티스토리 뷰
최근 react native를 이용해서 프로젝트를 진행했습니다
react native를 이용해서 프로젝트를 준비하시는 분들께 도움이 되었으면 하는 내용들을 정리해보았습니다
react native를 사용하는 이유가 여러가지가 있겠지만
그중에 제일은 javascript로 코드를 작성해서 ios와 android 앱을 둘다 한번에 만들수 있다는것 아니겠습니까
android 앱은 윈도우를 사용하든, 맥을 사용하든 개발 및 배포가 가능하지만
ios앱은 mac이 필수입니다.
그래서 react native의 개발환경도 크로스플랫폼이라는 측면에서
윈도우 보다는 맥 개발환경에서 구축하는것이
android, ios 앱을 모두 빌드하여 스토어에 배포까지 할수 있으니 훨씬 좋습니다.
react native를 이용하여 android 그리고 ios 앱을 만들어볼텐데요
이 과정에 필요한 준비물들을 챙겨봅시다.
기본 준비물
brew install node
brew install watchman
brew를 이용해서 설치해도 좋고 직접 설치해도 됩니다
node는 10버전 이상이 설치되어있어야 하며
watchman은 파일시스템의 변화를 감지하는 패키지인데 라이브리로드에 사용됩니다
이 두개를 설치해주세요
iOS 준비물
아이폰 앱을 빌드하기 위해서는
당연히 xcode 가 있어야하고 의존성 관리도구인 cocoapod이 추가로 필요합니다
설치해주세요
sudo gem install cocoapods
Android 준비물
안드로이드의 경우는 jdk8이상이 필요합니다
brew cask install adoptopenjdk/openjdk/adoptopenjdk8
brew를 통해 설치해도 좋습니다.
그리고 android studio를 설치합시다.
당연히 android sdk도 필요합니다.
android studio를 설치하면 기본적으로 android 최신 sdk도 설치가 되니 통합설치하시면 되겠습니다.
그리고 환경변수를 설정해봅시다.
안드로이드 개발환경에서 사용할수 있는 일부명령어를 편하게 사용하기 위함입니다.
vi ~/.bash_profile
~/.bash_profile 이 없다면 새로 만드시고 있다면 해당 파일의 아래에 다음을 복붙합니다
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
그리고 시스템을 재부팅하거나
source ~/.bash_profile
을 통해 해당 변수를 콘솔창에서 사용할수 있도록 인식시킵니다.
이제 adb라던지 이러한 명령어를 손쉽게 쓸수 있습니다.
자 이제 준비물을 모두 챙겼습니다
본격적으로 해봅시다
react-native 프로젝트를 생성하기
npx react-native init 명령어로 리액트네이티브의 스켈레톤 프로젝트를 설치해볼수 있습니다
npx react-native init AwesomeProject
이후의 명령어는 생성한 프로젝트폴더 AwesomeProject로 들어가서 실행합니다
그리고 npm install 명령어를 통해서 의존성 패키지를 설치해주세요

react native는 javascript와 이미지 리소스들을 번들링해주는 메트로라는 것이 포함되어있는데
개발환경에서는 이 메트로를 사용해야 라이브리로딩을 포함하여 손쉬운 개발을 진행할수 있습니다.
우리가 웹개발할때 쓰이는 웹팩과비슷하다고 생각하시면 됩니다.
메트로는 8081번 포트를 이용하는데
ios든 android든 어느쪽을 개발할때도 사용되기 때문에
한번 메트로가 실행되면
android, ios 모두에서 사용가능합니다
이 메트로를 다음과 같이 직접 실행시킬수 있는데
npx react-native start
굳이 명령어를 입력하여 매뉴얼하게 실행시킬필요는 없습니다
xcode에서 빌드를 실행하면 자동으로 메트로가 실행되고,
android는
npx react-native run-android
이 명령어를 통해서 메트로가 실행되어있지 않은경우 자동으로 메트로를 실행시키면서 빌드를 설치합니다.
