티스토리 뷰
728x90
반응형
YSlow는 야후의 웹사이트의 high performance 룰에 의거해 웹페이지 분석을 해준다.
firefox의 초강력 애드온인 firebug와 통합된 개발툴이다.
firefox addon YSlow 다운로드
YSlow는
퍼포먼스 리포트
HTTP/HTML 요약
페이지에 사용된 컴포넌트 리스트
JSLint를 포함한 툴
을 제공한다.
목차를 보면 알수 있듯이 HTTP request, header, gzip, css, js, dns, etag, cache 등
개발 전반에 걸친 방법론을 제시하고 있다.
바로 YSlow는 이 내용에 기반한 분석툴이다.
이 부분까지 언급하면 내용이 자칫 너무 길어질수 있으니
이 14개 항목에 대해서는 다음기회에 언급하도록 하고
YSlow에 대해서 알아보도록 하겠다.

설치를 완료하면 firebug의 제일 끝자락에 YSlow라는 메뉴가 생긴것을 볼수 있다.
YSlow탭에 들어가면
performance, stats, components, tools, help 메뉴가 있다.
제일 첫번째 메뉴인
performace를 클릭하면
YSlow는 웹페이지를 분석하기 시작한다.
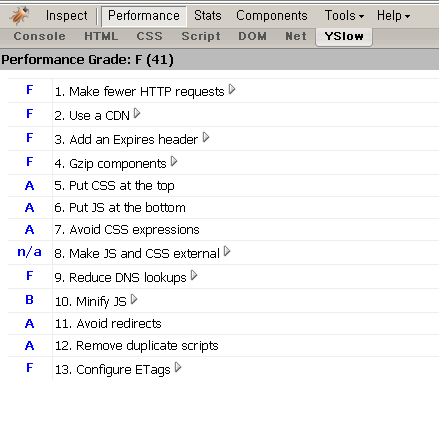
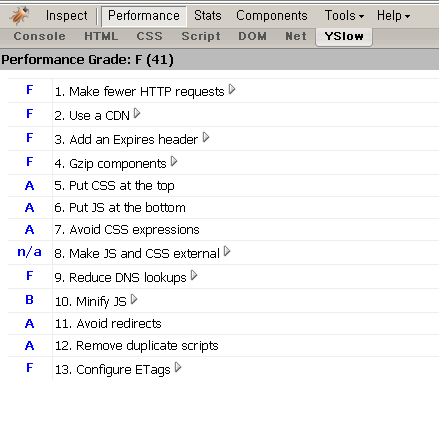
분석이 끝나면 위의 그림과 같이 분석결과를 보여준다.
각 항목별로 A부터 F까지의 등급을 적용해 보여주고
총등급도 보여주고 있다.
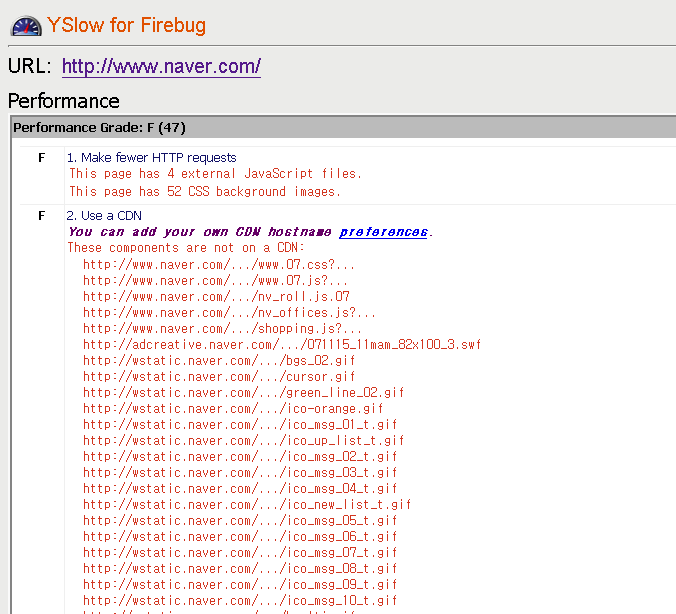
위 사진의 결과 F등급은 네이버의 퍼포먼스를 조회해본 결과이다.
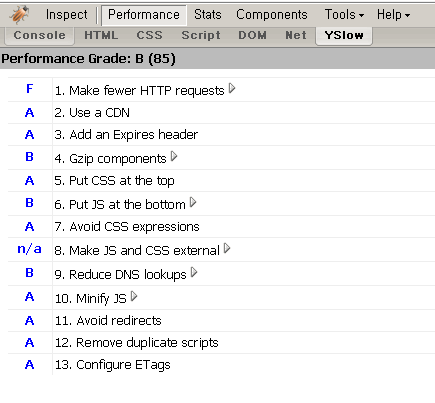
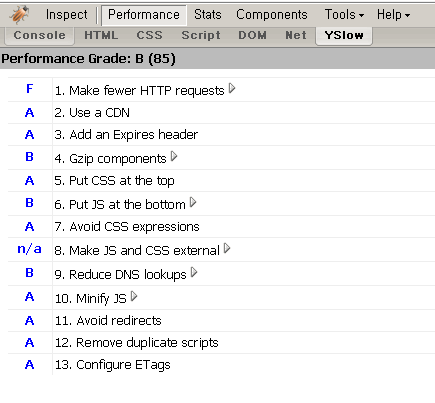
그럼 이 툴은 내놓은 야후는 어떨까?
야후코리아의 퍼포먼스를 검색해보니

