티스토리 뷰
728x90
반응형
웹브라우저 파이어폭스.
물론 다른 출중한 기능들도 많이 있지만
뭐니뭐니해도 다양한 플러그인이 파이어폭스를 더욱 살찌우는것 같다.
오늘은 내가 쓰고 있는 아주 유용한 파이어폭스 플러그인에 대해 소개할까 한다.
사실 욕심쟁이 처럼 저만 알고 쓸려고 했는데 오늘 큰맘먹고 공개합니다.
언급된 플러그인 말고도 포스팅 읽고 계시는 분께서 아주 유용하게 쓰는 플러그인 있으면 소개해주고 가세요.
1. 웹개발의 정점 firebug
자바스크립트를 포함한 ajax는 물론 css, html 및 클라이언트측 웹개발에 너무 유용하게 쓰이는 툴입니다.

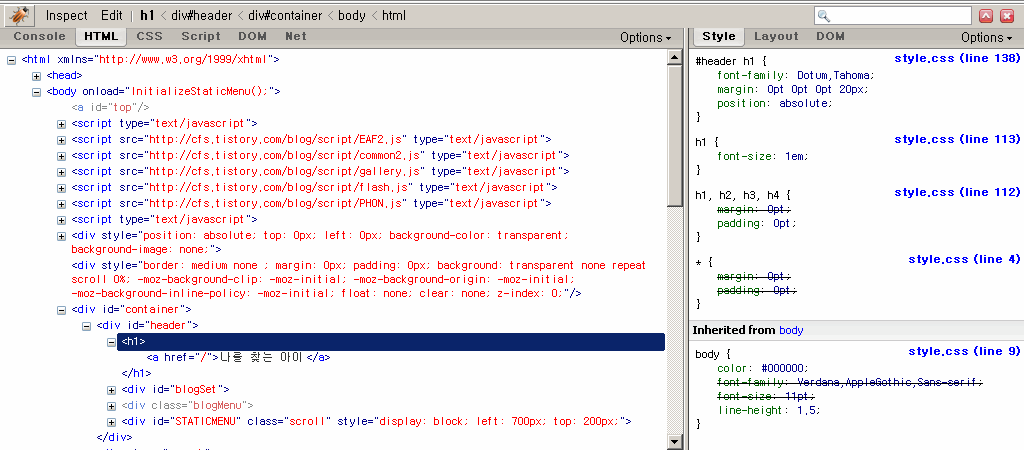
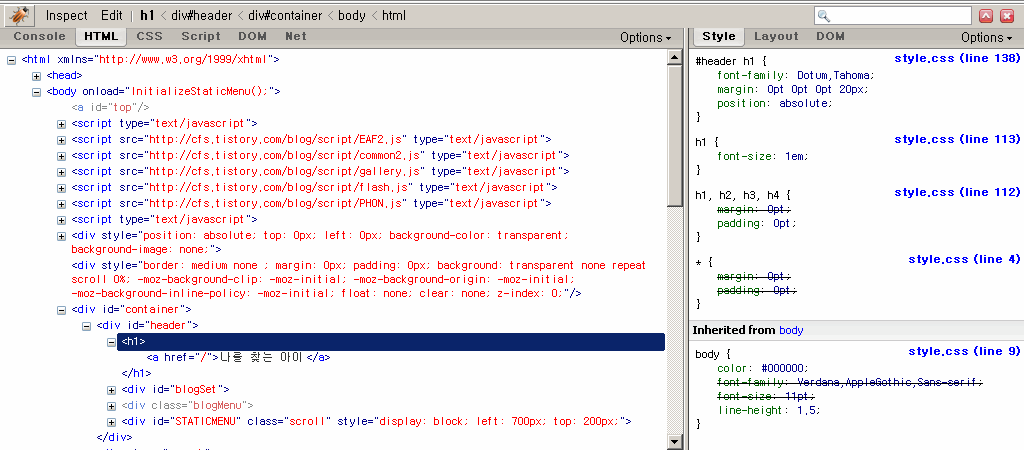
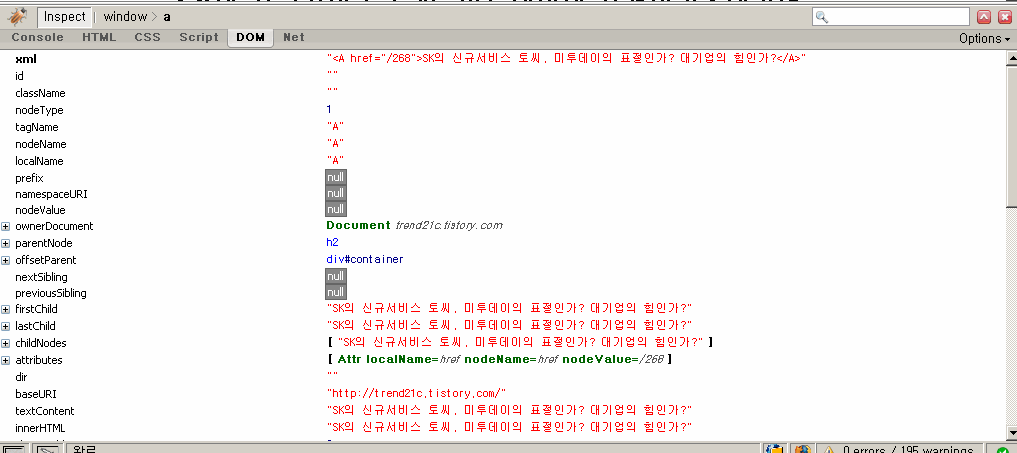
파이어버그를 설치한뒤 파이어버그를 실행시키면
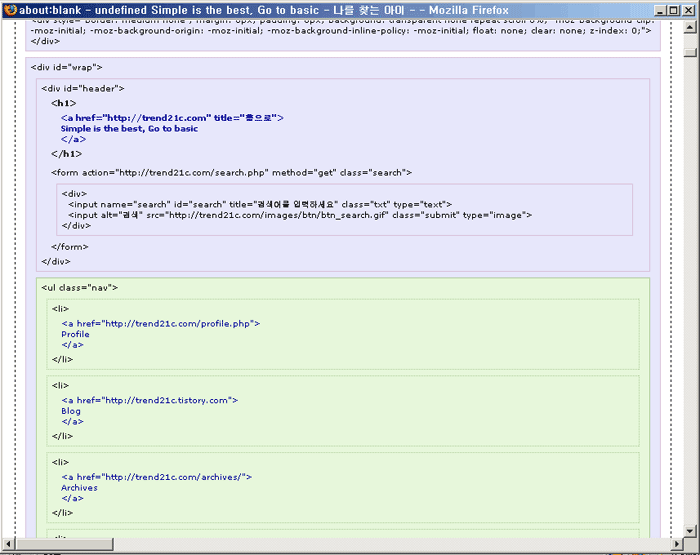
위의 이미지와 같이 HTML 구조를 한눈에 쉽게 볼수 있고 우측에는 현재 내가 가르킨 엘리먼트에 적용된
CSS는 물론 레이아웃 형태 DOM까지 볼수 있다.

