티스토리 뷰
코로나 시국이라 비대면 서비스들이 굉장히 많아졌습니다
단체비디오콜, 1:1화상대화, 웨비나, 라이브스트리밍, 원격진료, 1:1코칭 등등
각종 비대면서비스들이 계속해서 나타나고 있고, 수요도 많습니다.
많아진 수요덕분인지, 간편하게 온라인회의 또는 라이브스트리밍 서비스를 만들수 있는 sdk를 제공하는 회사들도 많아졌습니다
센드버드 - 채팅과 영상통화 개발의 완벽한 솔루션
채팅, 음성 통화, 영상 통화 개발을 위한 센드버드의 API와 네이티브 SDK, 그리고 UI 키트. 높은 트래픽의 사용자의 참여를 극대화 하기 위한 혁신적인 채팅, 고객상담, 라이브 커머스 서비스를 가
sendbird.com
얼마전에 유니콘이 된 국내스타트업 센드버드도 있구요
Agora.io Real-Time Voice and Video Engagement
The Real-Time Engagement Platform for meaningful human connections.People engage longer when they see, hear, and interact with each other. With Agora, you can embed vivid voice and video in any application, on any device, anywhere.
www.agora.io
한때 핫했던 클럽하우스앱이 사용하고 있는 agora도 있습니다
비디오 회의, 클라우드 전화, 웹 세미나, 채팅 | Zoom
Zoom은 안전하고 매끄러운 비디오 커뮤니케이션을 제공하여 사람들이 더 많이 성취할 수 있도록 지원합니다. 클라우드 전화, 웹 세미나, 회의실 솔루션 등.
zoom.us
영상회의로 유명한 줌도 API를 제공합니다
제가 대표적인것 3개 적었지만, 검색해보시면 정말 많은 업체들이 검색된답니다
온라인채팅은 소켓을 이용해서 개발하고, 영상 스트리밍은 webrtc 기술을 활용하는데요
이 webrtc기술을 개발자들이 사용하기 쉽게 sdk형태로 잘 포장해서 제공하고 있습니다.
정말 많은 업체들이 이러한 기술들을 제공하고 있으니,
가격이 어떠한지, 문서화가 잘되어 있는지, 원하는 기능을 쉽게 구현할수 있는지 살펴보시고 선정하시면 될것 같습니다.
요즘에는 이들 sdk를 사용해서 영상관련한 서비스의 정말 간단한 프로토타입을 만드는데는 정말 빠르게 작업이 가능합니다
물론 고급기능들을 넣고 여러가지 예외케이스들을 핸들링하고 비즈니스로직을 탑재하면 만만치 않겠지만요.
저도 최근에 영상스트리밍 관련한 작업을 하였는데요
우연한 계기로 aws의 chime이라는 서비스를 활용하게 되었습니다
화상 회의 및 온라인 회의 - Amazon Chime
Amazon Chime을 사용하면 안전한 애플리케이션 하나로 회의, 채팅, 비즈니스 통화를 모두 진행할 수 있습니다. 협업을 위해 애플리케이션 간에 전환할 필요는 없으며, 채팅을 통화로 즉시 전환하고,
aws.amazon.com
아마존도 chime이라는 온라인 회의를 위한 서비스를 제공하고 있습니다
별로 인기가 많지는 않은건지 모르는분들이 많더라고요
(저도 aws에 이런 서비스가 있었는지 몰랐습니다)
막상 개발하면서 보니 문서화가 타 서비스들의 sdk에 비해 다소 빈약하고,
샘플 앱도 입맛에 맞지는 않았습니다
그리고 인기가 없어서 그런건지 활용 예제나 유사 사례 발견하기가 다소 어려웠습니다
https://saramin.github.io/2021-03-09-amazon-chime-sdk-video-interview/
Amazon Chime SDK를 활용한 영상면접 서비스 개발
코로나19로 인한 면접방식의 변화
saramin.github.io
그래도 그나마 국내에서는 유일하게(?) 사람인에서 chime sdk를 활용한 경험에 대한 기술 포스팅을 남겨주셔서 많은 도움이 되었습니다
저 말고도 aws의 chime 을 탑재해서 서비스를 개발하시는 분들에게 도움이 될까하여
아주 간단하게 chime sdk를 이용한 샘플코드를 올려봅니다
nodejs로 구현된 서버사이드 코드와 react로 구현한 클라이언트 총 2개의 repository 입니다
nodejs + express를 활용하여 만든 서버사이드 코드는 2개의 API가 있습니다
하나는 미팅을 개설하는 API 이고, 다른 하나는 개설된 미팅에 join 하는 API입니다
실제로 이렇게 2개가 비디오 스트리밍에 가장 중요한 핵심기능입니다
대부분의 영상서비스들의 주요 구조는
누군가가 회의("미팅" 또는 "룸" 또는 "콜"이라고 부를수 있습니다)를 개설하고
개설된 회의에 1명(1:1)또는 n명(1:적은수의n명) 또는 다수(1:다수)의 인원이 참석(join)하여
일방적으로 한명이 보내는 영상 또는 음성을 다른 사람들이 보고 듣거나,
참석한 사람들이 모두 음성으로 소통하거나,
참석한 사람들이 모두 영상과 소통으로 하는 컨셉인것입니다.