F등급의 네이버와 달리 B등급이 나왔다.
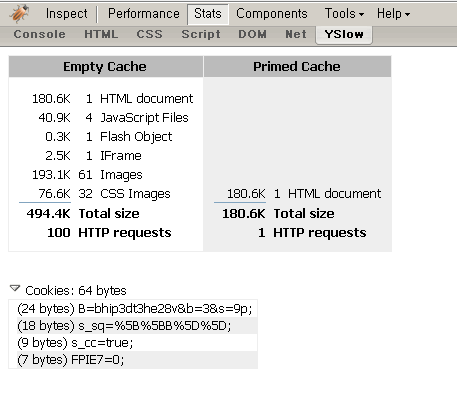
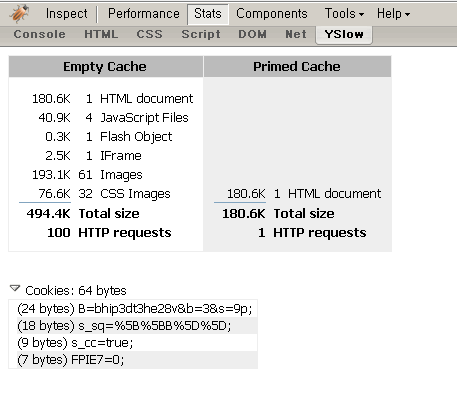
두번째 메뉴인 stats 에서는 cache정보와 cooke 정보를 보여준다.
(야후에서는 cache를 하여 http request를 줄이는 방법이 를 웹사이트의 퍼포먼스를 높이는 아주 좋은 방법이라고 말하고 있다)