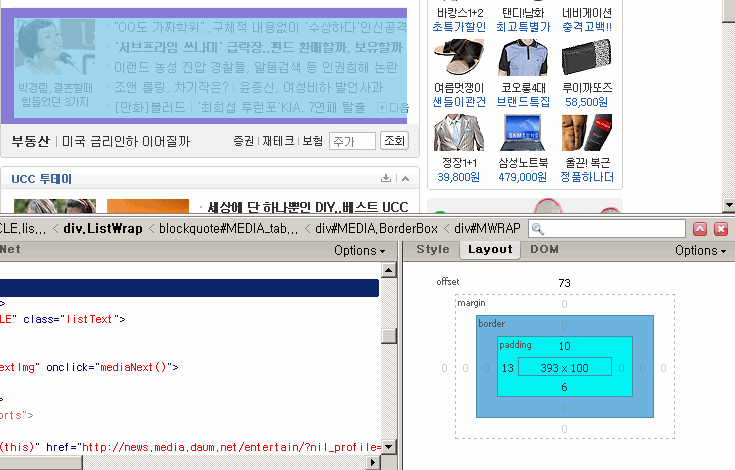
내가 가르킨 엘리먼트에 해당하는 웹페이지의 영역에 다음과 같이 보기 쉽게 표시도 해준다.
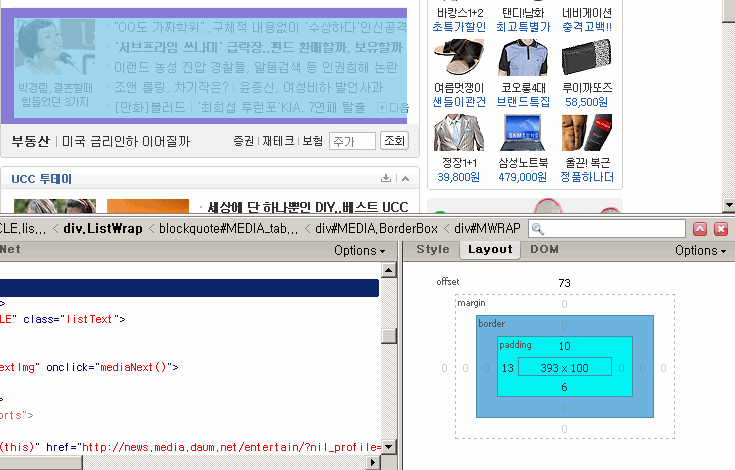
파란색은 실제로 콘텐츠의 영역이고 보라색은 padding 그리고 노란색은 margin영역이 표시되어
한눈에 보기 쉽습니다.
또한 하단 우측의 layout영역에는 엘리먼트의 정확한 픽셀 (offset은 물론 width, height, border, padding, margin) 수치가 나타납니다.

