티스토리 뷰
AWS SQS를 비롯한 여러종류의 메시지 큐중 하나를 선택하여 여러분의 서비스를 개발하실때 쓰실텐데요
https://github.com/OptimalBits/bull
GitHub - OptimalBits/bull: Premium Queue package for handling distributed jobs and messages in NodeJS.
Premium Queue package for handling distributed jobs and messages in NodeJS. - GitHub - OptimalBits/bull: Premium Queue package for handling distributed jobs and messages in NodeJS.
github.com
nodejs환경과 redis 베이스의 bull 이라는 큐 패키지가 있습니다
아마도 nodejs를 사용하신다면 한번쯤 들어보셨을거예요
nestjs에서도 queue로 bull과 연동한 패키지를 제공하고 있습니다
큐서비스를 쓰다보면 GUI가 있었으면 할때가 있는데요
현재 waiting중인 큐를 보고 싶다거나 실패한 큐를 보고 싶다거나
실패한 큐를 다시 재시도 하고 싶다거나
여러가지가 머릿속에 떠오릅니다
bull은 nodejs+redis의 가장 유명한 큐 서비스이기 때문에
다른분들이 bull 기반의 GUI 서비스도 만들어주셨습니다
bull 패키지의 UI 소개에서도 여러개의 UI 서비스를 소개하고 있는데요
저는 그중에서
https://github.com/felixmosh/bull-board
GitHub - felixmosh/bull-board: 🎯 Queue background jobs inspector
🎯 Queue background jobs inspector . Contribute to felixmosh/bull-board development by creating an account on GitHub.
github.com
bull-board를 추천해볼까합니다

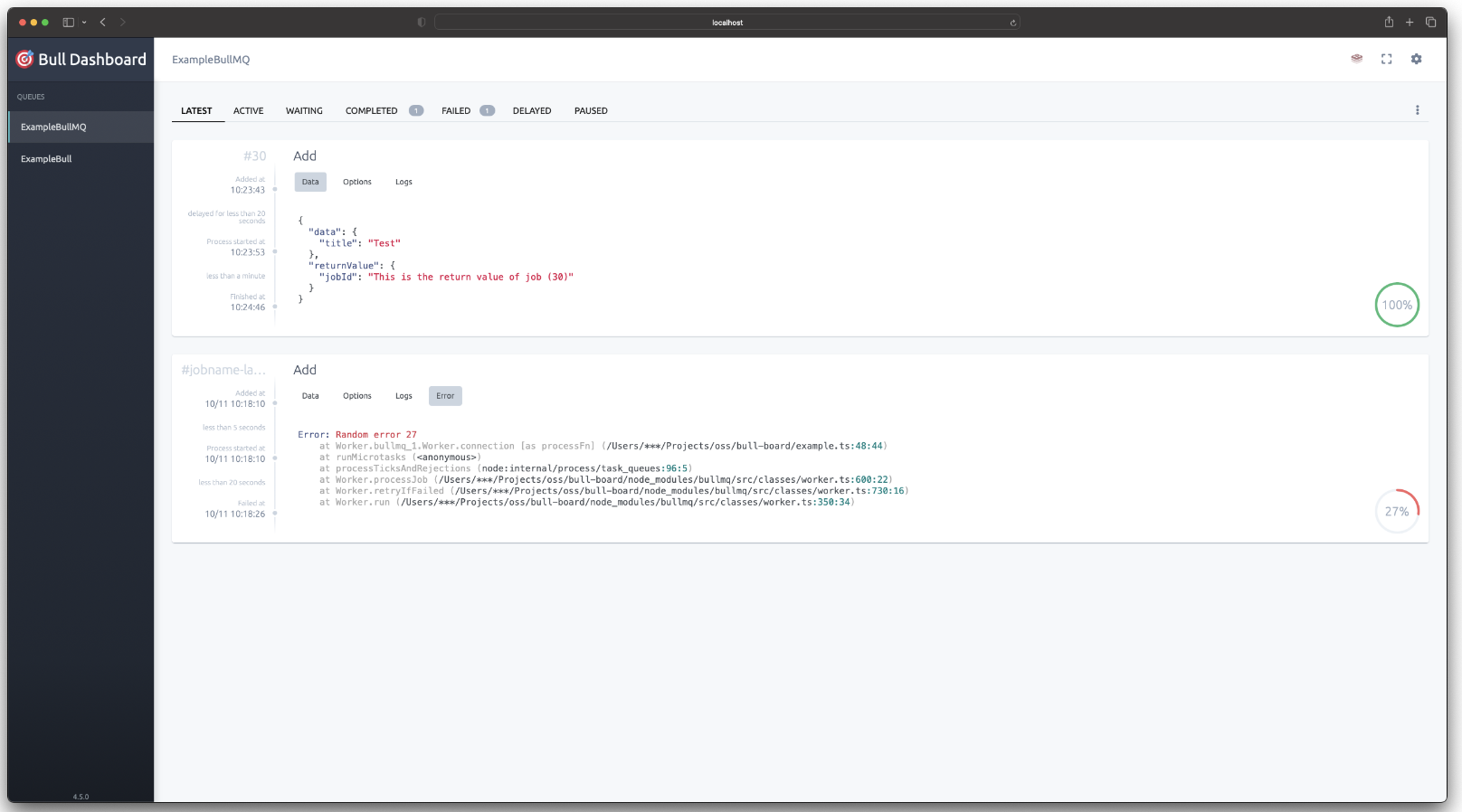
화면은 이렇게 생겼습니다 깔끔하구요
있어야할 기능들은 대부분 있습니다
상태별로 큐의 리스트를 볼수 있구요
대기중인 큐를 삭제한다거나
실패한 큐를 재실행할수 있습니다
이정도면 아주 충분하네요
bull-board는 fastify, koa, express 등 여러 프레임워크를 지원하고 있습니다
그런데 아직 nestjs 용 모듈은 별도로 없더라구요
그래서 nestjs를 사용하시는 분들중에서 bull-board를 적용하고 싶으신 분들을 위해
샘플코드를 남겨봅니다
응용하여 사용하세요
// module
@Module({
imports: [
BullModule.registerQueue({
name: QUEUE.MY_QUEUE,
}),
],
providers: [BullBoardService],
})
export class BullBoardModule {}
