티스토리 뷰
728x90
반응형
브라우저 춘추전국시대라고 해도 어색하지 않을 만큼
요즘에는 많은 브라우저들이 우리의 웹서핑을 더욱 편리하고 즐겁게 해주고 있습니다.
하지만 여러브라우저에서 쾌적한 웹서핑을 하기위해서는 해당 웹사이트가
특정 웹브라우저에 종속적인 기술을 사용하여 제작된 것이 아니어야만 합니다.
이런때일수록 웹표준을 지키면서 웹서비스를 만드는게 더더욱 중요하지 않은가 싶습니다.
또한 문서와 표현의 분리로 표현을 담당하는 CSS의 역할도 커졌습니다.
CSS는 상속이라는 본연의 기능뿐만아니라 다양한 선택자의 활용이 가능하여
아주 손쉽게 웹사이트의 표현을 만들어낼수 있습니다.
하지만 이 선택자가 어떤 브라우저에서는 사용이 가능하고
어떤 브라우저에서는 아직 지원하지 않아서 브라우저마다 체크를 해줘야 하는 번거로운점이 있죠.
앞으로 좀더 진화된 브라우저가 나타남에 따라
점점 더 많은(특히 CSS3 스펙에서는 선택자의 수가 아주 많이 늘어났습니다) 다양한 선택자를
활용하여 좀더 쉽게 웹사이트의 표현을 나타낼수 있을것입니다.
오늘 소개해 드릴 사이트는
내가 현재 사용하고 있는 브라우저가 어떤 CSS 선택자를 지원하는지 확인해주는 서비스 입니다.
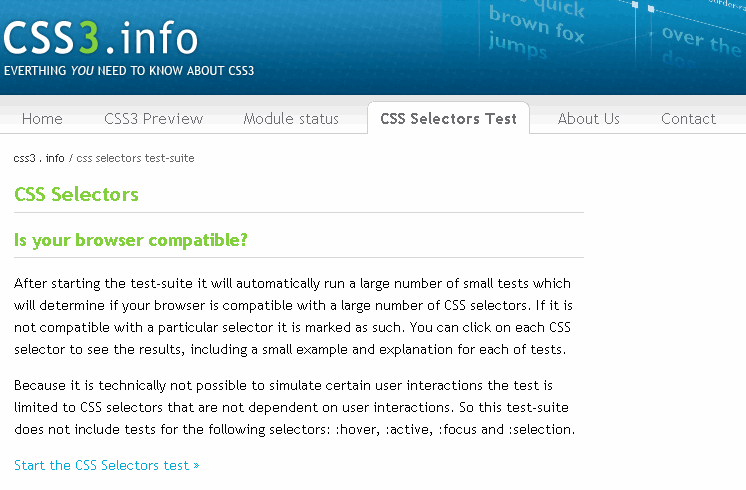
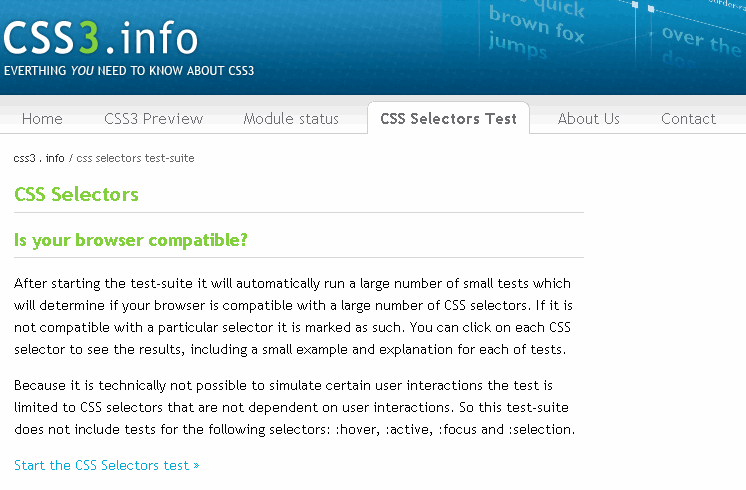
http://www.css3.info/