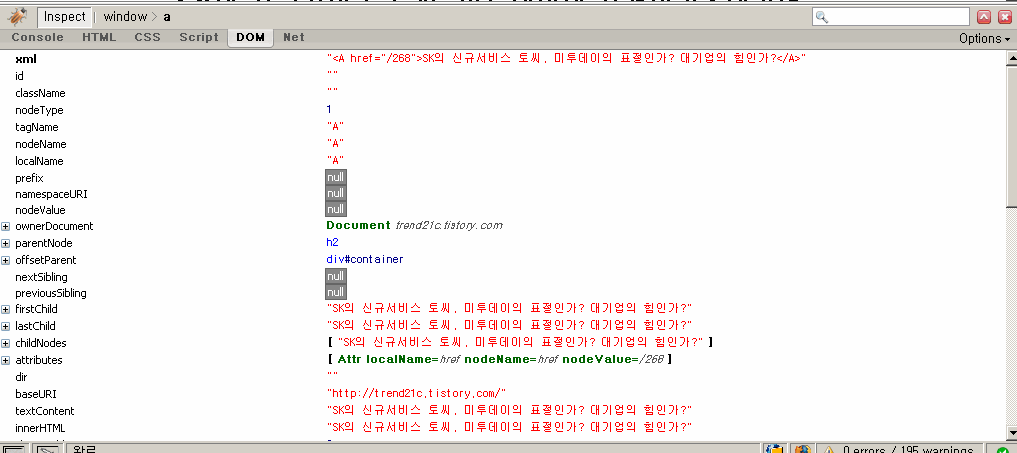
DOM에서는 자바스크립트 개발시에 아주 유용하게 쓸수 있는 정보를 제공함은 물론 디버깅도 아주 쉽습니다.
더 많은 기능을 설명하고 싶지만 다른 유용한 플러그인들이 자기차례를 기다리고 있기때문에 넘어갑니다.
다운로드 : https://addons.mozilla.org/ko/firefox/addon/1843
2. FF 의 렌더링을 IE같이~ IE Tab
예전에 홈페이지(물론 지금도 상당수가 그렇지만) 개발은 대부분 IE에 촛점이 맞추어져
IE식으로 개발되어 IE에서는 정상적으로 보이지만 FF에서 볼때 레이아웃이 흐트러진 모습을 보기도 합니다.
이럴때 아주 요긴하게 쓰이는 IE탭 플러그인 입니다.

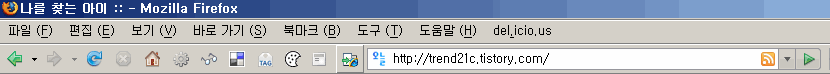
주소표시창 바로 왼쪽에 보이는 아이콘이 IE탭인데요. 클릭하면 내가 현재 보고 있는 웹페이지를
IE형식으로 렌더링 해서 보여줍니다.

그럼 아이콘이 다음과 같이 변하는데 이때 한번더 클릭해주면 다시 파이어폭스 렌더링으로 되돌아오고요.
이게 좀 번거롭다고요?
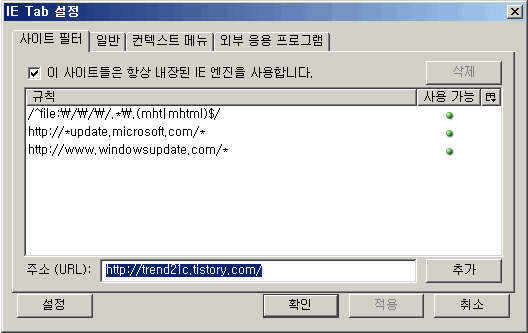
그럴땐 아래와 같이 필터를 적용하면
내가 등록한 웹사이트는 항상 IE형식으로 렌더링 하게끔 해준답니다.

다운로드 : https://addons.mozilla.org/ko/firefox/addon/1419
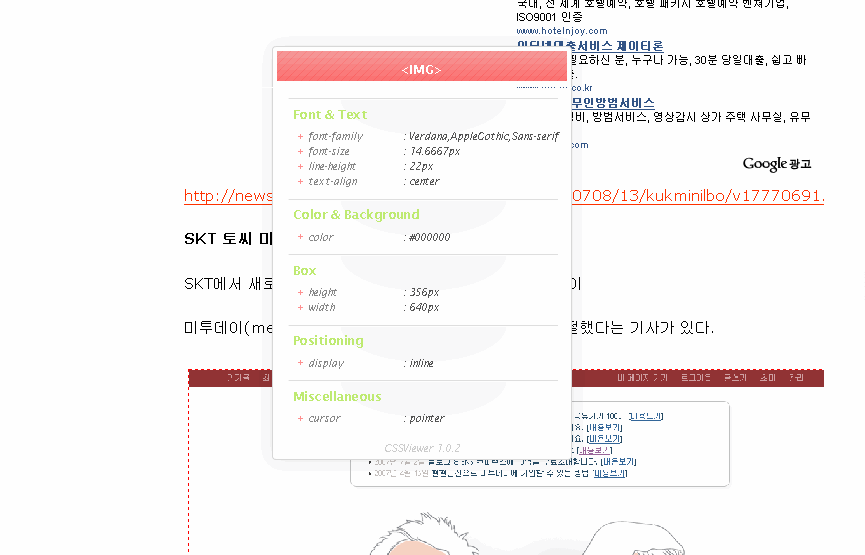
3. 간단한 CSS Viewer
뭐 거추장 한거 없이 CSS만 확인하기에 딱 좋은 플러그인

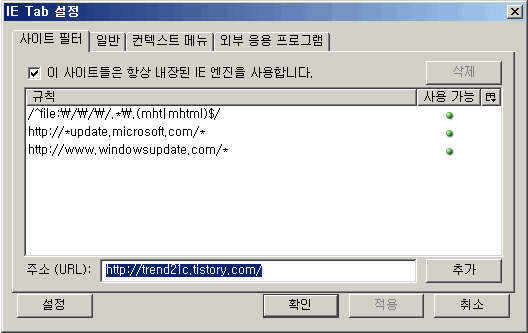
IE탭 왼쪽에 보이는것이 CSS 뷰어 플러그인 입니다.
클릭하면 다음과 같이 아이콘이 활성화 되는데요.

이렇게 활성화된 상태에서 웹페이지의 특정영역(엘리먼트)를 가리키게 되면
해당 엘리먼트에 적용된 CSS가 아주 적나라하게 드러납니다.
간단히 CSS만 한눈에 확인하고자 할때 이런 플러그인 만한게 없죠.

