티스토리 뷰
728x90
반응형
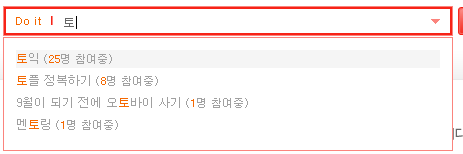
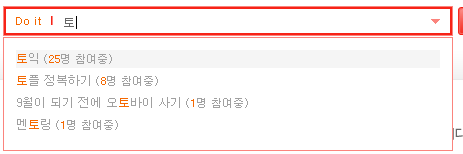
autocomplete는 요즘 안쓰이는 사이트가 거의 없습니다.
다른 말로는 자동완성기능이라고 불리우며,
쇼핑몰은 물론, 서적, 음반, 검색엔진 등에서 두루두루 유용하게 쓰이는 컴포넌트 입니다.
최근에 autocomplete 기능을 사용할일이 있어서
크로스브라우징이 잘 되는 autocomplete 국내외 라이브러리들을 찾아봤는데요.
마음에 든다 싶으면 IE에서만 잘되거나,
그게 아닌 경우에는 이상하게도
자동완성창이 렌더링되면서 그 항목들중에서 제일 첫번째의 아이템을 저절로 선택하는 경우가 전부였습니다.
첫번째 아이템이 기본적으로 선택이 되어버리는 바람에
그걸 선택하고 싶지 않음에도 불구하고 엔터키를 눌러버리면 첫번째 항목이 input박스에 나타나더군요.
혹시 같은 문제로 고민스러워하시는 분들이 있을것 같아 이렇게 포스팅 합니다.
scriptaculous가 사용방법도 간단하면서 prototype 라이브러리를 사용하는 웹사이트에서는
가장 무난하게 쓸수 있는 autocomplete라이브러리일것 같습니다.
controls.js 파일이 autocomplete가 있는 파일입니다.
이 파일에서 198줄쯤(1.8.1 버전)에 render 함수가 있는데
바로 이 함수가 자동완성창을 렌더링 하는 함수 입니다.
이 함수를 수정하면 됩니다.
함수의 가장 첫줄에
를 추가해주세요
이렇게 하면 가장 처음에 input 박스에 타이핑을 해서 자동검색창이 나타났을때 아무 아이템도 선택되지 않은 상태가 됩니다.
물론 키보드의 상하키를 이용하면 항목간 이동도 자연스레 됩니다.

한가지 팁!
자동검색되는 내용중에서 검색어로는 넣고 싶지 않지만 추가하고 싶은 텍스트가 있는 경우도 있습니다.
예를 들면 책 제목과 가격, 출판사, 저자를 한꺼번에 나타내고 싶긴한데
검색어로는 제목만 입력되게 하고 싶을때!!!!
바로 이런 경우를 위해 scriptaculous는 다음과 같은 방법을 사용하면 됩니다.
이렇게 마크업을 하게 되면(informal 클래스명을 사용) informal 클래스 안에 있는 텍스트는 자동완성 키워드가 완성될때 포함되지 않습니다.
다른 말로는 자동완성기능이라고 불리우며,
쇼핑몰은 물론, 서적, 음반, 검색엔진 등에서 두루두루 유용하게 쓰이는 컴포넌트 입니다.
최근에 autocomplete 기능을 사용할일이 있어서
크로스브라우징이 잘 되는 autocomplete 국내외 라이브러리들을 찾아봤는데요.
마음에 든다 싶으면 IE에서만 잘되거나,
그게 아닌 경우에는 이상하게도
자동완성창이 렌더링되면서 그 항목들중에서 제일 첫번째의 아이템을 저절로 선택하는 경우가 전부였습니다.
첫번째 아이템이 기본적으로 선택이 되어버리는 바람에
그걸 선택하고 싶지 않음에도 불구하고 엔터키를 눌러버리면 첫번째 항목이 input박스에 나타나더군요.
혹시 같은 문제로 고민스러워하시는 분들이 있을것 같아 이렇게 포스팅 합니다.
scriptaculous가 사용방법도 간단하면서 prototype 라이브러리를 사용하는 웹사이트에서는
가장 무난하게 쓸수 있는 autocomplete라이브러리일것 같습니다.
controls.js 파일이 autocomplete가 있는 파일입니다.
이 파일에서 198줄쯤(1.8.1 버전)에 render 함수가 있는데
바로 이 함수가 자동완성창을 렌더링 하는 함수 입니다.
이 함수를 수정하면 됩니다.
함수의 가장 첫줄에
if(!this.active) this.index = -1; // 검색어자동완성 처음에는 포커스가 없게 하기 직접추가를 추가해주세요
이렇게 하면 가장 처음에 input 박스에 타이핑을 해서 자동검색창이 나타났을때 아무 아이템도 선택되지 않은 상태가 됩니다.
물론 키보드의 상하키를 이용하면 항목간 이동도 자연스레 됩니다.
render: function() {
if(!this.active) this.index = -1; // 검색어자동완성 처음에는 포커스가 없게 하기 직접추가
if(this.entryCount > 0) {
for (var i = 0; i < this.entryCount; i++)
this.index==i ?
Element.addClassName(this.getEntry(i),"selected") :
Element.removeClassName(this.getEntry(i),"selected");
if(this.hasFocus) {
this.show();
this.active = true;
}
} else {
this.active = false;
this.hide();
}
}

한가지 팁!
자동검색되는 내용중에서 검색어로는 넣고 싶지 않지만 추가하고 싶은 텍스트가 있는 경우도 있습니다.
예를 들면 책 제목과 가격, 출판사, 저자를 한꺼번에 나타내고 싶긴한데
검색어로는 제목만 입력되게 하고 싶을때!!!!
바로 이런 경우를 위해 scriptaculous는 다음과 같은 방법을 사용하면 됩니다.
<li>책제목 <span class="informal">검색에는나타나지않는기타정보</span></li>이렇게 마크업을 하게 되면(informal 클래스명을 사용) informal 클래스 안에 있는 텍스트는 자동완성 키워드가 완성될때 포함되지 않습니다.
728x90
반응형
'WEB2.0 > 프로그래밍' 카테고리의 다른 글
| 오늘의 링크(루비온레일즈 튜토리얼, 자바스크립트로 그래프 그리기) (0) | 2008.08.06 |
|---|---|
| Opera Web Standards Curriculum (0) | 2008.08.06 |
| MYSQL에서 랜덤한 레코드 출력하기 Random Rows in MySQL (0) | 2008.07.01 |
| ruby on rails를 배울수 있는 기회가 생기다. (0) | 2006.12.20 |
| 태터툴스 1.1 한글 주소를 인식못하는데 왜이렇죠? (1) | 2006.11.15 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 앱스토어
- android
- 대학생
- 애플
- php
- 아이디어
- 벤처
- 안드로이드
- 경진대회
- 스마트폰
- 창업
- 트위터
- Apple
- 앱
- JavaScript
- 아이폰
- 어플리케이션
- 웹표준
- 구글
- 게임
- AWS
- iPhone
- 네이버
- 모바일
- 소프트웨어
- CSS
- 자바스크립트
- 공모전
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
