 프로젝트에 firebase analytics 적용하기 (0) | 2021.05.18 |
| webpack-manifest-plugin 을 활용해보자 (0) | 2021.05.16 |
| css-loader에서 public root 경로를 그대로 사용하고 싶을때 (0) | 2021.05.15 |
- Total
- Today
- Yesterday
- php
- 모바일
- 안드로이드
- JavaScript
- android
- 네이버
- 공모전
- iPhone
- 벤처
- 게임
- 경진대회
- AWS
- 소프트웨어
- 스마트폰
- 어플리케이션
- 자바스크립트
- 트위터
- 앱
- 대학생
- 애플
- 아이디어
- 웹표준
- 창업
- Apple
- 앱스토어
- CSS
- 아이폰
- 구글
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