다운로드 : https://addons.mozilla.org/ko/firefox/addon/2104
4. N cookies 쿠키에디터
이 플러그인은 아주 쉽게 웹사이트의 쿠키를 생성 및 조작해주는 플러그인입니다.
쿠키란 사용자 컴퓨터안에 해당 사용자의 웹사이트와 관련된 특정 정보가 담겨지는 그런것을 말하는데요.
보통 쿠키는 내가 한번 로그인했던 웹사이트에 다시 방문했을때
내 아이디가 미리 찍혀나와있다거나,
이런 용도로 아주 유용하게 사용할수 있습니다.
이러한 쿠키를 조작하는 플러그인입니다.

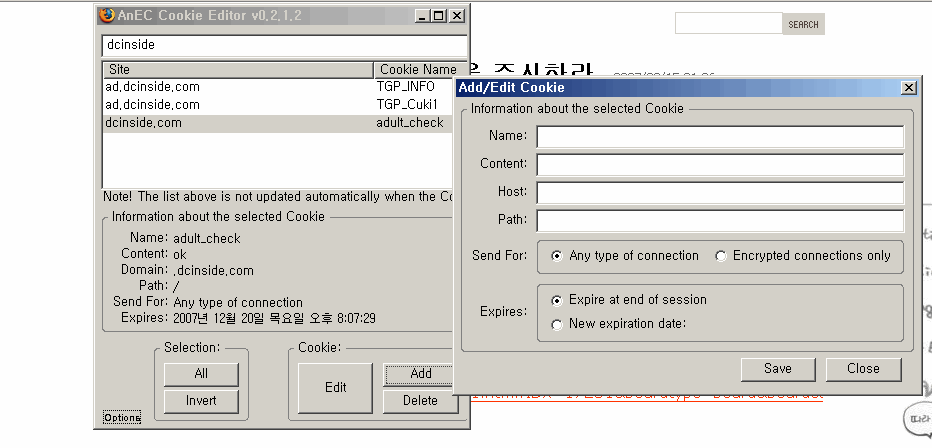
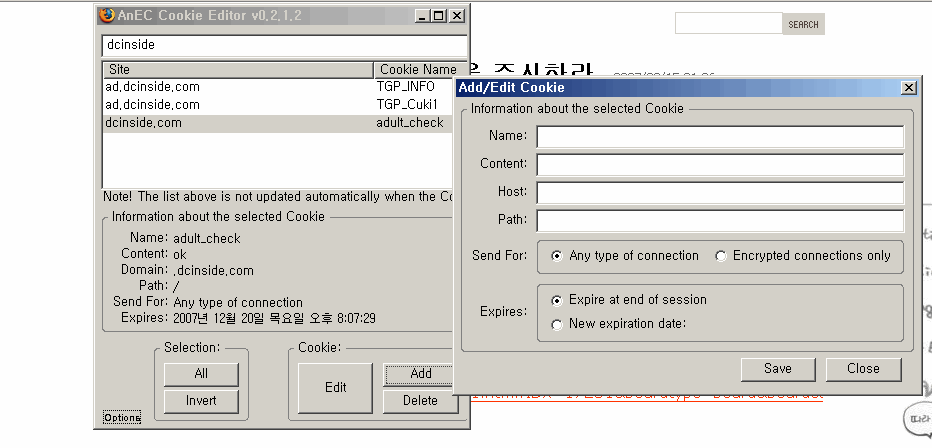
N cookie를 실행하면 위와 같은 창이 나타나는데요. 상단의 인풋박스에 웹사이트명을 검색하면
해당 웹사이트가 내 컴퓨터에 저장한 쿠키 목록이 나타납니다.
이 웹사이트에 새로운 쿠키를 생성하고자 할때 하단에 add버튼을 클릭하면
몇가지 정보만 간단히 입력하는 방식으로 손쉽게 쿠키를 생성시킬수 있습니다.
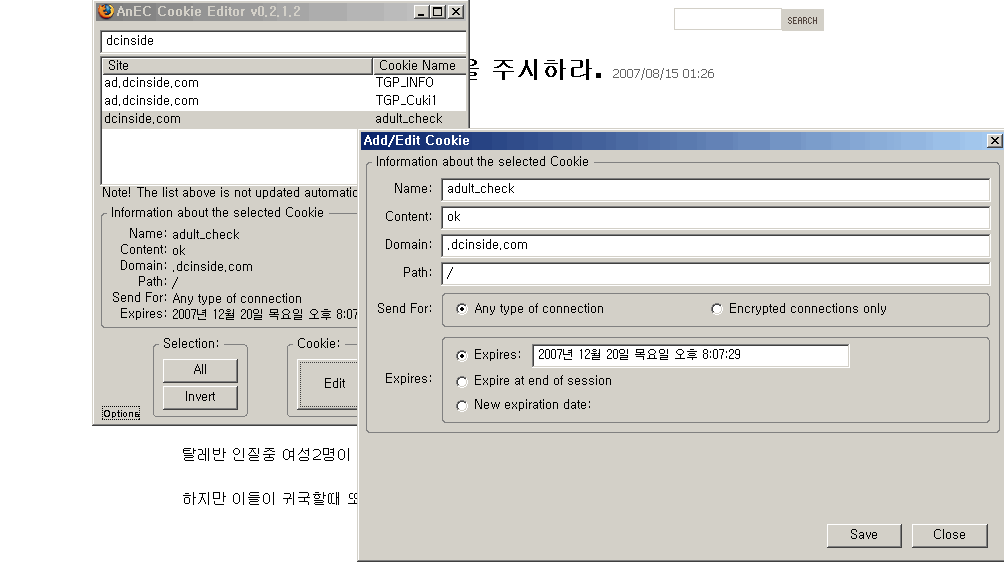
또한 쿠키 조작도 가능합니다.

