티스토리 뷰
728x90
반응형
http://trend21c.com/archives/firebug/
이 블로그에 그간 여러 포스팅을 하면서 누차 강조했듯이 저는 파이어버그빠(?) 입니다.
그래도 다행히 요즘에는 웹퍼블리셔라고 불리는 업무를 하시는분들은 거의 파이어버그를 사용하는군요.
그런데 아직 개발자들은 파이어버그의 존재조차 모르는 사람이 많습니다.
강력한 자바스크립트디버깅기능도 있는데 말이죠.
그리고 실상 파이어버그를 사용하시는 분들도 inspect 기능만 사용을 하시고(물론 이게 제생각에도 가장 중요하긴 합니다)
파이어버그안에 있는 자잘하면서도 유용한 많은 기능들을 모르는 분들이 많더라고요.
이런 이유중의 하나가 영문메뉴얼을 너무 읽기 귀찮아하는 그런 귀차니즘의 영향도 있으리라 생각합니다.
그래서 파이어버그빠(?) 로서 이번기회에 파이어버그의 한글화 페이지를 준비했습니다.
파이어버그의 일본어는 번역된 페이지가 있는 반면에 한국어는 없다는 사실이 좀 불끈불끈하게도 하기도 했군요.
사실 이 한글 버전이 완성된지는 2개월정도가 되었으나
실제로 소개는 정식으로 파이어버그 홈페이지에 링크되었을때 하려고 했는데
joe at joehewitt.com, johnjbarton at johnjbarton.com 이 두분에게 한글번역을 마쳤다는
메일을 수차례보냈음에도 불구하고 2달이나 지난 지금도 아직 회신을 받지 못하였습니다.
그래서 언제 회신올지 마냥 기다릴수도 없고 임시로 페이지를 완성하여 공개합니다.
혹시 파이어버그개발에 관련된 분들과 개인적인 친분이 있으신 분들이나
연락이 가능하신분들 한글번역 페이지에 대해 저 대신에 말씀드렸주셨으면 좋겠습니다.
o242 at nate.com 으로 메일을 보냈으니 지난 메일함이나 휴지통 스팸메일함을 뒤져보라고 말씀해주세요.
난 파이어버그는 사용하지만 메뉴얼은 아직 읽어본적이 없다 하시는 분들은 이번 한글 페이지를 통해
한번쯤 읽어보셔도 좋을 것 같습니다. 양도 그리 많지 않습니다.
기존의 파이어버그홈페이지에서 각각의 section 마다 section 클래스를 정의하여
min-height를 적용하여 레이아웃을 구성했는데
IE에서는 min-height가 적용되지 않아 한글화에서는 번역된 콘텐츠가 적은 섹션은 레이아웃이 간혹 틀어지는데가 있군요.
그리고 참고하실점은 현재 한글 HTML 파일간의 경로만 정상적으로 되어있고
다른 링크는 깨어진것이 많습니다. (이미지, css, js는 getfirebug.com의 것을 사용했습니다)
마지막으로 한가지 파이어버그 팁. 뭐 이내용도 이미 메뉴얼에 나와있는 내용입니다.
하지만 유용한 팁임에도 모르시는 분들이 꽤나 있을것 같아 이 기회에 소개합니다.
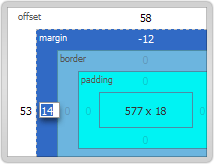
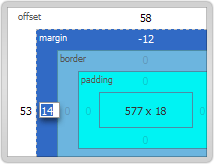
HTML 탭의 우측에 layout 탭을 클릭하면 다음과 같이
내가 선택한 엘리먼트에 대해 여러가지 값들이 시각화되어 나타납니다.
이때 이 수치에 마우스를 클릭하면 텍스트박스로 전환되면서 값을 수정할 수 있게 되는데요
이때 방향키를 위아래로 움직이면 숫자가 1씩 증감이 되고
페이지 업다운 키를 누르면 10단위로 증감이 됩니다.
픽셀완벽주의자들에게 픽셀마스터들에게 있어서 더할수 없이 편한 기능입니다.

번역에 오탈자, 혹은 오역 있는 경우 저에게 말씀해주시면 곧바로 수정하도록 하겠습니다.
이 블로그에 그간 여러 포스팅을 하면서 누차 강조했듯이 저는 파이어버그빠(?) 입니다.
그래도 다행히 요즘에는 웹퍼블리셔라고 불리는 업무를 하시는분들은 거의 파이어버그를 사용하는군요.
그런데 아직 개발자들은 파이어버그의 존재조차 모르는 사람이 많습니다.
