티스토리 뷰
728x90
반응형
많은 사이트에서 자사의 이미지등을 가져가지 못하게 하려고 마우스 우측클릭을 막아놓았다.
순진한 우리 사용자들은 그저 마우스 우측 클릭을 했을때 아무반응이 없거나
마우스우측버튼 사용이 금지되었습니다라는 메세지를 보면
아. 우측버튼 사용이 금지되었구나 라고 OTL하면서 너무너무 저장하고 싶은 이미지임에도 불구하고
포기해버리는 경우가 많다.
하지만 원리만 알면 마우스 우측클릭 풀기는 더이상 문제될일이 없다.
적을 알고 나를 알면 백전백승.
그럼 마우스클릭금지하는 방법을 알아보자.
마우스 우측클릭 금지하는 방법은 대게 사용자(클라이언트)의 동작을 제어하는 행동이므로
javascript를 이용해서 마우스 우측클릭을 금지하게 한다.
http://www.w3schools.com/js/tryit.asp?filename=try_dom_event_button
마우스 우측클릭의 원리를 알아보는 좋은 예제다.
if (event.button==2)
{
alert("마우스 우측 클릭하지마~ 하지마~")
}
위의 자바스크립트 코드는 마우스 우측클릭을 했을때 특정 경고메세지를 나타내는 방법을 개략적으로
나타낸것이다.
event.button == 2 라는 것이 사용자가 마우스 우측클릭을 했다는 액션을 얻어내는 속성이다.
자 이제 위의 예제소스도 있고 적당히 입맛에 맛게 자신의 홈페이지에 적용을 하면
당신의 홈페이지를 방문하는 사람은 마우스우측클릭으로 당신의 이미지를 가져갈수가 없다.
자 그럼 이제 적을 알았으니 한번 이겨볼까?
javascript를 통해서 사용자의 움직임을 제어한다고 했으니깐
javascript만 없으면 되겠네 라고 생각한 사람이 혹시 있다면 당신은 천재!
javascript는 클라이언트측에 기반한 기술이라서 사용자가 javascript의 사용을 제어할수가 있다.
그럼 이제 IE6을 기준으로 자바스크립트를 끄는 방법을 알아보자

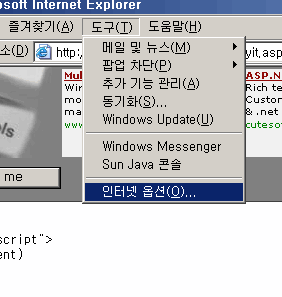
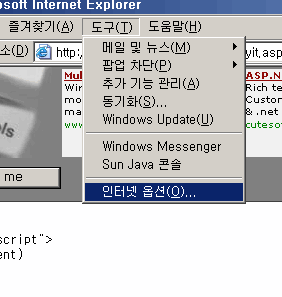
브라우저의 상단에서 도구메뉴를 선택하고 인터넷옵션을 클릭합니다.

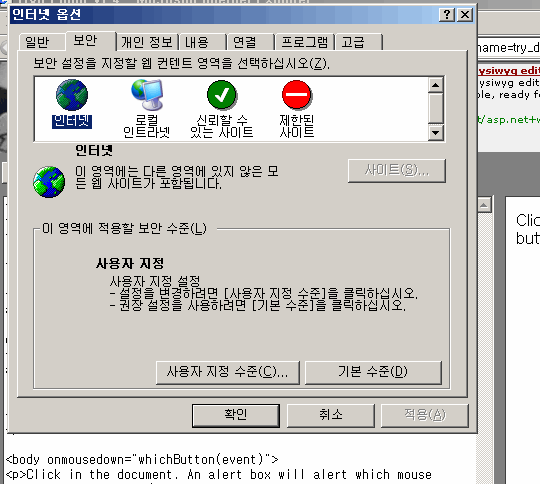
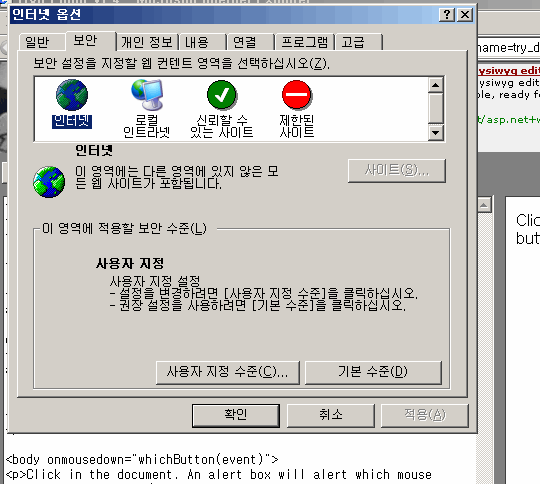
보안탭을 선택한 후 사용자 지정수준을 누릅니다.