edit 버튼을 클릭하면 해당 쿠키 내용이 나타납니다.
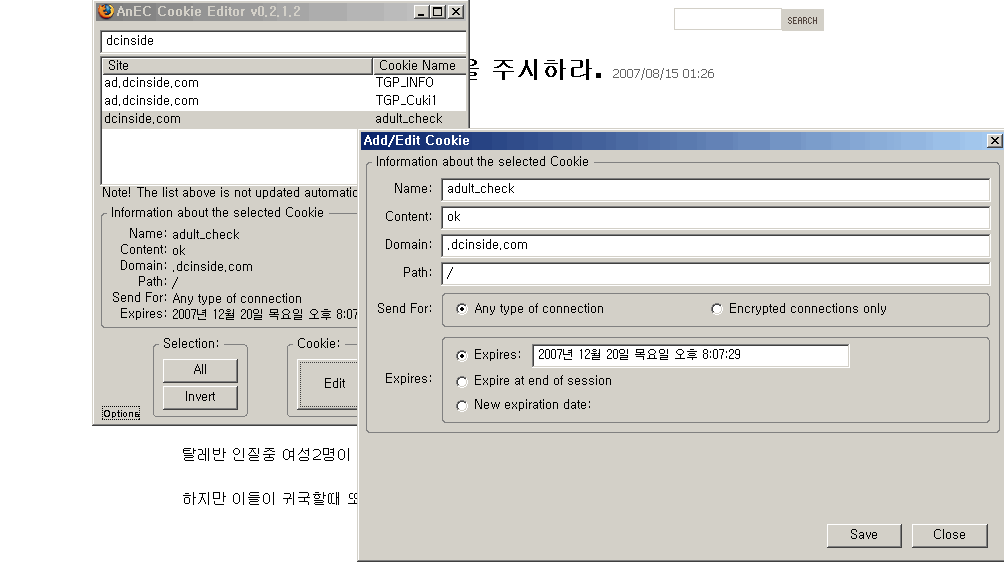
※ n cookie를 활용한 아주 좋은 팁 :
dcinside는 성인인증이 확인된 사용자의 컴퓨터에
adult_check라는 쿠키를 저장합니다.
그런데 쿠키의 유효기간이 짧아서 다음에 방문하게 되면 또한번 성인인증을 해야하고
이러한 불편함이 있죠.
이때 쿠키의 만료시간을 거의 한참뒤의 시간으로 조작하면
다음방문부터 성인인증을 하지 않아도 성인인증이 된것처럼 작동하게 됩니다.(어린이 여러분 악용하지 마세요)
다운로드 : https://addons.mozilla.org/ko/firefox/addon/573
5. MeasureIt 브라우저속의 자
브라우저속의 자.
한마디로 픽셀계산을 해주는 자(ruler)로 보면 되겠습니다.
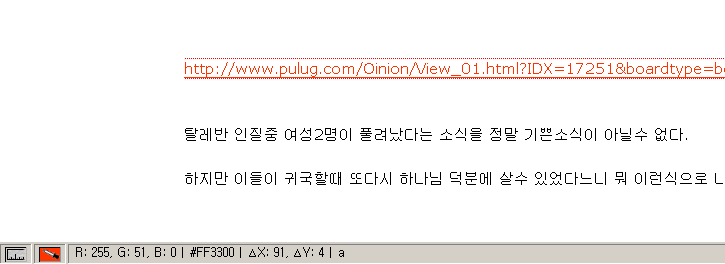
설치를 하게되면 브라우저하단 상태표시줄에 자 모양의 아이콘이 생성됩니다.

클릭을 하게 되면 다음과 같이 아이콘이 활성화 되는데요.

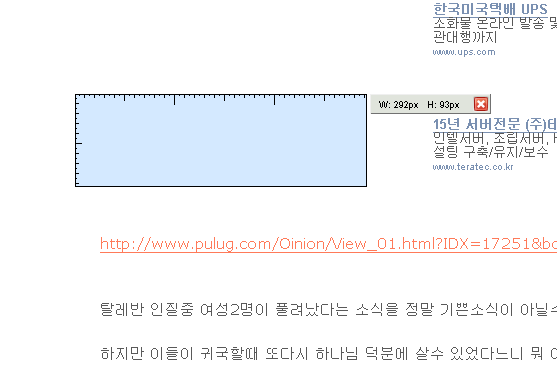
그리고 웹페이지에서 영역을 드래그하면 아래와 같이 width와 height를 계산해 준답니다.

다운로드 : https://addons.mozilla.org/ko/firefox/addon/539
6. screen grab 캡쳐
캡쳐 플러그인 입니다.
화면속의 내용을 급하게 캡쳐하고 싶을때 아주 손쉽게 해당영역을 캡쳐할수 있습니다.
설치가 완료되면 브라우저 하단 상태표시줄 우측에 모니터모양의 아이콘이 생성됩니다.
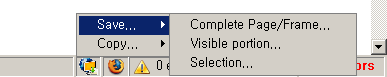
이 아이콘을 클릭하면 몇가지의 메뉴가 나오는데요.
뭐 간단한 영어 되겠습니다.

save메뉴를 선택한뒤 selection 을 선택하고 나면
화면의 색상이 반전되면서 영역을 드래그 할수 있게 됩니다.
드래그가 완료되는 파일이 저장된답니다.
저장되는 파일의 형식은 jpg와 png 파일로 선택할수가 있는데요.
gif로 저장이 안된다는점이 살짝 아쉽긴 하네요.