웹사이트에 접속하여 CSS Selector Test 메뉴를 선택합니다.
그후 Start the CSS Selectors test를 클릭하시면
브라우저가 뭔가 계속 작업을 하는듯한 느낌이 들면서
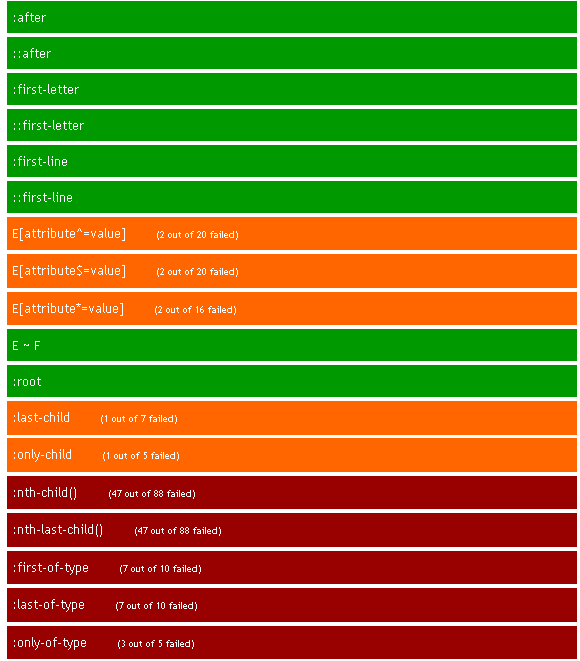
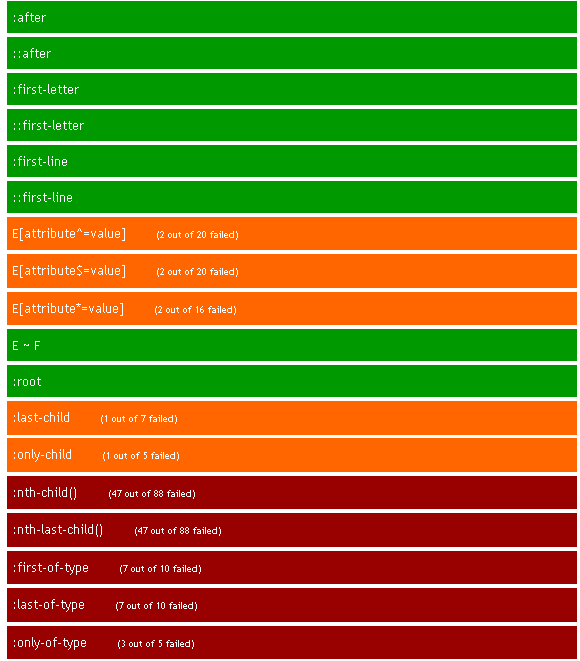
페이지에 아래와 같은 화면이 차례대로 로딩되어 나타납니다.

보시면 알수 있다시피
CSS선택자를 해당 브라우저가 지원하는지 시각적으로 나타내주고 있습니다.
느낌으로도 알수 있듯이 초록색은 모두 지원하는 것이고
주황색은 일부분만 지원한다는 것이고
빨간색은 모두 지원하지 않는 다는 뜻입니다.
해당 선택자를 클릭하시면 선택자를 어떻게 사용했을때 지원이 안되는지
상세한 예제와 함께 보여줍니다.
몇몇 메이저급 벤더의 브라우저들은 이미 CSS 셀렉터 지원여부가
잘 정리된 표가 있기도 하지만
그렇지 않은 마이너한 브라우저의 CSS 선택자 지원여부를 확인하는데 아주 좋습니다.
요즘에는 많은 브라우저들이 우리의 웹서핑을 더욱 편리하고 즐겁게 해주고 있습니다.
하지만 여러브라우저에서 쾌적한 웹서핑을 하기위해서는 해당 웹사이트가
특정 웹브라우저에 종속적인 기술을 사용하여 제작된 것이 아니어야만 합니다.
이런때일수록 웹표준을 지키면서 웹서비스를 만드는게 더더욱 중요하지 않은가 싶습니다.
또한 문서와 표현의 분리로 표현을 담당하는 CSS의 역할도 커졌습니다.
CSS는 상속이라는 본연의 기능뿐만아니라 다양한 선택자의 활용이 가능하여
아주 손쉽게 웹사이트의 표현을 만들어낼수 있습니다.
하지만 이 선택자가 어떤 브라우저에서는 사용이 가능하고
어떤 브라우저에서는 아직 지원하지 않아서 브라우저마다 체크를 해줘야 하는 번거로운점이 있죠.
앞으로 좀더 진화된 브라우저가 나타남에 따라
점점 더 많은(특히 CSS3 스펙에서는 선택자의 수가 아주 많이 늘어났습니다) 다양한 선택자를
활용하여 좀더 쉽게 웹사이트의 표현을 나타낼수 있을것입니다.
오늘 소개해 드릴 사이트는
내가 현재 사용하고 있는 브라우저가 어떤 CSS 선택자를 지원하는지 확인해주는 서비스 입니다.
http://www.css3.info/

웹사이트에 접속하여 CSS Selector Test 메뉴를 선택합니다.
그후 Start the CSS Selectors test를 클릭하시면
브라우저가 뭔가 계속 작업을 하는듯한 느낌이 들면서
페이지에 아래와 같은 화면이 차례대로 로딩되어 나타납니다.

보시면 알수 있다시피
CSS선택자를 해당 브라우저가 지원하는지 시각적으로 나타내주고 있습니다.
느낌으로도 알수 있듯이 초록색은 모두 지원하는 것이고
주황색은 일부분만 지원한다는 것이고
빨간색은 모두 지원하지 않는 다는 뜻입니다.
해당 선택자를 클릭하시면 선택자를 어떻게 사용했을때 지원이 안되는지
상세한 예제와 함께 보여줍니다.
몇몇 메이저급 벤더의 브라우저들은 이미 CSS 셀렉터 지원여부가
잘 정리된 표가 있기도 하지만
그렇지 않은 마이너한 브라우저의 CSS 선택자 지원여부를 확인하는데 아주 좋습니다.
728x90
반응형
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 안드로이드
- 창업
- iPhone
- CSS
- php
- 아이폰
- 네이버
- 어플리케이션
- 공모전
- 구글
- 웹표준
- 대학생
- 스마트폰
- 경진대회
- 애플
- 아이디어
- 앱스토어
- JavaScript
- 앱
- 벤처
- 자바스크립트
- android
- Apple
- 모바일
- 소프트웨어
- 게임
- AWS
- 트위터
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
글 보관함
