티스토리 뷰
728x90
반응형
자바스크립트 디버깅 툴이 날이갈수록 진화하고 있다.
이미 웹개발자의 친구 firebug는 firebug가 없었던 이전에는 어떻게 웹개발했나 하는 생각이 들정도로
절대 없어서는 안될 존재가 되어버렸다.
breakpoint는 물론 command-line 디버깅의 console기능,
DOM 및 layout, style정보도 제공하며
HTML 및 css를 화면상에서 수정하여 곧바로 볼수 있는 막한 디버깅기능까지 있으니 말이다.
이번에 소개하는 Jash는
말그대로 A Cross-Browser Javascript Command-Line Debugging Tool 이다.

설치하는 방법은 여러가지가 있는데 그중에서 제일 간단한 방법으로는 북마크렛방법이 있다.
마가린이나 딜리셔스에서 쓰는 것과 방식은 동일하다.
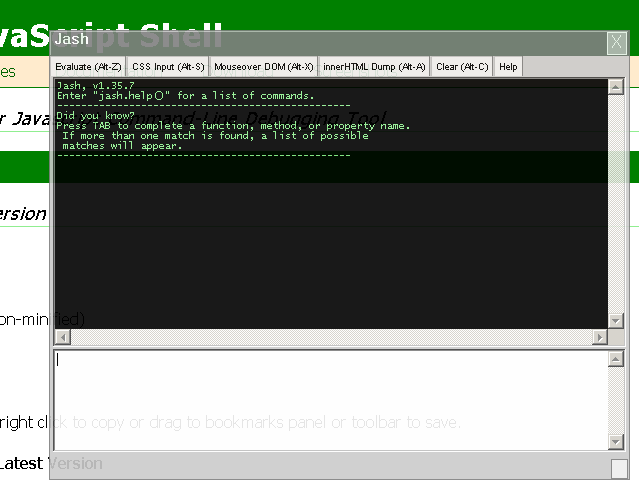
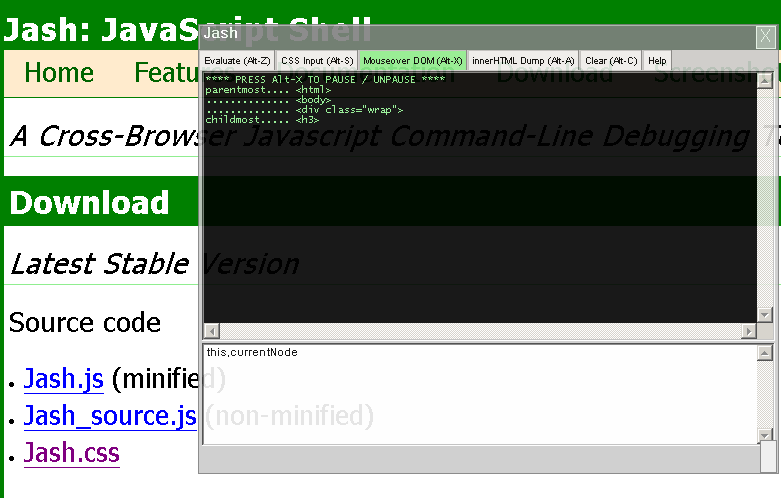
다운로드 페이지에서 북마크렛을 하고 원하는 사이트에 접속한뒤 북마크렛을 실행하면
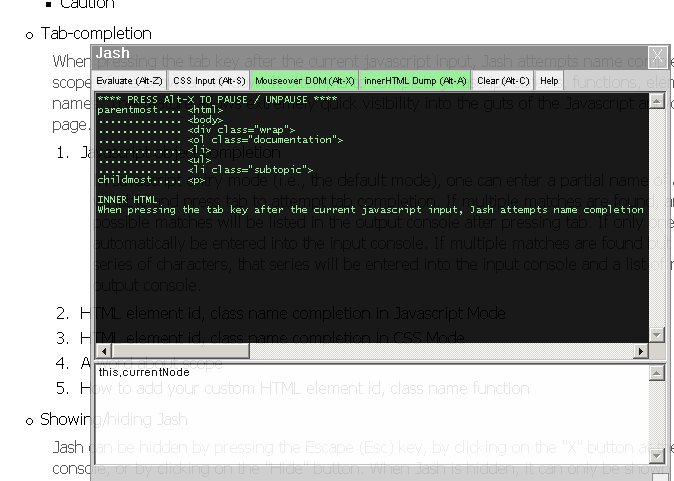
위의 화면과 같이 커맨드라인 인터페이스가 나타난다.