그래서 개설과 참여 2개의 API가 가장 필수의 API라고 할수 있습니다
그래서 이렇게 2개의 API가 만들어져있구요
https://github.com/spotlight21c/my-chime-app-server
GitHub - spotlight21c/my-chime-app-server: aws chime serverside app for nodejs
aws chime serverside app for nodejs. Contribute to spotlight21c/my-chime-app-server development by creating an account on GitHub.
github.com
npm install & npm start 로 바로 실행해보실수 있습니다
클라이언트사이드는 어떻게 나의 영상과 음성을 보내고, 다른 사람의 영상과 음성을 들을수 있는지에 관한 샘플 코드가 포함되어있습니다
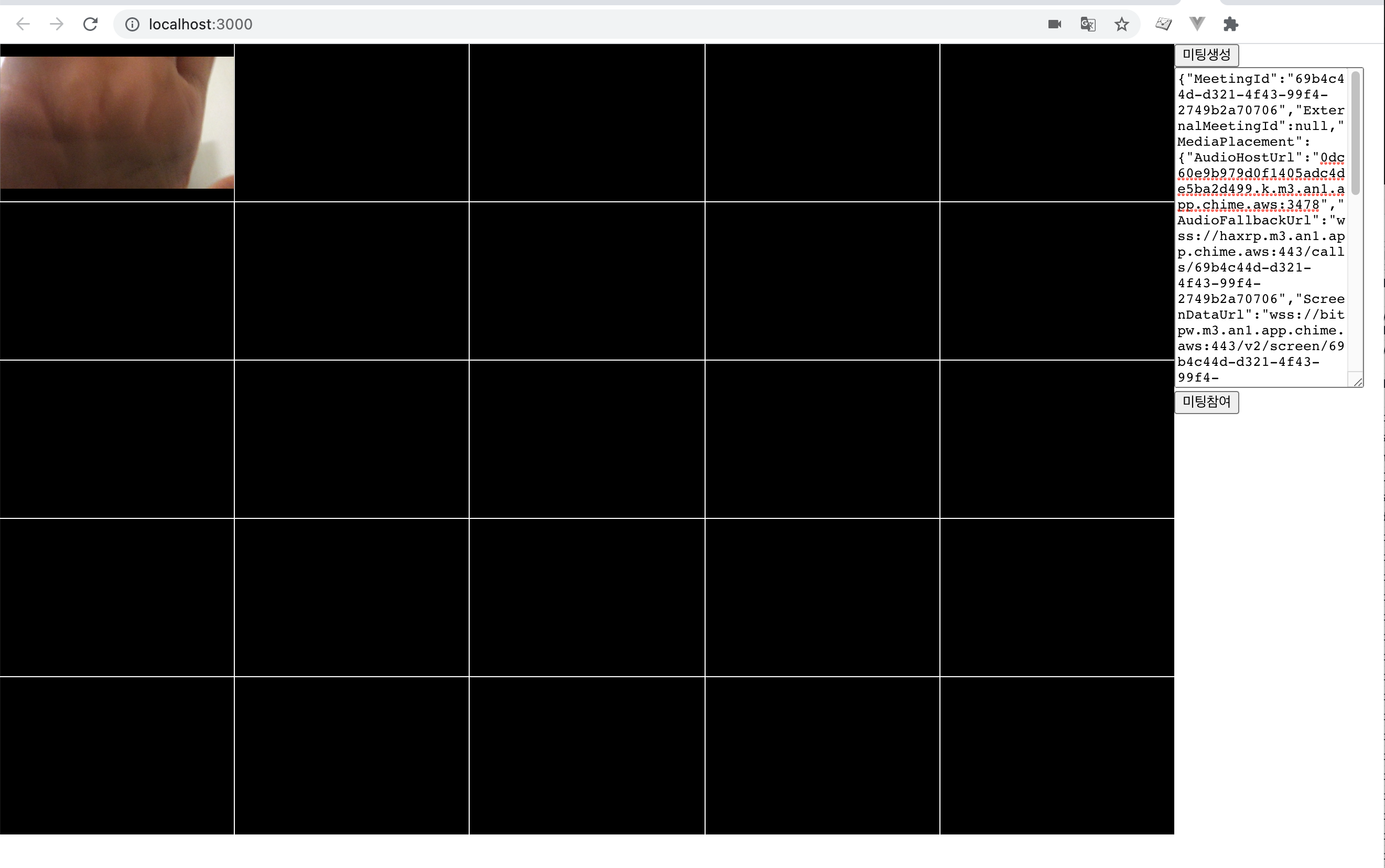
화면은 아래에 첨부된 사진처럼 구성되어있는데요 총 25명의 참여자가 참여가 가능하고
"미팅생성" 버튼을 누르면 미팅이 개설이 됩니다
그리고 "미팅참여" 버튼을 누르면 생성한 미팅에 내가 참여가 됩니다
샘플에서는 기기의 비디오 권한을 허용한것으로 가정하고,
첫번째로 감지되는 비디오의 input으로 미팅을 개설하고 개설한 본인이 참석하는 내용의 샘플이 담겨있습니다

npm install & npm start로 실행해보실수 있습니다
개설된 미팅정보를 담고 있는 DB서버가 없기때문에 상대방이 접속하여 같은 방에서 대화를 나누는 기능까지는 포함이 되어있지 않습니다
실제로 구현하실때는 개설된 미팅의 정보를 DB에 저장하고
새로운 참석자가 해당 미팅방에 참석할때는 저장된 미팅방의 정보와 참석자의정보로 join API를 호출하면 됩니다
그렇게 되면 다른 참가자들은 videoTileDidUpdate 에 대한 콜백을 받아 다른 사람의 비디오가 보여지게 됩니다