다운로드 : https://addons.mozilla.org/ko/firefox/addon/1146
7. 색을 뽑아낸다 colorpicker

가끔 포토샵처럼 스포이드로 어떤 부분을 클릭하면 그 부분의 색상코드가 나오는 그런거.
부러우셨죠?
이미 그런 툴을 다운 받아서 설치하셔서 쓰고 계시다고요?
이 플러그인은 컬러픽커(마우스로 클릭한 부분의 색상코드를 알려줌) 의 기능을 하는 플러그인입니다.
설치하면 하단의 상태표시줄 좌측에 스포이드포양의 아이콘이 생성됩니다.
클릭하고 컬러를 뽑아내고 싶은 부분을 클릭하면 끝!
설명은 이만 하고 패스~
다운로드 : https://addons.mozilla.org/ko/firefox/addon/271
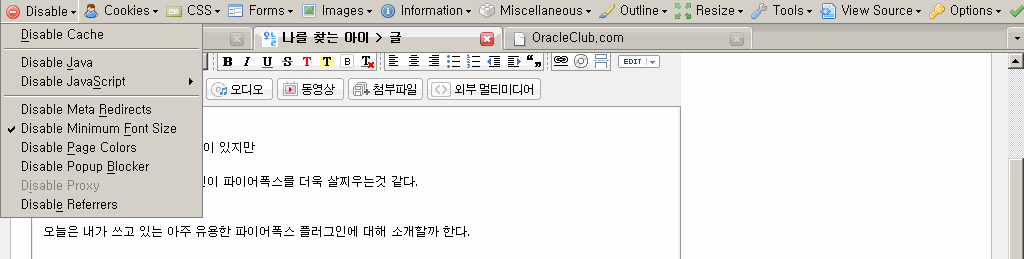
8. 아직죽지 않았다 web developer

이 툴 역시 개발자에게 아주 유용한 툴입니다.
firebug가 나타나서 위상이 많이 떨어졌지만 그래도 유용한 web developer 입니다.
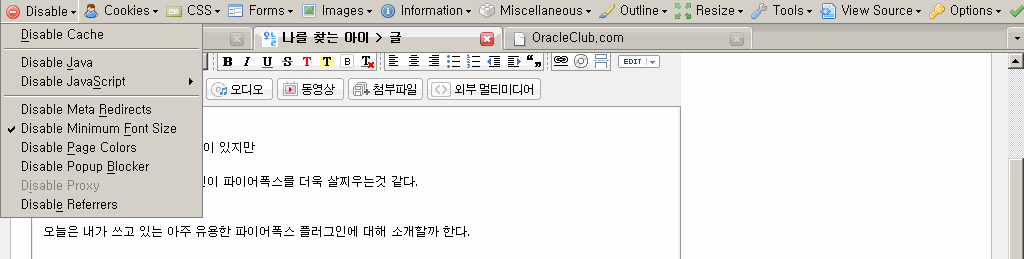
css를 끄거나 쿠키를 모두 삭제하거나 페이지의 그리드를 본다거나
페이지의 정보를 본다거나, 브라우저의 사이즈 조절, 이미지 모두 끄기
아무튼 잡다한 모든 기능이 다들어있습니다.
참고 : Ctrl + Shift + h 사뿐히 눌러주시면 해당페이지의 validation 을 체크합니다~
Ctrl + Shift + h는 url을 통해서 w3c validator로 페이지의 validation을 체크하는데요.
보안이 요구되어 외부의 w3c validator가 접속할수 없는 페이지의 HTML validation을 체크하려면
Ctrl + Shift + A 를 누르시면 해당 웹페이지의 HTML이 w3c validator로 전송이 되어
validation 체크를 하실수 있습니다.
다운로드 : https://addons.mozilla.org/ko/firefox/addon/60
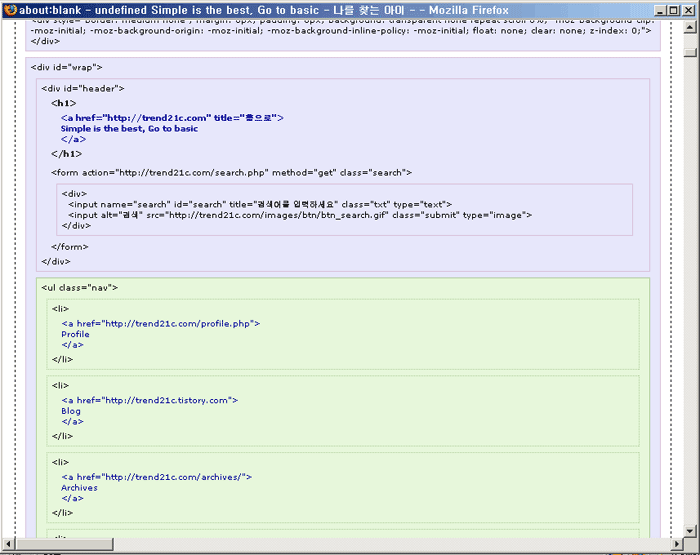
9. HTML소스를 좀더 보기 쉽게 View Source
Chart
플러그인을 설치하시면 페이지에서 마우스 우측 버튼 클릭시에
소스차트보기 라는 메뉴가 추가됩니다.
이 메뉴를 클릭하면 아래의 사진과 같이

