티스토리 뷰
es 최신 문법을 사용하게 되면 javascript를 좀 더 세련되게 사용할수 있습니다
react, vue, angular 등 frontend framework를 사용하신다면
모던한 코드를 사용해서 좀 더 짧고 가독성 있는 코드를 유지할수 있습니다
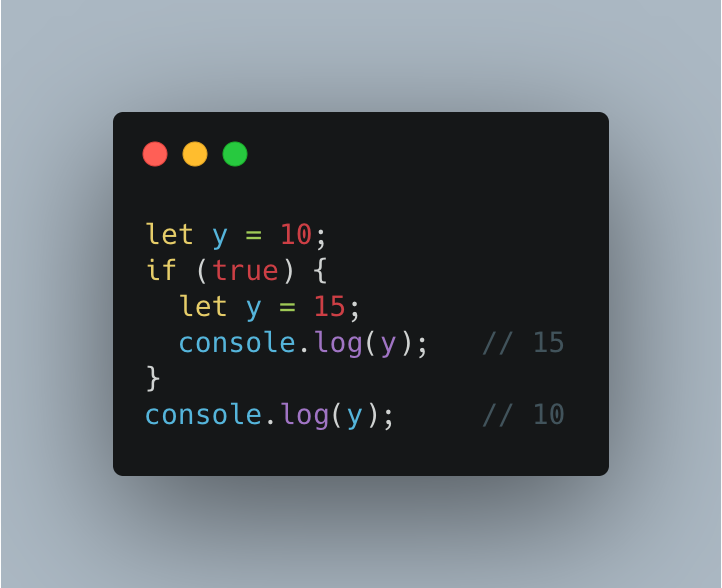
1. let 변수 선언
var와 달리 let으로 선언된 변수들은 block scope의 범위를 갖고 있습니다
블록안에서 let으로 선언된 변수는 해당 블록안에서만 해당 값이 적용됩니다

2. arrow function
함수를 축약형으로 아래와 같이 작성할수 있습니다
전달받는 파라메터명만 간단히 입력하면 되고
1줄로 작성된 로직의 결과값이 자동적으로 return 값이 됩니다
함수 로직이 여러줄이 될 경우에는 로직을 블록으로 감싸고 리턴을 명시적 선언하면 됩니다

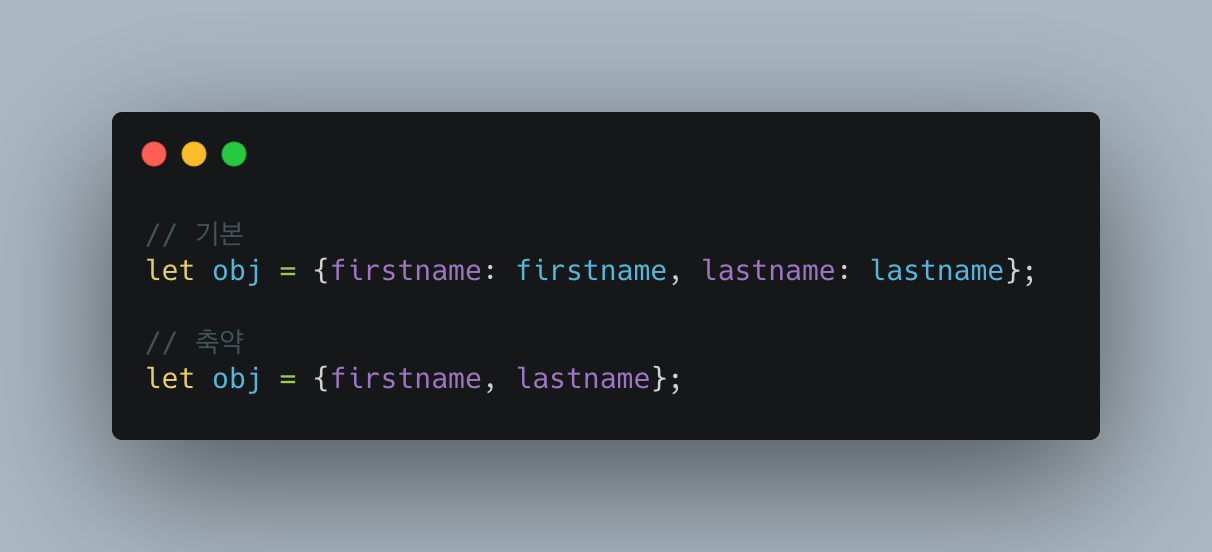
3. object property 축약 선언
object를 선언할때 프로퍼티명과 값이 동일한 경우에는 한번만 입력해도 됩니다

