티스토리 뷰
728x90
반응형
황금비율이라는 말이 있습니다.
황금비율이라는 것은 어디에든지 가져다 붙일수 있습니다.
얼굴에서 눈, 코, 입의 균형을 말한다거나, 신체 비율을 그렇게 볼수도 있고,
예부터 디자이너, 아티스트, 아키텍처(건축가) 들은 이러한 황금 비율을 중시했다죠.
그리고 사람들은 이러한 황금비율을 볼때 왠지 안정감을 느끼기도 한답니다.
황금비율에 대한 자세한 이야기는
http://en.wikipedia.org/wiki/Golden_ratio
이곳 위키페이지에 상세히 나와있습니다.
웹디자인에 있어서도 황금비율이라는 것이 적용될 수 있다고 봅니다.

메인영역에서 사이드바와 콘텐츠 영역의 가로길이도 황금비율 약 1.62라는 수치를 이용해서 황금비율을 만들어 볼수도 있습니다.

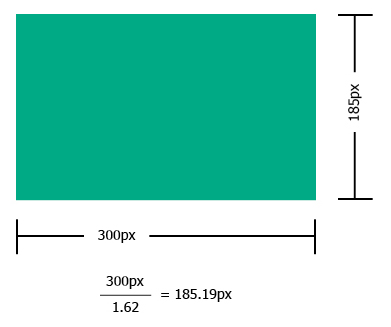
박스콘텐츠에서도 가로길이 대 세로길이의 비율을 황금비율로 구성할수도 있겠네요.
저도 호기심에 황금비율을 완벽히 적용한 사례가 없을까하고 무심코 유투브 동영상플레이어의 크기를 재어보았습니다.
유투브의 동영상플레이어의 크기는 가로 640, 세로 385 입니다.
640/1.62 = 약 395 가 나오더군요.
오차가 10px 나긴하지만 와우! 설마너도 황금비율?
엮인글 : The Golden Ratio in Web Design
728x90
반응형
'WEB2.0 > 서비스기획' 카테고리의 다른 글
| 국내기업조직에 마이크로블로깅이 통할까? (0) | 2009.02.23 |
|---|---|
| 신개념 초대장 서비스 "놀러와" 매쉬업 어플리케이션을 소개합니다. (0) | 2009.02.17 |
| 이런 엄청난 mockup tool이 있다니. balsamiq mockup (2) | 2009.01.16 |
| 처세술의 네이버, 좀 천잰데? (4) | 2009.01.14 |
| 당신의 생각을 뒤엎는 기발한 로고들 (2) | 2009.01.11 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 창업
- 앱
- 네이버
- 대학생
- 스마트폰
- 아이디어
- 앱스토어
- 모바일
- 게임
- 트위터
- php
- 벤처
- iPhone
- 소프트웨어
- 자바스크립트
- CSS
- 안드로이드
- 어플리케이션
- 공모전
- JavaScript
- 아이폰
- 애플
- android
- Apple
- 경진대회
- 웹표준
- AWS
- 구글
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
