티스토리 뷰
728x90
반응형
애플의 가이드라인 변경으로 SNS 로그인 기능을 넣는경우에는
반드시 애플로그인을 포함해야됩니다
일이 더 늘었네요
애플로그인을 활성화해봅시다.
일단 여러분이 만든 앱 화면에 들어가면 Sign In with Apple 항목이 있는걸 발견하실수 있습니다

체크를 해봅시다

edit 버튼이 활성화됩니다
앱을 primary App Id 로 활성화하거나
다른 프라이머리앱 그룹의 일원으로 속할수 있습니다

일종의 로그인을 공유한다는 개념인데 내가 가진 다른앱과 상관없는 독립적인 앱이라면 Enable as a primary App ID를 선택하고 저장합니다
그리고 키를 생성해야합니다
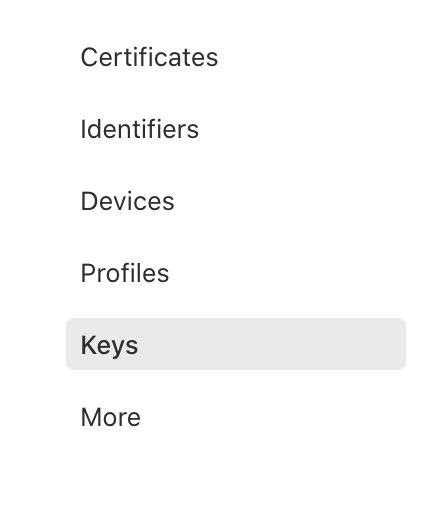
좌측메뉴에서 keys를 선택합니다.

그리고 새로운 키를 만들어봅시다

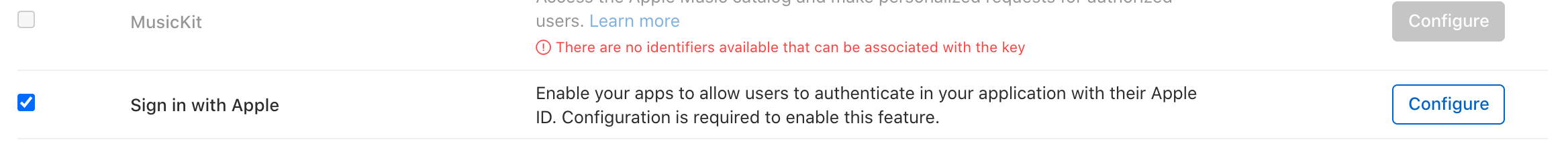
Sign in with Apple 항목이 보시이죠?
체크를 하면 활성화가됩니다.

