728x90
반응형
 CRA로 생성한 프로젝트에서 webpack bundle analyzer 사용하기
CRA로 생성한 프로젝트에서 webpack bundle analyzer 사용하기
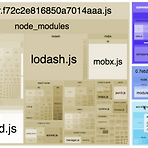
이렇게 생긴 화면이 여러분들이 많이 알고 계신 webpack bundle analyzer 입니다 웹팩을 통해 번들링한 결과를 시각적으로 보여줘서 어떤파일이 용량이 큰지 중복되는 패키지는 없는지 체크하여 번들결과물을 최적화하는데 도움을 줍니다 그런데 CRA(create react app)로 만든앱은 webpack 관련 파일이 내부적으로 react-script로 래핑되어있기 때문에 webpack.config.js 파일같은것을 사용할수 없습니다 이러한 상황에서 webpack-bundle-analyzer를 사용할수 있는 방법을 안내해드려요 https://www.npmjs.com/package/webpack-bundle-analyzer webpack-bundle-analyzer Webpack plugin and ..
FRONTEND/REACTJS
2022. 7. 20. 18:12
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 트위터
- 스마트폰
- 대학생
- 아이폰
- 구글
- 경진대회
- 자바스크립트
- 앱
- php
- 애플
- CSS
- AWS
- 어플리케이션
- iPhone
- 모바일
- Apple
- android
- 게임
- 창업
- 소프트웨어
- 웹표준
- 벤처
- 안드로이드
- 공모전
- 앱스토어
- 아이디어
- JavaScript
- 네이버
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
728x90
반응형