(메트로가 이미 실행되어있는경우에는 건너뜁니다)
그냥 이런 명령어가 있구나 라고 생각하시면 됩니다
Android 에뮬레이터로 프로젝트 실행시키기
npx react-native run-android
내 로컬환경에 USB를 통해 디바이스를 아무것도 연결해놓지 않은 상태라면 위의 명령어를 실행했을때
에뮬레이터가 실행되면서 에뮬레이터에 앱이 설치되어 실행됩니다
메트로가 실행되어있지 않은 경우에는 메트로도 실행됩니다
iOS 에뮬레이터로 프로젝트 실행시키기
npx react-native run-ios
명령어는 유사한 생김새입니다
이렇게 콘솔에서 실행시켜도 되고,

xcode에서 바로 실행시켜도 동일하게 동작합니다
메트로가 실행되어있지 않은 경우에는 메트로도 실행됩니다
Android 디바이스에 설치하여 실행하기
아까 우리는 준비를 하는 과정에서 android 관련 환경변수를 설정했으니 adb 명령어를 이용할수 있습니다.
adb devices
실행시 실행되고 있는 에뮬레이터와 디바이스의 리스트가 나타나는데 꼭 1개의 디바이스만 연결해주세요
List of devices attached
RF9N509TWDE device
이런식으로 표시가 됩니다
디바이스가 1개만 연결되어있는경우에는
아까 우리가 사용했던 명령어 실행시에
npx react-native run-android
해당 디바이스에서 바로 디버그모드로 앱이 설치되어 실행됩니다
그렇지 않은 경우에는 에뮬레이터가 실행됩니다

주의해야할 점은 안드로이드 스튜디오에서 실행버튼을 눌러도 자동으로 메트로가 실행이 되지 않습니다.
명령어를 통해 설치해야 메트로가 실행되어 정상적으로 사용할수 있다는것을 알아두셔야 합니다.
개발서버와 연동하기
리액트네이티브는 라이브리로드라는 변경한 내역을 빠르게 볼수 있도록하는 기능을 지원합니다
내가 수정한것을 앱에서 바로볼수 있으니 개발할때 이처럼 편할수가 없습니다.
안드로이드에서 혹시나 개발한 내용이 폰에서 볼때 바로 반영되지 않을때는 아래의 명령어로 설정을 해주면 됩니다
adb -s <device name> reverse tcp:8081 tcp:8081
여기서 device name은
adb devices 명령어를 통해 확인된 이름을 말합니다
아이폰은 너무나도 심플합니다
그냥 메트로가 실행된 네트워크와 폰의 와이파이 네트워크가 같은 네트워크 환경에서 실행만 되면 됩니다
(하지만 폰의 wifi를 켜지 않고 lte로 시도하려는 실수를 가끔 할때가 있습니다)
그리고 폰을 흔들면 디벨로퍼 메뉴가 열리는데
나타나는 메뉴에서 라이브리로드를 활성화하는것만으로 라이브리로드를 바로 사용할수 있습니다
안드로이드 릴리즈 빌드 생성하기
프로젝트의 android 폴더에 들어갑니다
gradlew 명령어를 통해 빌드를 생성할수 있습니다
cd android
./gradlew bundleRelease
bundleRelease 라는 명령어를 통해
javascript와 drawable resource를 번들링하고
android/app/build/outputs/bundle/release/app.aab
이 경로에 최종적으로 aab라고 불리는 앱번을 만들어 냅니다.
여러분의 취향에 맞게 aab파일을 올리거나 apk 파일을 구글플레이에 업로드할수 있습니다
apk 파일을 만들때는
./gradlew assembleRelease
assembleRelease 명령어를 이용하면 됩니다
마찬가지로 역시 번들링을하고 apk 파일이 생성됩니다
release 타입의 빌드를 생성할때는 번들링하는 작업이 포함되지만
./gradlew assembleDebug
위 명령어는 번들링을 하지 않습니다.