configure 버튼 클릭합니다

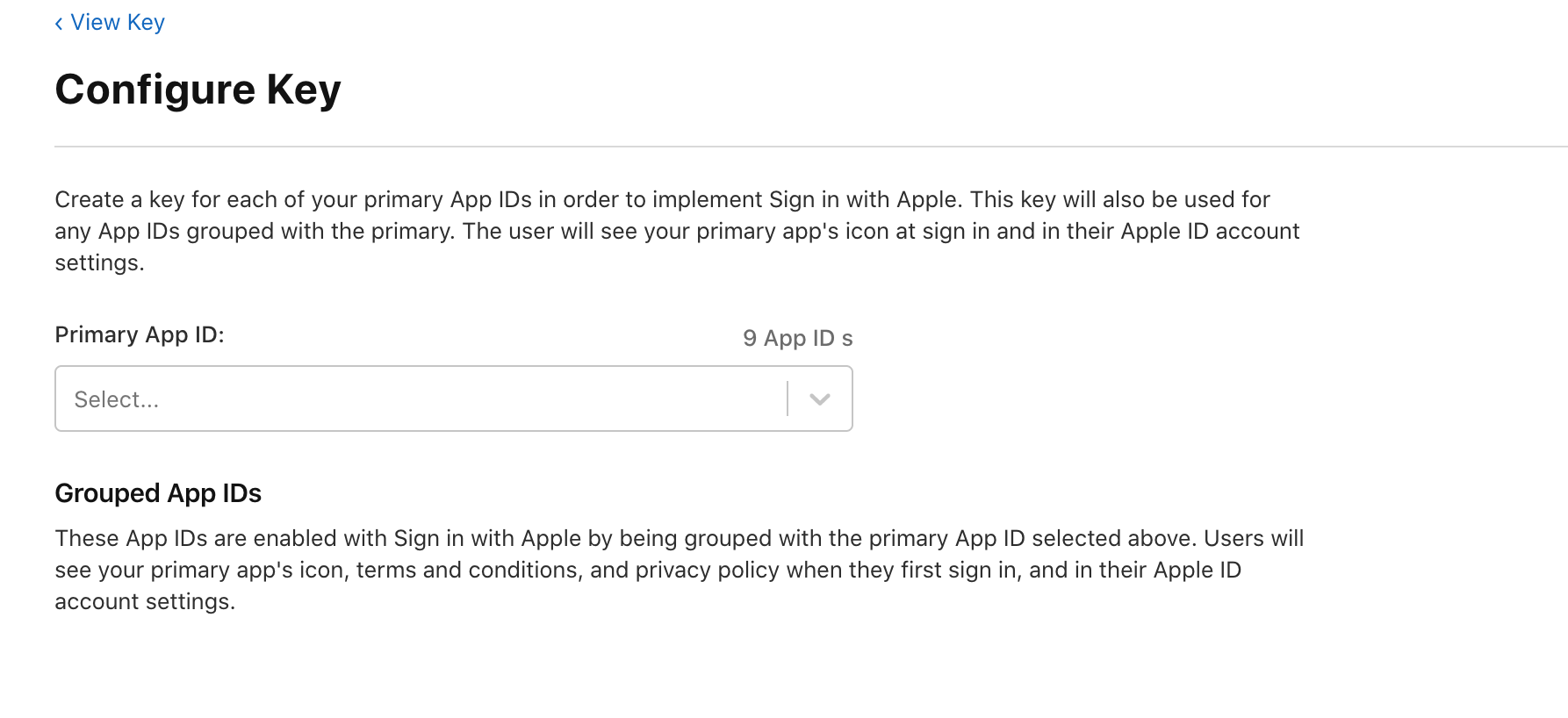
Primary App ID에 아까 내가 선택한 App ID가 보여집니다
그리고 선택해보아요
그리고 다음단계를 진행해봅시다

마지막 단계까지 오면 생성한 키파일을 다운로드할수 있습니다
이 키는 private key입니다 여기서 다운로드 받지 않으면 다시 받을수 없습니다.
앱에서는 이렇게 까지만 설정하면 내가 설정한 앱에서 애플로그인 기능을 활성화하실수 있어요
만약 여러분이 아이폰앱이 아니라 웹사이트에서 애플로그인을 사용하고 싶으시다면
추가로 service ID를 활성화하셔야 합니다
728x90
반응형
'WEB2.0 > 프로그래밍' 카테고리의 다른 글
| 안드로이드 10 이상에서 파일첨부가 정상 동작하지 않는다면 (0) | 2021.03.26 |
|---|---|
| github action으로 cron schedule 무료로 (0) | 2021.03.25 |
| 맥(mac)에서 jdk 기본 설정 변경하기 (0) | 2020.12.02 |
| s3와 cloudfront 사용시 주의해야할 점 (0) | 2020.09.30 |
| 맥에서 react native를 이용하여 android, ios 앱을 만들어보자 (0) | 2020.09.08 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 소프트웨어
- 애플
- 네이버
- 경진대회
- 아이디어
- Apple
- iPhone
- AWS
- android
- 안드로이드
- php
- CSS
- 벤처
- 대학생
- 아이폰
- 게임
- 트위터
- 스마트폰
- 웹표준
- 자바스크립트
- 앱스토어
- 앱
- 어플리케이션
- 모바일
- JavaScript
- 공모전
- 창업
- 구글
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