4. 기본값 할당
OR 키워드를 사용해서 다음과 같이 기본값을 할당하는 효과를 얻을수 있습니다

5. 함수 기본 파라메터
함수 파라메터로 전달되는 값이 없는 경우 기본 값의 지정이 가능합니다

6. 문자 리터럴 템플릿
+ 로 변수와 string을 연결할 필요 없이 템플릿처럼 사용 가능합니다

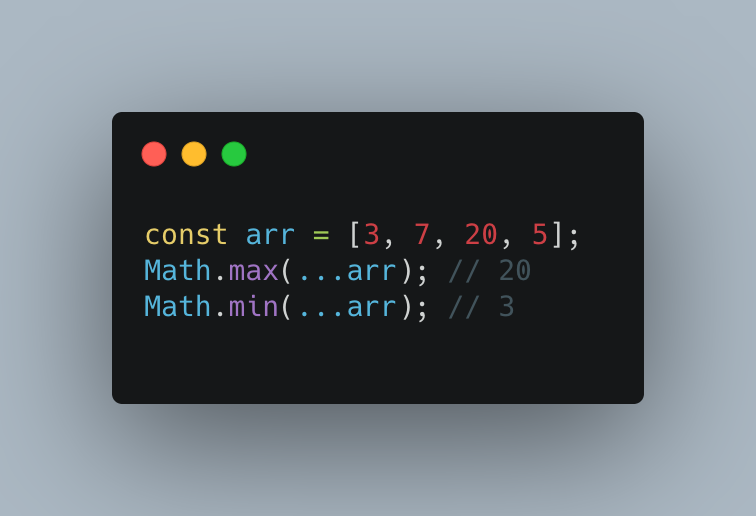
7. ... 배열
이건 정확한 용어를 뭐라고 해야할런지는 모르겠는데
... 키워드를 이용해 배열의 값을 풀어서 입력한것과 동일한 효과를 발생할수 있습니다
아래의 샘플활용법을 보시면 이해가 쉽습니다


비슷한 활용으로
함수의 파라메터 갯수를 가변적으로 할때도 다음과 같이 선언하면
파라메터의 갯수를 정의할 필요 없이 n개의 파라메터를 플렉서블하게 받을수 있습니다

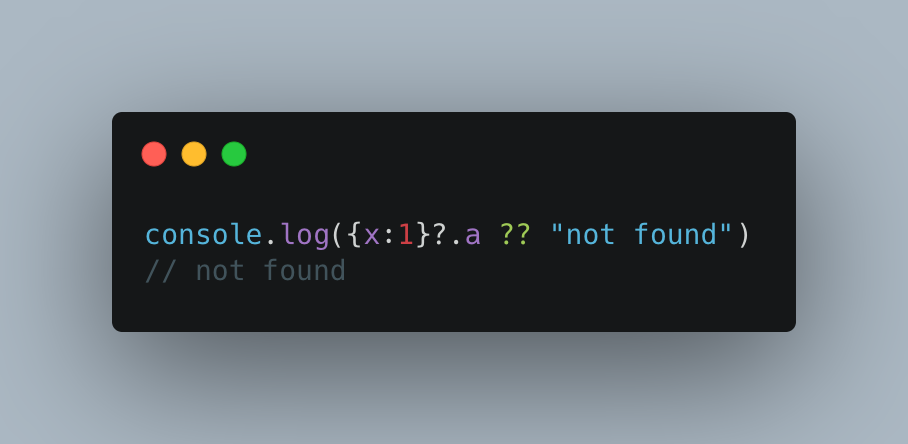
8. nullish coalescing
한국말로 뭐라고 표시해야 되는지 적합한 용어를 찾기 어렵네요
null로 취급되는 값의 범위를 어떻게 지정할까에 대한 부분입니다
|| 키워드로 값을 판별할때는
undefined, null, 0, '', false, NaN이 모두 false 처럼 동작하는데
function print(val) {
return val || 'Missing'
}
print(undefined) // 'Missing'
print(null) // 'Missing'
print(0) // 'Missing'
print('') // 'Missing'
print(false) // 'Missing'
print(NaN) // 'Missing'
?? 키워드로 값을 판별할때는
undefined와 null 두개만 false로 간주됩니다
function print(val) {
return val ?? 'Missing'
}
print(undefined) // 'Missing'
print(null) // 'Missing'
print(0) // 0
print('') // ''
print(false) // false
print(NaN) // NaN
nullish한 변수인지를 알아볼때 유용합니다