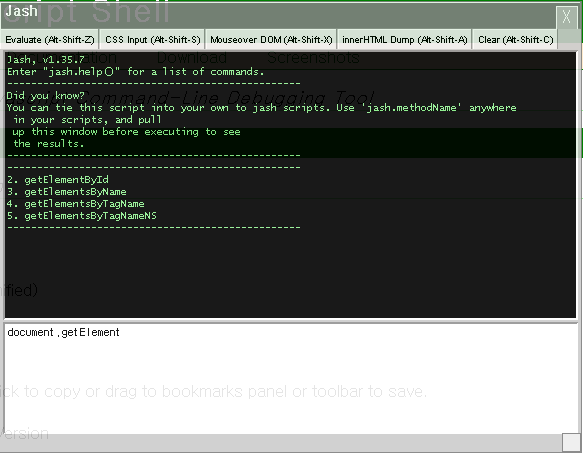
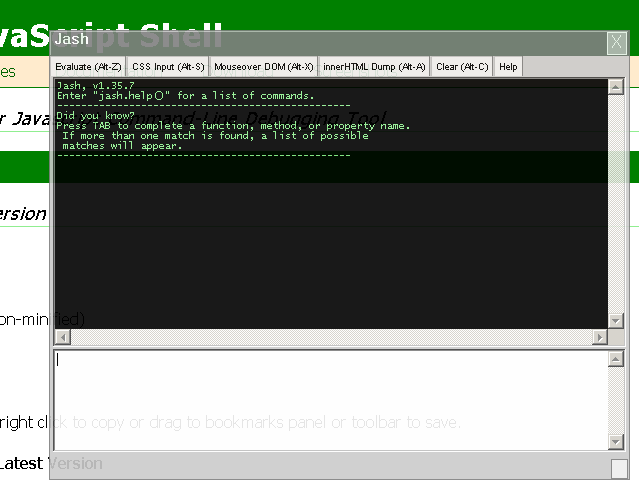
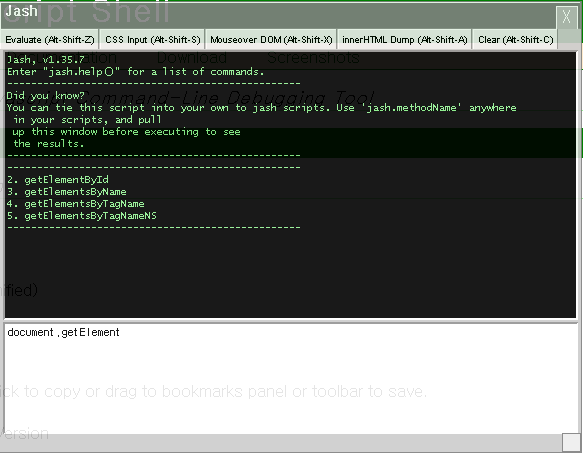
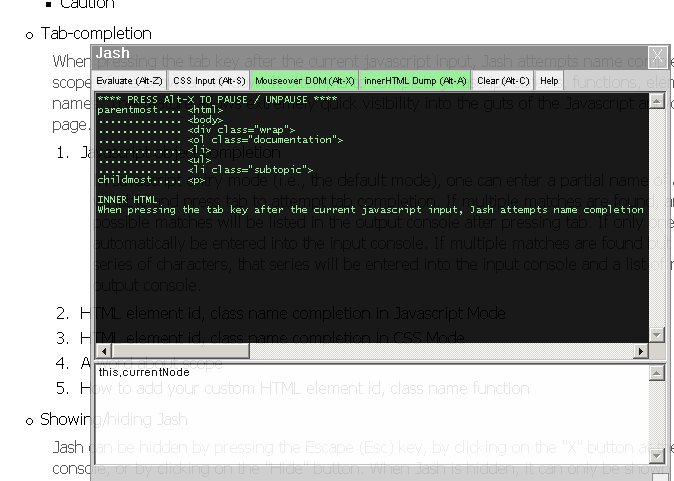
firebug와 마찬가지로 콘솔창에서 몇개의 글자만 타이핑하고 탭키를 누르면 나머지 명령어에 대한
힌트가 나타나거나, 타이핑이 완료되는 기능도 있고

