티스토리 뷰
처음부터 react, vue, angular 그리고 svelte 등을 사용한다면,
wepback설정이 기본적으로 되어있기 때문에 딱히 초기 설정을 건드리지 않아도 큰 무리가 없습니다
반면 webpack을 사용하지 않던 기존프로젝트에 웹팩을 도입한다면, 이것저것 설정해야할 부분들이있죠
저도 오랜만에 웹팩설정을 해보았는데요
css loader에서 3.x.x 버전과 4.x.x 버전에서 차이가 발생하는 기본 설정을 발견했네요
기존 3.x.x에서는 css 절대경로와 루트 path의 상대경로를 해석하지 않았는데,
4.x.x부터는 url을 해석해서 resolving 처리를 합니다
그러니깐 css에 public path를 기준으로 루트 패스에서 어떠한 이미지나 폰트를 가져오는 경우 이렇게 css에서 선언해서 사용했었는데요
background: url("/img/complete.svg") no-repeat center 30px;
src: url("/font/NotoSansKR-Bold.otf") format("opentype");
이렇게 css 선언이 되어있을때 기존 3.x.x에서는 루트패스기반의 경로라서
번들링을 할때 source 경로에서 해당 파일을 찾으려 하지않고 바로 번들링을 했는데요
4.x.x에서는 이러한 url도 source경로에 있는 것으로 간주하고 source 경로에서 해당 파일을 찾으려고 합니다

그래서 3.x.x와 같은 방식으로 사용하기위해서는
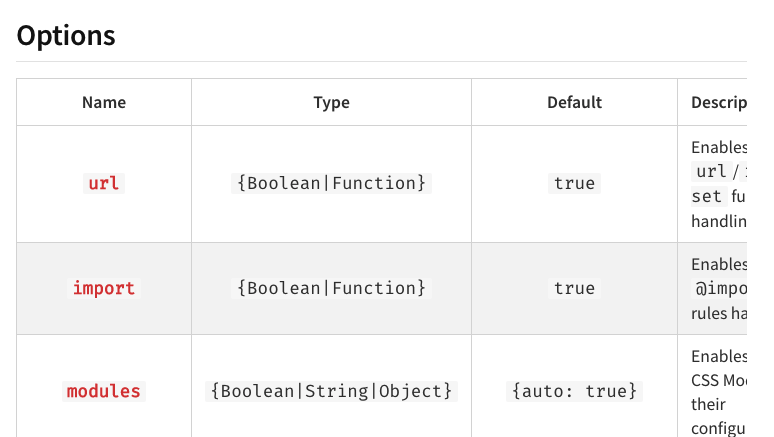
url 옵션값을 false로 설정하시고 사용하시면 됩니다
'WEB2.0 > 프로그래밍' 카테고리의 다른 글
| angular 프로젝트에 firebase analytics 적용하기 (0) | 2021.05.18 |
|---|---|
| webpack-manifest-plugin 을 활용해보자 (0) | 2021.05.16 |
| mac에서 ssh 접속을 위해 ppk 파일을 pem 파일로 변환하기 (0) | 2021.05.15 |
| tomcat 에 letsencrypt 적용하기 (1) | 2021.05.04 |
| 톰캣 conf 설정하기 (0) | 2021.04.30 |
- Total
- Today
- Yesterday
- android
- 애플
- 네이버
- 구글
- php
- 창업
- 공모전
- 아이폰
- 게임
- iPhone
- 소프트웨어
- 대학생
- 어플리케이션
- JavaScript
- AWS
- 아이디어
- 자바스크립트
- Apple
- 경진대회
- 앱
- CSS
- 벤처
- 트위터
- 웹표준
- 모바일
- 스마트폰
- 안드로이드
- 앱스토어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