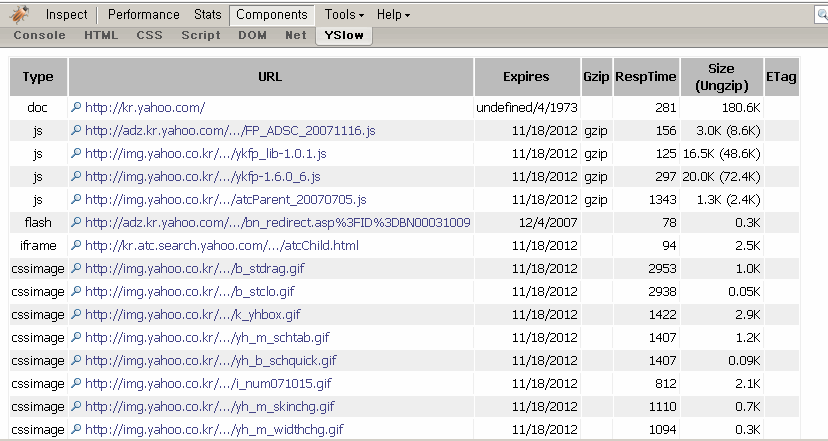
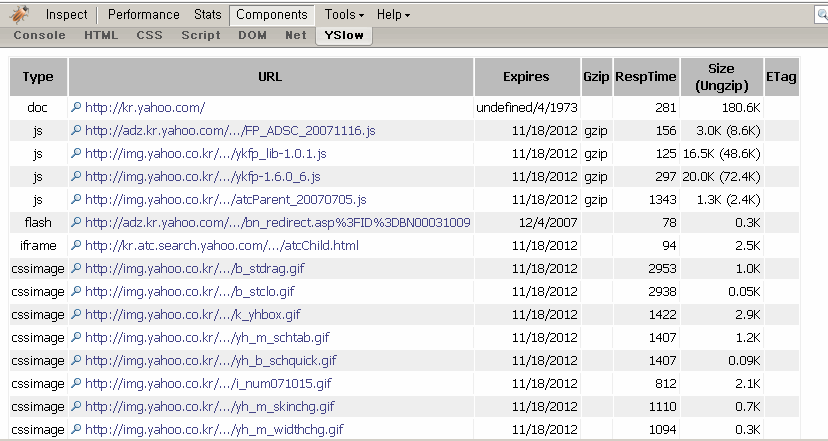
다음은 components 메뉴
js, css, flash, css로 사용된 이미지, 콘텐츠로사용된 image, html, iframe등
해당 페이지내에 사용된 모든 컴포넌트들을 보여주고 있다.
또한 expires와 etag 를 보여줌으로서
역시 cache의 중요성을 강조하고 있으며
gzip 여부도 함께 보여줘 gzip의 중요성도 강조하고 있다.

tools 메뉴는 문법검사라던지 사용된 js와 css를 보여준다.