해당 페이지의 소스코드가 엘리먼트 별로 parent와 child가 아주 잘 구분되어서 보여집니다.
다운로드 : https://addons.mozilla.org/ko/firefox/addon/655
이상 제가 사용하고 있는 아주유용한 파이어폭스 플러그인을 소개해드렸습니다.
이 말고도 개인적으로 사용하는 플러그인이 5~6개 정도 더 있는데요.
파이어폭스의 확장기능을 검색해서 보시면
ftp는 물론 다운로드에 관련된것, 비디오, 오디오, 플래시는 물론 각종 유용한 플러그인이 많이 있답니다.
파이어폭스 확장기능 https://addons.mozilla.org/ko/firefox/
물론 다른 출중한 기능들도 많이 있지만
뭐니뭐니해도 다양한 플러그인이 파이어폭스를 더욱 살찌우는것 같다.
오늘은 내가 쓰고 있는 아주 유용한 파이어폭스 플러그인에 대해 소개할까 한다.
사실 욕심쟁이 처럼 저만 알고 쓸려고 했는데 오늘 큰맘먹고 공개합니다.
언급된 플러그인 말고도 포스팅 읽고 계시는 분께서 아주 유용하게 쓰는 플러그인 있으면 소개해주고 가세요.
1. 웹개발의 정점 firebug
자바스크립트를 포함한 ajax는 물론 css, html 및 클라이언트측 웹개발에 너무 유용하게 쓰이는 툴입니다.

파이어버그를 설치한뒤 파이어버그를 실행시키면
위의 이미지와 같이 HTML 구조를 한눈에 쉽게 볼수 있고 우측에는 현재 내가 가르킨 엘리먼트에 적용된
CSS는 물론 레이아웃 형태 DOM까지 볼수 있다.

내가 가르킨 엘리먼트에 해당하는 웹페이지의 영역에 다음과 같이 보기 쉽게 표시도 해준다.
파란색은 실제로 콘텐츠의 영역이고 보라색은 padding 그리고 노란색은 margin영역이 표시되어
한눈에 보기 쉽습니다.
또한 하단 우측의 layout영역에는 엘리먼트의 정확한 픽셀 (offset은 물론 width, height, border, padding, margin) 수치가 나타납니다.

DOM에서는 자바스크립트 개발시에 아주 유용하게 쓸수 있는 정보를 제공함은 물론 디버깅도 아주 쉽습니다.
더 많은 기능을 설명하고 싶지만 다른 유용한 플러그인들이 자기차례를 기다리고 있기때문에 넘어갑니다.
다운로드 : https://addons.mozilla.org/ko/firefox/addon/1843
2. FF 의 렌더링을 IE같이~ IE Tab
예전에 홈페이지(물론 지금도 상당수가 그렇지만) 개발은 대부분 IE에 촛점이 맞추어져
IE식으로 개발되어 IE에서는 정상적으로 보이지만 FF에서 볼때 레이아웃이 흐트러진 모습을 보기도 합니다.
이럴때 아주 요긴하게 쓰이는 IE탭 플러그인 입니다.

주소표시창 바로 왼쪽에 보이는 아이콘이 IE탭인데요. 클릭하면 내가 현재 보고 있는 웹페이지를
IE형식으로 렌더링 해서 보여줍니다.
그럼 아이콘이 다음과 같이 변하는데 이때 한번더 클릭해주면 다시 파이어폭스 렌더링으로 되돌아오고요.
이게 좀 번거롭다고요?
그럴땐 아래와 같이 필터를 적용하면
내가 등록한 웹사이트는 항상 IE형식으로 렌더링 하게끔 해준답니다.

다운로드 : https://addons.mozilla.org/ko/firefox/addon/1419
3. 간단한 CSS Viewer
뭐 거추장 한거 없이 CSS만 확인하기에 딱 좋은 플러그인
IE탭 왼쪽에 보이는것이 CSS 뷰어 플러그인 입니다.
클릭하면 다음과 같이 아이콘이 활성화 되는데요.
이렇게 활성화된 상태에서 웹페이지의 특정영역(엘리먼트)를 가리키게 되면
해당 엘리먼트에 적용된 CSS가 아주 적나라하게 드러납니다.
간단히 CSS만 한눈에 확인하고자 할때 이런 플러그인 만한게 없죠.

다운로드 : https://addons.mozilla.org/ko/firefox/addon/2104
4. N cookies 쿠키에디터
이 플러그인은 아주 쉽게 웹사이트의 쿠키를 생성 및 조작해주는 플러그인입니다.
쿠키란 사용자 컴퓨터안에 해당 사용자의 웹사이트와 관련된 특정 정보가 담겨지는 그런것을 말하는데요.
보통 쿠키는 내가 한번 로그인했던 웹사이트에 다시 방문했을때
내 아이디가 미리 찍혀나와있다거나,
이런 용도로 아주 유용하게 사용할수 있습니다.
이러한 쿠키를 조작하는 플러그인입니다.