9. optional chaining
? 를 통해서 값의 존재여부를 체크하는 if문 갯수를 줄일수 있습니다
특히 여러개의 depth의 변수 값을 찾을때 코드가 길어지는 것을 방지할수 있습니다
person?.name?.firstname
이렇게 한번의 선언만으로 person이 값이 있는지 없는지, person.name이 있는지 없는지 한번에 검증이 가능합니다

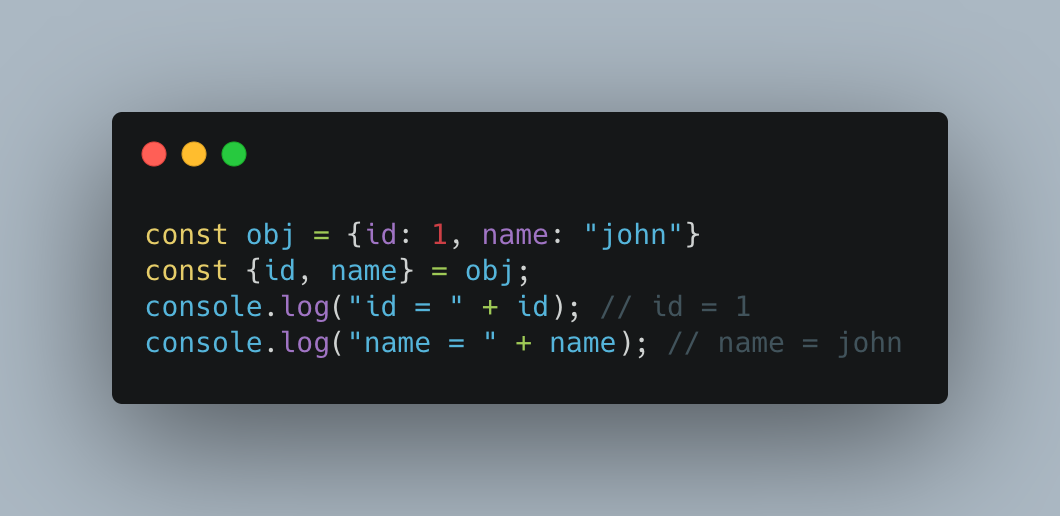
10. destructuring
굳이 한글로 표현하자면 분해하여 풀어 쓰기라고 해야할까요
object에서 원하는 값만 명시적으로 가져와서 변수에 담아 넣습니다

앞서 소개한 함수 기본 파라메터 테크닉을 이용해서 아래와같이 활용할수도 있습니다
function thisisobject(object){}
object를 파라메터로만 단순히 표기하면 이 함수를 처음본 사람입장에서는 파라메터로 받는 object에 어떤 프로퍼티들이 있는거지?
알기 어려운 부분이 있는데 아래와같이 명시적으로 표시함으로서 가독성을 높일수 있습니다

'WEB2.0 > 프로그래밍' 카테고리의 다른 글
| 맥 "저장 공간" "기타" 용량 범인 찾기 (docker 용량 줄이기) (1) | 2021.08.19 |
|---|---|
| 내가 사랑하는 npm 패키지 (0) | 2021.08.17 |
| 무료로 mongodb 사용하는 방법 (0) | 2021.08.06 |
| amazon linux2 arm아키텍쳐에서 mongodb 사용하기 (0) | 2021.08.05 |
| 조합형 한글, 완성형 한글을 아십니까 (0) | 2021.07.27 |
- Total
- Today
- Yesterday
- 자바스크립트
- 앱
- iPhone
- 벤처
- 트위터
- 안드로이드
- 애플
- android
- Apple
- 공모전
- 창업
- 모바일
- 웹표준
- 대학생
- 게임
- 어플리케이션
- php
- 네이버
- 아이폰
- AWS
- 아이디어
- 구글
- 앱스토어
- 경진대회
- 스마트폰
- 소프트웨어
- JavaScript
- CSS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
