티스토리 뷰
728x90
반응형
img {border:0}
위와 같이 선언할 경우 모든 img 엘리먼트에 border를 없애줍니다.
img 태그에 a 태그가 입혀질 경우 그냥 가만히 있던 img 주변에 border가 생깁니다.
그래서 과거 HTML 웹퍼블리싱을 하시는 분들은
<img src="ttt.gif" border="0">
이렇게 끝에 border="0"을 붙여주시는 번거로운 작업을 했습니다.
여간 번거로운일이 아니었죠.
하지만 위와 같이 img {border:0} 을 선언하면 border="0"은 더이상 써주지 않아도됩니다.
이러한 이유로 img {border:0} 은 필수적인 CSS선언이 되었습니다.
이번 포스팅에서 말하고자 할 내용은 이 border에 관한 내용입니다.
http://trio.co.kr/webrefer/css2/box.html#propdef-border-top-width
CSS의 border-width 프로퍼티의 값으로는
thin, medium, thick, <길이>(음수가 될수 없다.)
이렇게 4가지 종류의 값을 가질수 있습니다.
대게 현업에서는 border:3px solid black 이런식으로 축약형을 사용하여 border를 지정합니다.
border [ <'border-width'> || <'border-style'> || <색상> ]
축약형 border는 다음과 같이 border굵기, border 스타일, 색상을 지정해주시면 됩니다.
그런데 여기서 주목해야할 부분이 있습니다.
<input type="text">에 무의식적으로 border를 없애고자 할때 border:none을 쓰는 경우가 있습니다.
하지만 none이란 값은 border-width의 값으로 허용될수 없는 값입니다.
이로 인하여 발생하는 오류중의 하나가
윈도우에서 XP테마가 적용되어있을시에는 아닐때는 나타나지 않던 border가 나타납니다.
가장 좋은 해결방법은 border:0으로 적어주시는 것입니다만
또 다른 방법으로는 background-color를 명시적으로 지정해주는 방법도 있습니다.
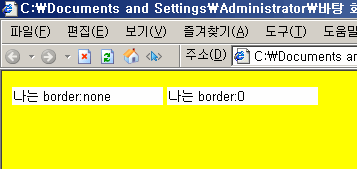
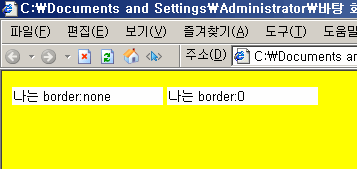
 윈도우XP 고전 테마의 경우 border:none
윈도우XP 고전 테마의 경우 border:none
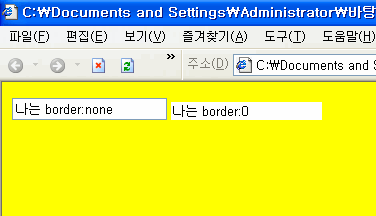
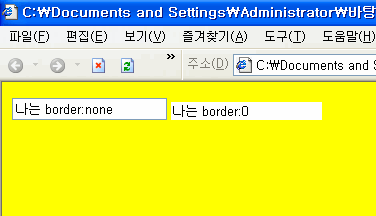
 윈도우XP 테마의 경우의 border:none
윈도우XP 테마의 경우의 border:none
위와 같이 선언할 경우 모든 img 엘리먼트에 border를 없애줍니다.
img 태그에 a 태그가 입혀질 경우 그냥 가만히 있던 img 주변에 border가 생깁니다.
그래서 과거 HTML 웹퍼블리싱을 하시는 분들은
<img src="ttt.gif" border="0">
이렇게 끝에 border="0"을 붙여주시는 번거로운 작업을 했습니다.
여간 번거로운일이 아니었죠.
하지만 위와 같이 img {border:0} 을 선언하면 border="0"은 더이상 써주지 않아도됩니다.
이러한 이유로 img {border:0} 은 필수적인 CSS선언이 되었습니다.
이번 포스팅에서 말하고자 할 내용은 이 border에 관한 내용입니다.
http://trio.co.kr/webrefer/css2/box.html#propdef-border-top-width
CSS의 border-width 프로퍼티의 값으로는
thin, medium, thick, <길이>(음수가 될수 없다.)
이렇게 4가지 종류의 값을 가질수 있습니다.
대게 현업에서는 border:3px solid black 이런식으로 축약형을 사용하여 border를 지정합니다.
border [ <'border-width'> || <'border-style'> || <색상> ]
축약형 border는 다음과 같이 border굵기, border 스타일, 색상을 지정해주시면 됩니다.
그런데 여기서 주목해야할 부분이 있습니다.
<input type="text">에 무의식적으로 border를 없애고자 할때 border:none을 쓰는 경우가 있습니다.
하지만 none이란 값은 border-width의 값으로 허용될수 없는 값입니다.
이로 인하여 발생하는 오류중의 하나가
윈도우에서 XP테마가 적용되어있을시에는 아닐때는 나타나지 않던 border가 나타납니다.
가장 좋은 해결방법은 border:0으로 적어주시는 것입니다만
또 다른 방법으로는 background-color를 명시적으로 지정해주는 방법도 있습니다.


<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>border</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<style type="text/css">
body {background:yellow;}
input.none {border:none;}
input.zero {border:0;}
</style>
</head>
<body>
<form action="" method="get">
<input type="text" name="" class="none" value="나는 border:none">
<input type="text" name="" class="zero" value="나는 border:0">
</form>
</body>
</html>728x90
반응형
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 대학생
- 구글
- 어플리케이션
- 경진대회
- JavaScript
- 모바일
- 스마트폰
- 아이폰
- 공모전
- 게임
- 자바스크립트
- Apple
- 네이버
- CSS
- 벤처
- 창업
- 애플
- 앱스토어
- 아이디어
- 웹표준
- android
- 트위터
- 소프트웨어
- php
- AWS
- 안드로이드
- iPhone
- 앱
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