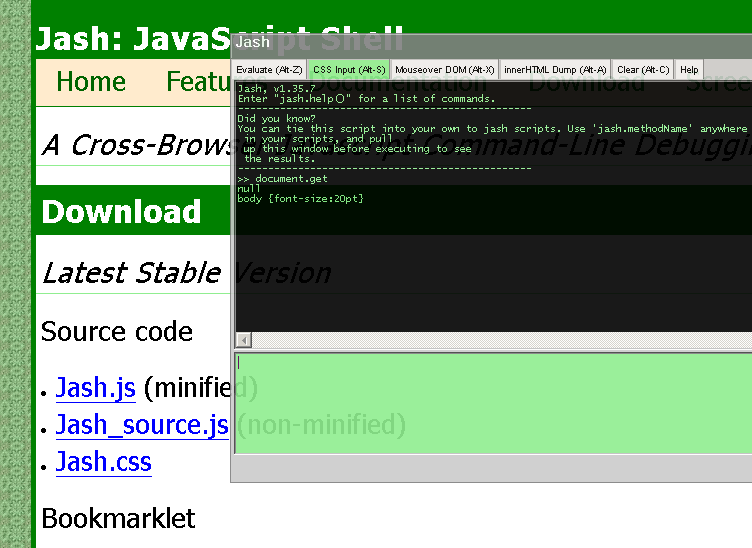
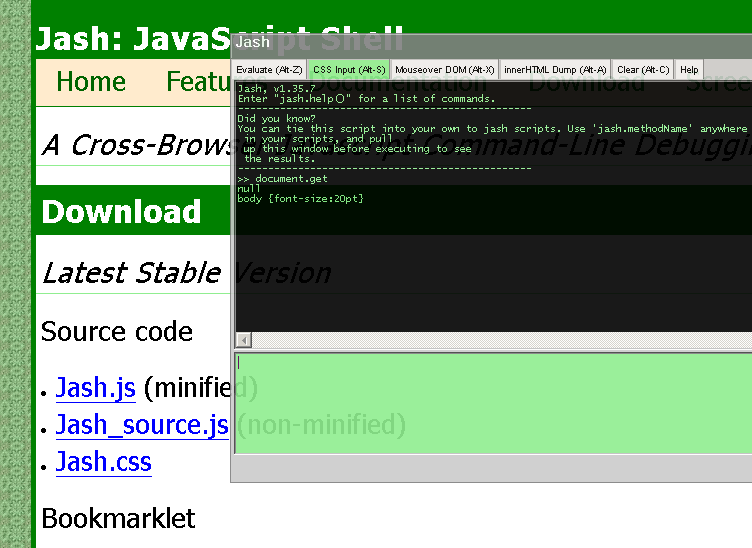
두번째 탭인 CSS Input 탭을 클릭하고 추가할 CSS를 타이핑하면 해당 CSS가 추가된 모습을 볼수 있다. (위의 사진은 body {font-size:20pt}를 타이핑한것이다 Jash 뒤로 20pt로 글자크기가 커진것을 볼수 있다)
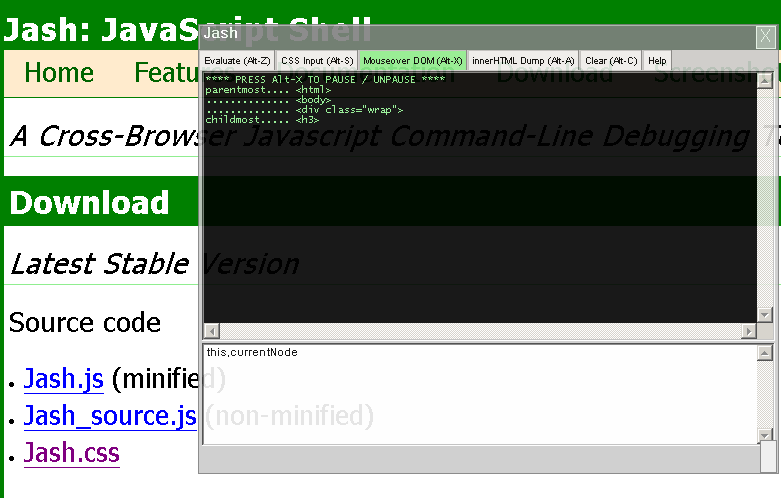
또하나의 재미있는 기능은 세번째 탭인 Mouseover DOM 기능.
이 탭을 클릭하고 웹페이지의 특정 엘리먼트를 가리키면
그 엘리먼트를 기준으로한 부모 DOM이 나타난다.