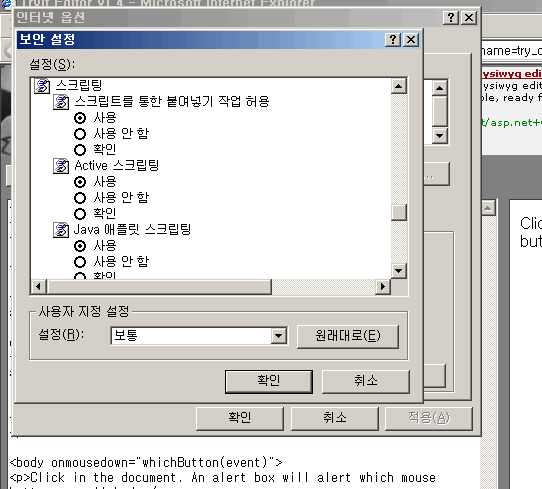
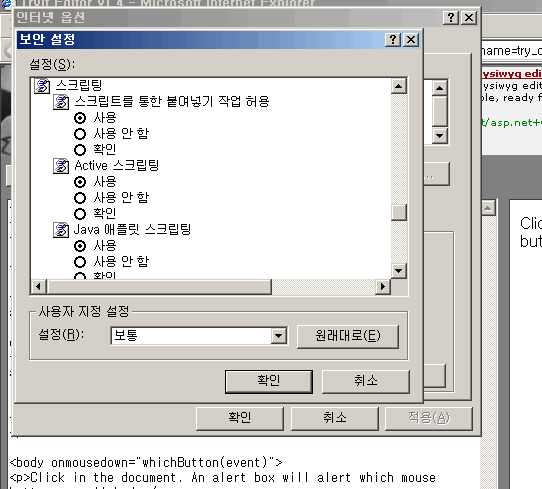
보안설정 창이 나오는데 거기서 스크립팅 부분을 찾은뒤 Active 스크립팅 부분을 사용안함으로 바꾼다.
여기까지하면 자바스크립트의 끄기가 완료되었다.
IE6은 여기서 새로고침을 한번더 해줘야 자바스크립트가 작동되지 않는 모습을 확인할수 있다.
자바스크립트를 끈뒤 F5키를 눌러 새로고침을 해준뒤 마우스 우측버튼을 클릭해보자
정상적으로 마우스 우측버튼이 작동하는 것을 볼수 있다.
혹시 파이어폭스라는 브라우저를 사용하고 있다면 방법은 더욱 간단하다.

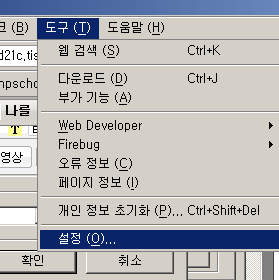
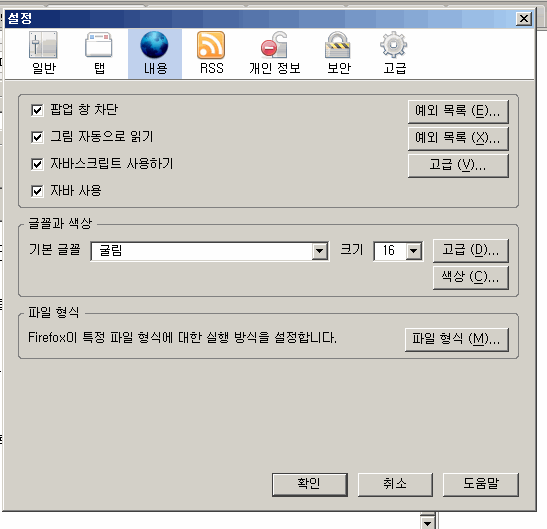
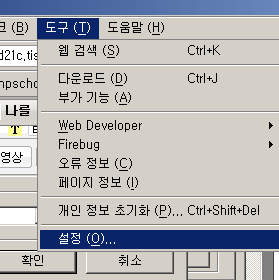
도구메뉴에서 설정을 선택한뒤
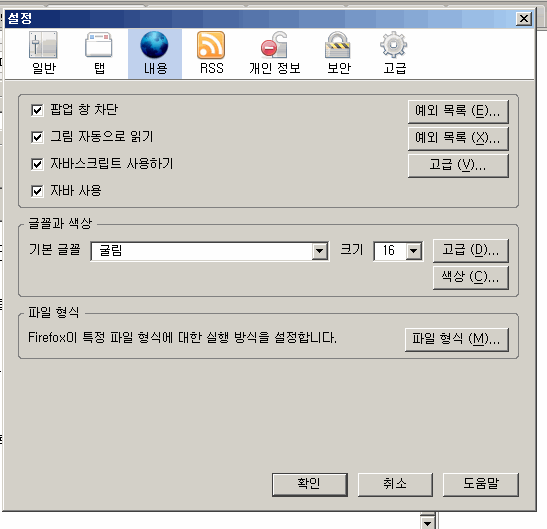
 내용탭을 클릭한 뒤에 자바스크립트 사용하기에 체크박스를 해제한다.
내용탭을 클릭한 뒤에 자바스크립트 사용하기에 체크박스를 해제한다.
그러면 새로고침을 할 필요도 없이 곧바로 자바스크립트가 끈상태가 되어져서 마우스 우측클릭을 할수 있다.
여기서 참고해야할 사항은
우리나라의 대다수의 사이트는 javascript에 의존적으로 만들어졌다.
javascript를 끄면 정상적으로 웹서비스를 이용할수 없는 사이트들이 대다수다.
파이어폭스의 경우에는 자바스크립트를 해제하는 순간 새로고침 없이도 마우스우측클릭을 사용할수 있어서
상관이 없지만 IE의 경우는 자바스크립트를 끈뒤 한번더 새로고침을 해줘야 하는데
이부분에서 해당사이트가 콘텐츠를 javasciprt를 통해서 불러온다던가 하는 방식을 취하고 있으면
해당사이트의 내용이 아예 출력되지 않는 모습을 볼수가 있다.
여러분 웹표준을 준수합시다.
순진한 우리 사용자들은 그저 마우스 우측 클릭을 했을때 아무반응이 없거나
마우스우측버튼 사용이 금지되었습니다라는 메세지를 보면
아. 우측버튼 사용이 금지되었구나 라고 OTL하면서 너무너무 저장하고 싶은 이미지임에도 불구하고
포기해버리는 경우가 많다.
하지만 원리만 알면 마우스 우측클릭 풀기는 더이상 문제될일이 없다.
적을 알고 나를 알면 백전백승.
그럼 마우스클릭금지하는 방법을 알아보자.
마우스 우측클릭 금지하는 방법은 대게 사용자(클라이언트)의 동작을 제어하는 행동이므로
javascript를 이용해서 마우스 우측클릭을 금지하게 한다.
http://www.w3schools.com/js/tryit.asp?filename=try_dom_event_button
마우스 우측클릭의 원리를 알아보는 좋은 예제다.
if (event.button==2)
{
alert("마우스 우측 클릭하지마~ 하지마~")
}
위의 자바스크립트 코드는 마우스 우측클릭을 했을때 특정 경고메세지를 나타내는 방법을 개략적으로
나타낸것이다.
event.button == 2 라는 것이 사용자가 마우스 우측클릭을 했다는 액션을 얻어내는 속성이다.
자 이제 위의 예제소스도 있고 적당히 입맛에 맛게 자신의 홈페이지에 적용을 하면
당신의 홈페이지를 방문하는 사람은 마우스우측클릭으로 당신의 이미지를 가져갈수가 없다.
자 그럼 이제 적을 알았으니 한번 이겨볼까?
javascript를 통해서 사용자의 움직임을 제어한다고 했으니깐
javascript만 없으면 되겠네 라고 생각한 사람이 혹시 있다면 당신은 천재!
javascript는 클라이언트측에 기반한 기술이라서 사용자가 javascript의 사용을 제어할수가 있다.
그럼 이제 IE6을 기준으로 자바스크립트를 끄는 방법을 알아보자