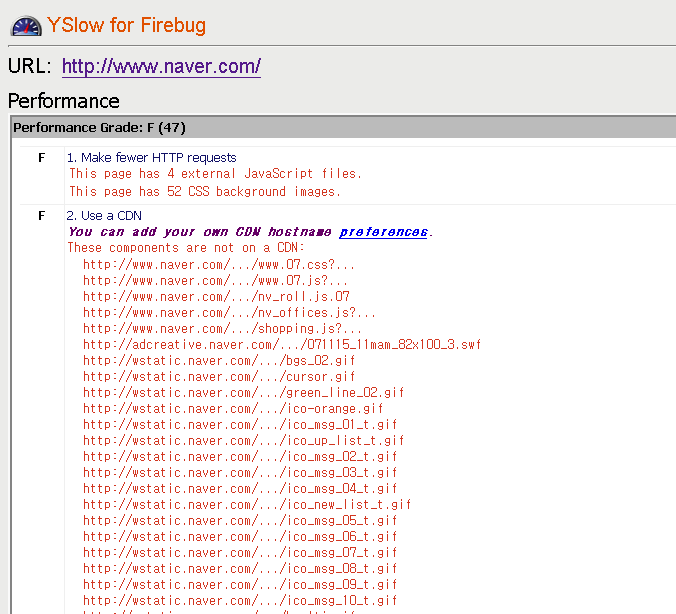
그중 printable View 메뉴는

위와 같이 보고서 형식으로 웹사이트 분석 결과를 알려주고 있다.
YSlow는 웹사이트의 성능 분석을 하는 보조적인 툴로 아주 유용한 도구임에는 틀림없다.
물론 DB query최적화라던지 효율적인 DB설계, 효율적인 알고리즘 역시 중요한 요소이겠지만
이뿐만 아니라 다른 여러가지 요소도 웹사이트의 퍼포먼스를 결정짓는 중요한 요소이다.
다음 기회에 야후에서 말하는 웹사이트 퍼포먼스 향상 방안 14가지에 대해서 다뤄보도록 하겠다.
firefox의 초강력 애드온인 firebug와 통합된 개발툴이다.
firefox addon YSlow 다운로드
YSlow는
퍼포먼스 리포트
HTTP/HTML 요약
페이지에 사용된 컴포넌트 리스트
JSLint를 포함한 툴
을 제공한다.
- Make Fewer HTTP Requests
- Use a Content Delivery Network
- Add an Expires Header
- Gzip Components
- Put CSS at the Top
- Move Scripts to the Bottom
- Avoid CSS Expressions
- Make JavaScript and CSS External
- Reduce DNS Lookups
- Minify JavaScript
- Avoid Redirects
- Remove Duplicate Scripts
- Configure ETags
- Make Ajax Cacheable
목차를 보면 알수 있듯이 HTTP request, header, gzip, css, js, dns, etag, cache 등
개발 전반에 걸친 방법론을 제시하고 있다.
바로 YSlow는 이 내용에 기반한 분석툴이다.
이 부분까지 언급하면 내용이 자칫 너무 길어질수 있으니
이 14개 항목에 대해서는 다음기회에 언급하도록 하고
YSlow에 대해서 알아보도록 하겠다.

설치를 완료하면 firebug의 제일 끝자락에 YSlow라는 메뉴가 생긴것을 볼수 있다.
YSlow탭에 들어가면
performance, stats, components, tools, help 메뉴가 있다.
제일 첫번째 메뉴인
performace를 클릭하면
YSlow는 웹페이지를 분석하기 시작한다.
분석이 끝나면 위의 그림과 같이 분석결과를 보여준다.
각 항목별로 A부터 F까지의 등급을 적용해 보여주고
총등급도 보여주고 있다.
위 사진의 결과 F등급은 네이버의 퍼포먼스를 조회해본 결과이다.
그럼 이 툴은 내놓은 야후는 어떨까?
야후코리아의 퍼포먼스를 검색해보니

F등급의 네이버와 달리 B등급이 나왔다.
두번째 메뉴인 stats 에서는 cache정보와 cooke 정보를 보여준다.
(야후에서는 cache를 하여 http request를 줄이는 방법이 를 웹사이트의 퍼포먼스를 높이는 아주 좋은 방법이라고 말하고 있다)

다음은 components 메뉴
js, css, flash, css로 사용된 이미지, 콘텐츠로사용된 image, html, iframe등
해당 페이지내에 사용된 모든 컴포넌트들을 보여주고 있다.
또한 expires와 etag 를 보여줌으로서
역시 cache의 중요성을 강조하고 있으며
gzip 여부도 함께 보여줘 gzip의 중요성도 강조하고 있다.

tools 메뉴는 문법검사라던지 사용된 js와 css를 보여준다.

그중 printable View 메뉴는

위와 같이 보고서 형식으로 웹사이트 분석 결과를 알려주고 있다.
YSlow는 웹사이트의 성능 분석을 하는 보조적인 툴로 아주 유용한 도구임에는 틀림없다.
물론 DB query최적화라던지 효율적인 DB설계, 효율적인 알고리즘 역시 중요한 요소이겠지만
이뿐만 아니라 다른 여러가지 요소도 웹사이트의 퍼포먼스를 결정짓는 중요한 요소이다.
다음 기회에 야후에서 말하는 웹사이트 퍼포먼스 향상 방안 14가지에 대해서 다뤄보도록 하겠다.
728x90
반응형
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- android
- 경진대회
- 네이버
- 트위터
- 모바일
- 안드로이드
- 스마트폰
- php
- 소프트웨어
- AWS
- 앱
- 애플
- 웹표준
- 자바스크립트
- Apple
- 아이디어
- 구글
- 어플리케이션
- iPhone
- 아이폰
- 공모전
- CSS
- 대학생
- 앱스토어
- 벤처
- 창업
- 게임
- JavaScript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