https://github.com/spotlight21c/my-chime-app-react-client
GitHub - spotlight21c/my-chime-app-react-client: aws chime client app for reactjs
aws chime client app for reactjs. Contribute to spotlight21c/my-chime-app-react-client development by creating an account on GitHub.
github.com
상대적으로 심플한 서버측 구현과는 다르게
클라이언트사이드에서는 샘플 소스에 포함되지 않은 훨씬 더 많은 코드들이 존재합니다
비디오와 오디오 기기의 상태를 감시하여 변경이 발생할때 이를 캐치하여 핸들링하는 부분과,
비디오 및 오디오 송출에 있어서 참석자의 화면상태의 변화, 음량의 변화를 감지하는 부분
그리고 방장의 권한으로 누군가를 mute시키는 기능이나,
여러개의 video, audio input중에서 어떠한 기기를 선택해서 송출할것인지
기기의 비디오, 오디오 권한을 요청하는 부분과
고급기능으로 화면공유를 하는 기능까지
실제로 샘플소스에 포함되지 않은 훨씬 더 많은 코드들을 실서비스에서 구현해야합니다
어떠한 서비스의 sdk를 사용하시던간에 구현 부분에 있어서 큰 맥락은 대부분 비슷하게 구성되어있습니다
영상&음성 스트리밍서비스 개발에 도움이 되시길 바랍니다
- Total
- Today
- Yesterday
- php
- 구글
- AWS
- Apple
- 네이버
- 앱
- 안드로이드
- 소프트웨어
- 어플리케이션
- 앱스토어
- 벤처
- JavaScript
- 모바일
- 애플
- 아이폰
- 대학생
- 창업
- android
- 자바스크립트
- 웹표준
- 공모전
- 아이디어
- 게임
- 트위터
- 스마트폰
- 경진대회
- CSS
- iPhone
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