브라우저의 상단에서 도구메뉴를 선택하고 인터넷옵션을 클릭합니다.

보안탭을 선택한 후 사용자 지정수준을 누릅니다.

보안설정 창이 나오는데 거기서 스크립팅 부분을 찾은뒤 Active 스크립팅 부분을 사용안함으로 바꾼다.
여기까지하면 자바스크립트의 끄기가 완료되었다.
IE6은 여기서 새로고침을 한번더 해줘야 자바스크립트가 작동되지 않는 모습을 확인할수 있다.
자바스크립트를 끈뒤 F5키를 눌러 새로고침을 해준뒤 마우스 우측버튼을 클릭해보자
정상적으로 마우스 우측버튼이 작동하는 것을 볼수 있다.
혹시 파이어폭스라는 브라우저를 사용하고 있다면 방법은 더욱 간단하다.

도구메뉴에서 설정을 선택한뒤

그러면 새로고침을 할 필요도 없이 곧바로 자바스크립트가 끈상태가 되어져서 마우스 우측클릭을 할수 있다.
여기서 참고해야할 사항은
우리나라의 대다수의 사이트는 javascript에 의존적으로 만들어졌다.
javascript를 끄면 정상적으로 웹서비스를 이용할수 없는 사이트들이 대다수다.
파이어폭스의 경우에는 자바스크립트를 해제하는 순간 새로고침 없이도 마우스우측클릭을 사용할수 있어서
상관이 없지만 IE의 경우는 자바스크립트를 끈뒤 한번더 새로고침을 해줘야 하는데
이부분에서 해당사이트가 콘텐츠를 javasciprt를 통해서 불러온다던가 하는 방식을 취하고 있으면
해당사이트의 내용이 아예 출력되지 않는 모습을 볼수가 있다.
여러분 웹표준을 준수합시다.
728x90
반응형
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- CSS
- android
- 애플
- 모바일
- 트위터
- 앱
- 스마트폰
- 창업
- 아이디어
- iPhone
- php
- 경진대회
- 벤처
- 웹표준
- 어플리케이션
- AWS
- JavaScript
- 구글
- Apple
- 소프트웨어
- 앱스토어
- 대학생
- 공모전
- 아이폰
- 안드로이드
- 네이버
- 자바스크립트
- 게임
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
글 보관함