N cookie를 실행하면 위와 같은 창이 나타나는데요. 상단의 인풋박스에 웹사이트명을 검색하면
해당 웹사이트가 내 컴퓨터에 저장한 쿠키 목록이 나타납니다.
이 웹사이트에 새로운 쿠키를 생성하고자 할때 하단에 add버튼을 클릭하면
몇가지 정보만 간단히 입력하는 방식으로 손쉽게 쿠키를 생성시킬수 있습니다.
또한 쿠키 조작도 가능합니다.

edit 버튼을 클릭하면 해당 쿠키 내용이 나타납니다.
※ n cookie를 활용한 아주 좋은 팁 :
dcinside는 성인인증이 확인된 사용자의 컴퓨터에
adult_check라는 쿠키를 저장합니다.
그런데 쿠키의 유효기간이 짧아서 다음에 방문하게 되면 또한번 성인인증을 해야하고
이러한 불편함이 있죠.
이때 쿠키의 만료시간을 거의 한참뒤의 시간으로 조작하면
다음방문부터 성인인증을 하지 않아도 성인인증이 된것처럼 작동하게 됩니다.(어린이 여러분 악용하지 마세요)
다운로드 : https://addons.mozilla.org/ko/firefox/addon/573
5. MeasureIt 브라우저속의 자
브라우저속의 자.
한마디로 픽셀계산을 해주는 자(ruler)로 보면 되겠습니다.
설치를 하게되면 브라우저하단 상태표시줄에 자 모양의 아이콘이 생성됩니다.

클릭을 하게 되면 다음과 같이 아이콘이 활성화 되는데요.

그리고 웹페이지에서 영역을 드래그하면 아래와 같이 width와 height를 계산해 준답니다.

다운로드 : https://addons.mozilla.org/ko/firefox/addon/539
6. screen grab 캡쳐
캡쳐 플러그인 입니다.
화면속의 내용을 급하게 캡쳐하고 싶을때 아주 손쉽게 해당영역을 캡쳐할수 있습니다.
설치가 완료되면 브라우저 하단 상태표시줄 우측에 모니터모양의 아이콘이 생성됩니다.
이 아이콘을 클릭하면 몇가지의 메뉴가 나오는데요.
뭐 간단한 영어 되겠습니다.

save메뉴를 선택한뒤 selection 을 선택하고 나면
화면의 색상이 반전되면서 영역을 드래그 할수 있게 됩니다.
드래그가 완료되는 파일이 저장된답니다.
저장되는 파일의 형식은 jpg와 png 파일로 선택할수가 있는데요.
gif로 저장이 안된다는점이 살짝 아쉽긴 하네요.

다운로드 : https://addons.mozilla.org/ko/firefox/addon/1146
7. 색을 뽑아낸다 colorpicker

가끔 포토샵처럼 스포이드로 어떤 부분을 클릭하면 그 부분의 색상코드가 나오는 그런거.
부러우셨죠?
이미 그런 툴을 다운 받아서 설치하셔서 쓰고 계시다고요?
이 플러그인은 컬러픽커(마우스로 클릭한 부분의 색상코드를 알려줌) 의 기능을 하는 플러그인입니다.
설치하면 하단의 상태표시줄 좌측에 스포이드포양의 아이콘이 생성됩니다.
클릭하고 컬러를 뽑아내고 싶은 부분을 클릭하면 끝!
설명은 이만 하고 패스~
다운로드 : https://addons.mozilla.org/ko/firefox/addon/271
8. 아직죽지 않았다 web developer

이 툴 역시 개발자에게 아주 유용한 툴입니다.
firebug가 나타나서 위상이 많이 떨어졌지만 그래도 유용한 web developer 입니다.
css를 끄거나 쿠키를 모두 삭제하거나 페이지의 그리드를 본다거나
페이지의 정보를 본다거나, 브라우저의 사이즈 조절, 이미지 모두 끄기
아무튼 잡다한 모든 기능이 다들어있습니다.
참고 : Ctrl + Shift + h 사뿐히 눌러주시면 해당페이지의 validation 을 체크합니다~
Ctrl + Shift + h는 url을 통해서 w3c validator로 페이지의 validation을 체크하는데요.
보안이 요구되어 외부의 w3c validator가 접속할수 없는 페이지의 HTML validation을 체크하려면
Ctrl + Shift + A 를 누르시면 해당 웹페이지의 HTML이 w3c validator로 전송이 되어
validation 체크를 하실수 있습니다.
다운로드 : https://addons.mozilla.org/ko/firefox/addon/60
9. HTML소스를 좀더 보기 쉽게 View Source
Chart
플러그인을 설치하시면 페이지에서 마우스 우측 버튼 클릭시에
소스차트보기 라는 메뉴가 추가됩니다.
이 메뉴를 클릭하면 아래의 사진과 같이

해당 페이지의 소스코드가 엘리먼트 별로 parent와 child가 아주 잘 구분되어서 보여집니다.
다운로드 : https://addons.mozilla.org/ko/firefox/addon/655
이상 제가 사용하고 있는 아주유용한 파이어폭스 플러그인을 소개해드렸습니다.
이 말고도 개인적으로 사용하는 플러그인이 5~6개 정도 더 있는데요.
파이어폭스의 확장기능을 검색해서 보시면
ftp는 물론 다운로드에 관련된것, 비디오, 오디오, 플래시는 물론 각종 유용한 플러그인이 많이 있답니다.
파이어폭스 확장기능 https://addons.mozilla.org/ko/firefox/
728x90
반응형
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 웹표준
- CSS
- 안드로이드
- android
- 네이버
- 구글
- 소프트웨어
- AWS
- 자바스크립트
- 스마트폰
- 공모전
- php
- 게임
- 아이디어
- 대학생
- 모바일
- 경진대회
- 앱
- 트위터
- 벤처
- 앱스토어
- 아이폰
- 애플
- JavaScript
- Apple
- 어플리케이션
- iPhone
- 창업
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