릴리즈 빌드시에 강제적으로 번들링을 스킵하고 싶은 경우에는 gradle.properties에
org.gradle.configureondemand=true
를 포함하면 됩니다
안드로이드 릴리즈 빌드를 앱에서 실행해보기
npx react-native run-android
위의 내용에서 이 명령어는 디버그모드로 빌드를 실행한다고 했습니다
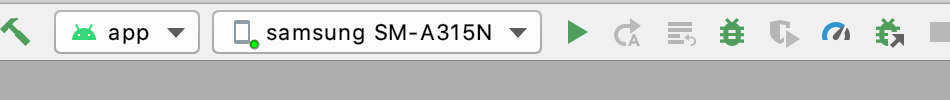
그런데 다른 종류의 빌드타입을 사용하고 싶은 경우에는 어떻게 하면 될까요
다양한 옵션이 존재하는데요

android에서 variant를 설정하는 옵션을 넣어줄수도 있습니다
npx react-native run-android --variant=release
이렇게 명령어를 입력하면 release 타입으로 앱이 빌드되어 설치됩니다
그리고 variant에 따라 applicationId를 변경하는 gradle 설정을 해두신경우라면
앱이 실행될때 MainActivity를 찾지 못하는 오류가 발생할수도 있는데요
그럴때는 추가 옵션으로 해당 빌드가 사용하는 appId를 직접 넣어주시면 해당 오류를 피할수 있습니다.
npx react-native run-android --variant=debug --appId com.example.dev
아이폰 프로덕션모드로 앱빌드하기
xcode에서 앱스토어 배포를 위한, 또는 애드훅을 만들거나 테스트플라이트에 올릴
프로덕션용 빌드를 만드는것은 일반 기존의 아이폰앱을 만드는 방법과 동일합니다
기존의 방법을 사용하면 자동적으로 번들링 과정이 포함됩니다.
그런데 추가적으로 리액트네이티브 공식 문서에서는 다음과 같은 내용들을 추천하고 있습니다
App Transport Security 활성화하기
리액트네이티브는 쉬운 개발환경을 위해 ATS(App Transport Security) 설정이 기본적으로 비활성화되어있습니다
localhost에 대해서 비활성화 되어있습니다
ios/ 폴더 안에 있는 Info.plist 파일에서
NSExceptionDomains 에서 localhost 를 삭제하고
NSAllowsArbitraryLoads 를 false로 바꿔주면 http 연결을 막고 https 로 통신을 하는것만 허용하기 때문에
보안적인 측면에서 더 나은앱이 됩니다.
그런데 별도의 설정을 만들어주셔야하기 때문에 약간 방법은 번거롭습니다
개인적인 팁
안드로이드 앱을 실행했는데 오류가 발생한다거나 기타 등등의 오류들의 문의에서
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
이 명령어를 써서 번들링을 하라는 답변이 있는 게시물들을 많이 발견하게 됩니다
그런데 이렇게 매뉴얼하게 react-native bundle 명령어를 입력할 이유는 없습니다
게다가 이 명령어를 매뉴얼하게 사용하면 android release build시에 duplicated resource문제가 발생하기 때문에
안드로이드 빌드의 오류는 메트로를 다시 실행해본다던가
gradlew 명령어를 이용해서 빌드를 다시 생성해본다던가의 방법을 사용하시는게 좋습니다
'WEB2.0 > 프로그래밍' 카테고리의 다른 글
| 맥(mac)에서 jdk 기본 설정 변경하기 (0) | 2020.12.02 |
|---|---|
| s3와 cloudfront 사용시 주의해야할 점 (0) | 2020.09.30 |
| react 프로젝트 local, dev, qa, production 환경을 구성해볼까요 (0) | 2020.08.10 |
| s3와 cloudfront로 ssl 적용하여 static website 구성하기 (0) | 2020.08.03 |
| 애플로그인 서버측 검증하기 (0) | 2020.07.24 |
- Total
- Today
- Yesterday
- 대학생
- 앱
- 안드로이드
- 구글
- 벤처
- CSS
- 앱스토어
- 트위터
- 아이폰
- 소프트웨어
- 애플
- 모바일
- 공모전
- 아이디어
- iPhone
- android
- 창업
- 네이버
- 자바스크립트
- 웹표준
- 스마트폰
- 경진대회
- JavaScript
- 게임
- php
- Apple
- 어플리케이션
- AWS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
