티스토리 뷰
728x90
반응형
우리가 많이 사용하고 있는 openapi를 볼수 있는 UI 툴은 잘 알려진 swagger가 있지만,
그의 대체제인 redoc도 있다는것 아셨나요?

이것은 swagger UI 이고

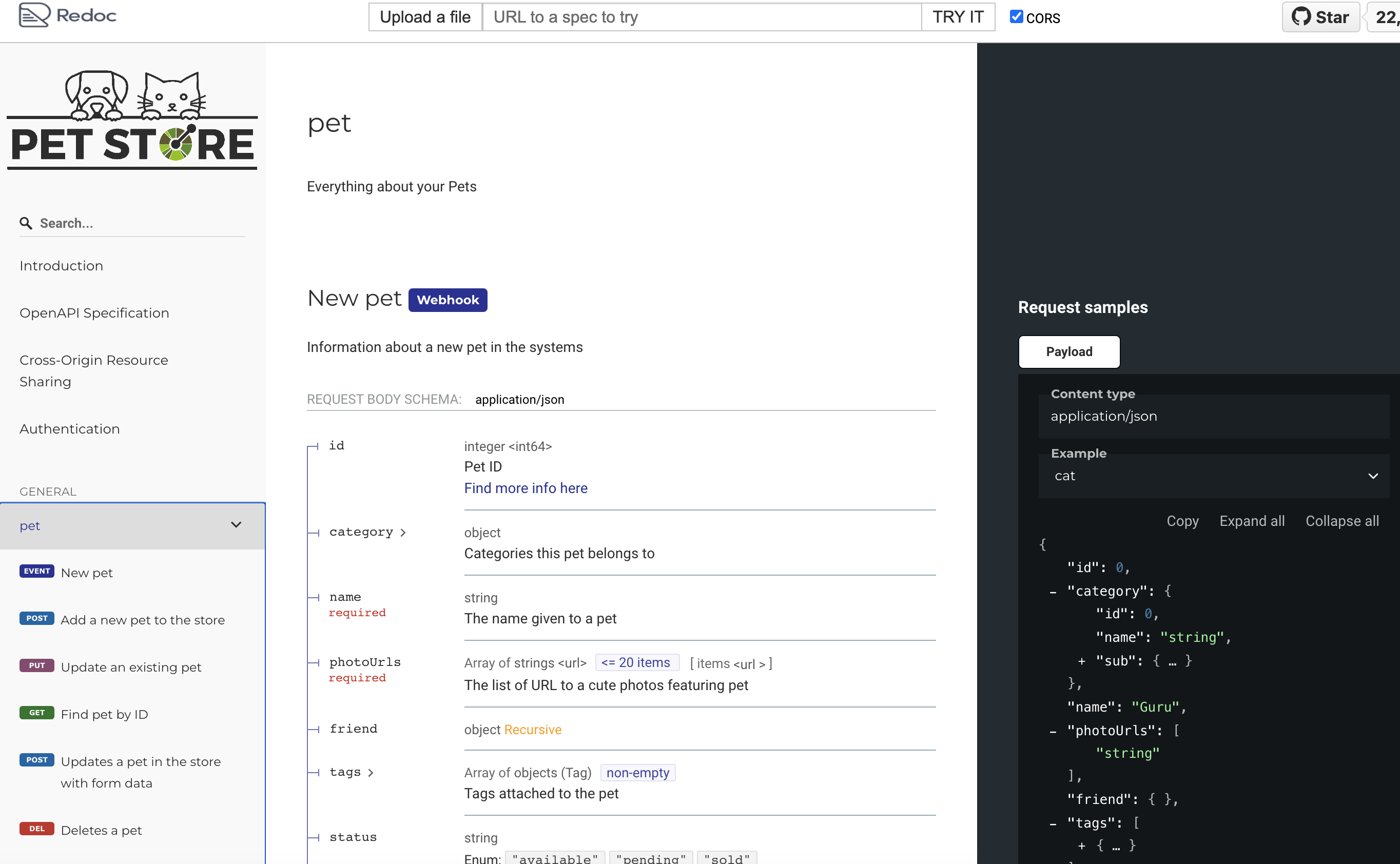
이것이 redoc UI 입니다
redoc은 3개의 컬럼 기반으로 좌측에 path, 가운데 params, 우측에 example이 보여지는 형태의 구성입니다
사람마다 swagger, redoc 호불호가 있겠습니다
nestjs 프로젝트에서 redoc을 적용하는것도 어렵지 않습니다
https://www.npmjs.com/package/@jozefazz/nestjs-redoc
@jozefazz/nestjs-redoc
NestJS ReDoc (Swagger UI Alternative). Latest version: 1.0.7, last published: 2 months ago. Start using @jozefazz/nestjs-redoc in your project by running `npm i @jozefazz/nestjs-redoc`. There are no other projects in the npm registry using @jozefazz/nestjs
www.npmjs.com
const config = new DocumentBuilder()
.setTitle('타이틀')
.setDescription('설명')
.setVersion('1.0')
.addBearerAuth()
.build();
const document = SwaggerModule.createDocument(app, config, {
});
await RedocModule.setup('api-docs-redoc', app, document, {
sortPropsAlphabetically: false,
});
해당 npm 패키지를 설정하고 Redoc을 setup 해주면 끝!
728x90
반응형
'BACKEND' 카테고리의 다른 글
| querystring을 통해 배열도 받을수 있나요? (0) | 2024.08.13 |
|---|---|
| cloudfront에 일괄 cache-control 적용하기 (0) | 2024.05.03 |
| POST 메서드 apache bench(ab) 사용하기 (0) | 2024.02.07 |
| 카카오 모먼트 API 사용하기 (2) | 2024.01.11 |
| typeorm PR 머지된 썰푼다 (0) | 2024.01.09 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- JavaScript
- 스마트폰
- 앱스토어
- 애플
- 창업
- 웹표준
- 게임
- 자바스크립트
- 경진대회
- 앱
- 모바일
- 아이디어
- php
- AWS
- CSS
- Apple
- 어플리케이션
- 안드로이드
- 공모전
- 트위터
- 벤처
- 소프트웨어
- android
- 아이폰
- iPhone
- 구글
- 네이버
- 대학생
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