강력한 자바스크립트디버깅기능도 있는데 말이죠.
그리고 실상 파이어버그를 사용하시는 분들도 inspect 기능만 사용을 하시고(물론 이게 제생각에도 가장 중요하긴 합니다)
파이어버그안에 있는 자잘하면서도 유용한 많은 기능들을 모르는 분들이 많더라고요.
이런 이유중의 하나가 영문메뉴얼을 너무 읽기 귀찮아하는 그런 귀차니즘의 영향도 있으리라 생각합니다.
그래서 파이어버그빠(?) 로서 이번기회에 파이어버그의 한글화 페이지를 준비했습니다.
파이어버그의 일본어는 번역된 페이지가 있는 반면에 한국어는 없다는 사실이 좀 불끈불끈하게도 하기도 했군요.
사실 이 한글 버전이 완성된지는 2개월정도가 되었으나
실제로 소개는 정식으로 파이어버그 홈페이지에 링크되었을때 하려고 했는데
joe at joehewitt.com, johnjbarton at johnjbarton.com 이 두분에게 한글번역을 마쳤다는
메일을 수차례보냈음에도 불구하고 2달이나 지난 지금도 아직 회신을 받지 못하였습니다.
그래서 언제 회신올지 마냥 기다릴수도 없고 임시로 페이지를 완성하여 공개합니다.
혹시 파이어버그개발에 관련된 분들과 개인적인 친분이 있으신 분들이나
연락이 가능하신분들 한글번역 페이지에 대해 저 대신에 말씀드렸주셨으면 좋겠습니다.
o242 at nate.com 으로 메일을 보냈으니 지난 메일함이나 휴지통 스팸메일함을 뒤져보라고 말씀해주세요.
난 파이어버그는 사용하지만 메뉴얼은 아직 읽어본적이 없다 하시는 분들은 이번 한글 페이지를 통해
한번쯤 읽어보셔도 좋을 것 같습니다. 양도 그리 많지 않습니다.
기존의 파이어버그홈페이지에서 각각의 section 마다 section 클래스를 정의하여
min-height를 적용하여 레이아웃을 구성했는데
IE에서는 min-height가 적용되지 않아 한글화에서는 번역된 콘텐츠가 적은 섹션은 레이아웃이 간혹 틀어지는데가 있군요.
그리고 참고하실점은 현재 한글 HTML 파일간의 경로만 정상적으로 되어있고
다른 링크는 깨어진것이 많습니다. (이미지, css, js는 getfirebug.com의 것을 사용했습니다)
마지막으로 한가지 파이어버그 팁. 뭐 이내용도 이미 메뉴얼에 나와있는 내용입니다.
하지만 유용한 팁임에도 모르시는 분들이 꽤나 있을것 같아 이 기회에 소개합니다.
HTML 탭의 우측에 layout 탭을 클릭하면 다음과 같이
내가 선택한 엘리먼트에 대해 여러가지 값들이 시각화되어 나타납니다.
이때 이 수치에 마우스를 클릭하면 텍스트박스로 전환되면서 값을 수정할 수 있게 되는데요
이때 방향키를 위아래로 움직이면 숫자가 1씩 증감이 되고
페이지 업다운 키를 누르면 10단위로 증감이 됩니다.
픽셀완벽주의자들에게 픽셀마스터들에게 있어서 더할수 없이 편한 기능입니다.

번역에 오탈자, 혹은 오역 있는 경우 저에게 말씀해주시면 곧바로 수정하도록 하겠습니다.
728x90
반응형
'WEB2.0 > 웹서비스소개' 카테고리의 다른 글
| 내가 가지고 있는 사진을 100전의 사진으로 바꿔보자. (0) | 2008.04.14 |
|---|---|
| 오늘의 링크 (1) | 2008.04.09 |
| CSS Text Wrapper (0) | 2008.01.27 |
| 오늘의 링크 - 입문자들을 위한 CSS 자료, Em 계산기, height 100% CSS 작성법 (0) | 2008.01.19 |
| IT서적을 구입하기 딱 좋은 온라인 서점 강컴닷컴 (0) | 2007.04.17 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 안드로이드
- CSS
- 대학생
- 구글
- 소프트웨어
- 앱스토어
- iPhone
- 아이폰
- 벤처
- 앱
- 웹표준
- 애플
- 자바스크립트
- 공모전
- 게임
- 아이디어
- 스마트폰
- AWS
- android
- 경진대회
- 창업
- 어플리케이션
- JavaScript
- Apple
- 네이버
- php
- 트위터
- 모바일
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
글 보관함