// service
@Injectable()
export class BullBoardService {
constructor(
@InjectQueue(QUEUE.MY_QUEUE) private readonly myQueue,
) {}
getMyQueue() {
return this.myQueue;
}
}
// main.ts
async function bootstrap() {
const app = await NestFactory.create(BullBoardModule);
// 주입받은 큐를 전달받기 위해 필요
const bullBoardService: BullBoardService = app.get(BullBoardService);
// nestjs에서 express 를 직접 가져옴
const httpAdapter = app.getHttpAdapter();
const serverAdapter = new ExpressAdapter();
serverAdapter.setBasePath('/ui');
createBullBoard({
queues: [
// 원하는 갯수만큼의 큐를 배열로 전달
new BullAdapter(bullBoardService.getMyQueue()),
],
serverAdapter,
});
// UI를 보여줄 path 지정
httpAdapter.use('/ui', serverAdapter.getRouter());
const PORT = 3000;
console.log(`For the UI, open http://localhost:${PORT}/ui`);
console.log('Make sure Redis is running on your machine');
}
bootstrap();'BACKEND > NODEJS' 카테고리의 다른 글
| docker 기반 nodejs 웹 어플리케이션을 만드는 좋은 습관 (0) | 2023.07.10 |
|---|---|
| bulljs 를 사용할때 redis memory를 관리하기 (0) | 2023.05.08 |
| nestjs @typescript-eslint/no-unused-vars 가 자꾸 괴롭힐때 (0) | 2022.12.08 |
| nodejs의 논블로킹(non-blocking) 체감하기 (3) | 2022.09.21 |
| [nestjs] ClassSerializerInterceptor 전체 적용하기 (0) | 2022.08.10 |
- Total
- Today
- Yesterday
- 경진대회
- 스마트폰
- 트위터
- AWS
- 애플
- 공모전
- 구글
- android
- 안드로이드
- 대학생
- 창업
- 아이폰
- 아이디어
- php
- 어플리케이션
- 소프트웨어
- 자바스크립트
- Apple
- 모바일
- 게임
- CSS
- iPhone
- 앱
- JavaScript
- 네이버
- 웹표준
- 벤처
- 앱스토어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