그리고 input 창에는 this.currentNode 라는 글자가 이미 타이핑 되어나오기때문에 해당 엘리먼트에 대한 디버깅이 간편하다.
네번째 탭메뉴인 InnerHTML Dump을 클릭하여 Mouseover DOM과 함께 활성화시키면
콘솔창에 innerHTML 내용까지 출력된다.

아무튼 참 좋은세상이다.
이뿐만 아니라 더 편리한기능도 많이 있으므로 직접 홈페이지에 방문하여 사용해보시기를 추천합니다.
이미 웹개발자의 친구 firebug는 firebug가 없었던 이전에는 어떻게 웹개발했나 하는 생각이 들정도로
절대 없어서는 안될 존재가 되어버렸다.
breakpoint는 물론 command-line 디버깅의 console기능,
DOM 및 layout, style정보도 제공하며
HTML 및 css를 화면상에서 수정하여 곧바로 볼수 있는 막한 디버깅기능까지 있으니 말이다.
이번에 소개하는 Jash는
말그대로 A Cross-Browser Javascript Command-Line Debugging Tool 이다.

설치하는 방법은 여러가지가 있는데 그중에서 제일 간단한 방법으로는 북마크렛방법이 있다.
마가린이나 딜리셔스에서 쓰는 것과 방식은 동일하다.
다운로드 페이지에서 북마크렛을 하고 원하는 사이트에 접속한뒤 북마크렛을 실행하면
위의 화면과 같이 커맨드라인 인터페이스가 나타난다.

firebug와 마찬가지로 콘솔창에서 몇개의 글자만 타이핑하고 탭키를 누르면 나머지 명령어에 대한
힌트가 나타나거나, 타이핑이 완료되는 기능도 있고

두번째 탭인 CSS Input 탭을 클릭하고 추가할 CSS를 타이핑하면 해당 CSS가 추가된 모습을 볼수 있다. (위의 사진은 body {font-size:20pt}를 타이핑한것이다 Jash 뒤로 20pt로 글자크기가 커진것을 볼수 있다)
또하나의 재미있는 기능은 세번째 탭인 Mouseover DOM 기능.
이 탭을 클릭하고 웹페이지의 특정 엘리먼트를 가리키면
그 엘리먼트를 기준으로한 부모 DOM이 나타난다.

그리고 input 창에는 this.currentNode 라는 글자가 이미 타이핑 되어나오기때문에 해당 엘리먼트에 대한 디버깅이 간편하다.
네번째 탭메뉴인 InnerHTML Dump을 클릭하여 Mouseover DOM과 함께 활성화시키면
콘솔창에 innerHTML 내용까지 출력된다.

아무튼 참 좋은세상이다.
이뿐만 아니라 더 편리한기능도 많이 있으므로 직접 홈페이지에 방문하여 사용해보시기를 추천합니다.
728x90
반응형
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 공모전
- 안드로이드
- 대학생
- 게임
- 앱
- 경진대회
- 구글
- 스마트폰
- 트위터
- JavaScript
- Apple
- 소프트웨어
- iPhone
- AWS
- 모바일
- 아이디어
- 자바스크립트
- 어플리케이션
- php
- 애플
- 창업
- android
- 아이폰
- CSS
- 웹표준
- 앱스토어
- 네이버
- 벤처
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
