티스토리 뷰
728x90
반응형
firefox의 확장기능 중에 최고봉이자, web publisher 에게 절대 없어서는 안되는 개발도구이기도 한 firebug에는
파이어버그용 애드온들이 있습니다. (당연히 애드온을 설치하려면 파이어버그가 먼저 설치가 되어있어야 하겠죠?)
대표적으로 YSlow 라는 애드온도 있고, 그외 여러 애드온들이 있습니다.
소개해드릴 fireScope 파이어버그 애드온은 HTML 레퍼런스를 보여주는 애드온입니다.

설치를 완료하게 되면 파이어버그 탭에 Reference 탭이 생성됩니다.
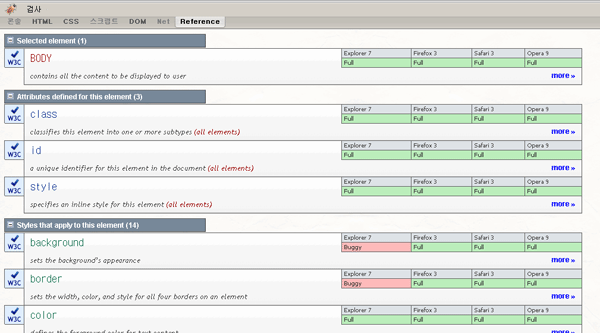
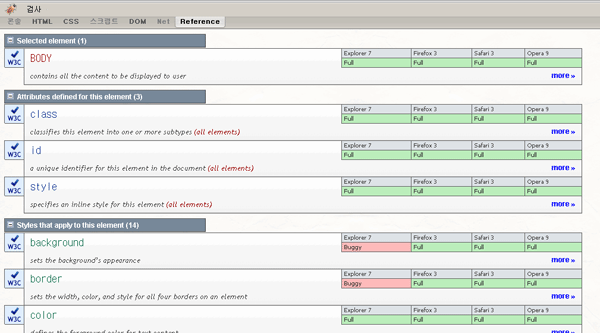
그렇다면 이 Reference 탭에는 어떤 정보가 나타나는 걸까요?

HTML 엘리먼트와, 속성, 그리고 CSS 속성에 대한 설명과 각 브라우저별 지원 여부가 나타납니다.
파이어버그를 설치해서 사용하는 웹개발자들중에서 html reference 지식이 부족한 사람은 없다고 보기에
엘리먼트와 속성 설명에 관한 레퍼런스 자체는 필요성이 느껴지지 않지만,
브라우저별 지원여부는 도움이 되는 정보네요.
더 자세한 정보를 보기 위해 more 를 클릭하시면
http://reference.sitepoint.com/html/body
이와 같은 sitespoint의 레퍼런스 페이지가 새탭으로 열리게 됩니다.

파이어버그의 HTML 탭에서 HTML 노드를 선택하고 마우스 우측 버튼을 클릭하면, 하단에 2개의 새로운 메뉴가 추가된 것을 볼 수 있습니다.
Look up 'div' element 는 해당 엘리먼트와 이 엘리먼트에 적용된 HTML 속성, CSS 속성에 대한 레퍼런스를 보여주며
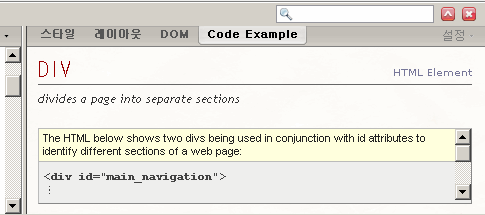
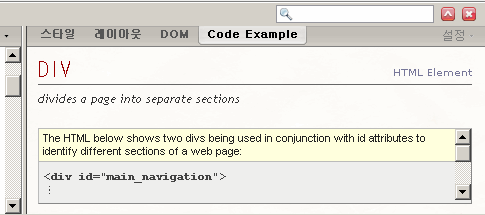
Show Code Example은

파이어버그 우측 영역의 DOM 탭 옆에 Code Example 이라는 탭이 새로 생기고, 그 곳에 간단한 HTML 엘리먼트 정보와 샘플 코드가 나타납니다.
front-end(HTML, CSS, JAVASCRIPT)기술에 입문하려는 사람들에게 firebug 를 소개해주어도 막상 firebug 를 다루기 어려워하는 사람들이 많았습니다.
그래서 파이어폭스 애드온으로서의 fireScope가 초보자용 레퍼런스로는 유용하겠지만, 실제로 파이어버그를 자주 사용하는 사용자들에게 도움이 될만할런지는 의문이 가는군요.
그래도 유용한 확장기능이 하나 더 설치되어 뿌듯합니다. ㅎ
파이어버그용 애드온들이 있습니다. (당연히 애드온을 설치하려면 파이어버그가 먼저 설치가 되어있어야 하겠죠?)
대표적으로 YSlow 라는 애드온도 있고, 그외 여러 애드온들이 있습니다.
소개해드릴 fireScope 파이어버그 애드온은 HTML 레퍼런스를 보여주는 애드온입니다.

설치를 완료하게 되면 파이어버그 탭에 Reference 탭이 생성됩니다.
그렇다면 이 Reference 탭에는 어떤 정보가 나타나는 걸까요?

HTML 엘리먼트와, 속성, 그리고 CSS 속성에 대한 설명과 각 브라우저별 지원 여부가 나타납니다.
파이어버그를 설치해서 사용하는 웹개발자들중에서 html reference 지식이 부족한 사람은 없다고 보기에
엘리먼트와 속성 설명에 관한 레퍼런스 자체는 필요성이 느껴지지 않지만,
브라우저별 지원여부는 도움이 되는 정보네요.
더 자세한 정보를 보기 위해 more 를 클릭하시면
http://reference.sitepoint.com/html/body
이와 같은 sitespoint의 레퍼런스 페이지가 새탭으로 열리게 됩니다.

파이어버그의 HTML 탭에서 HTML 노드를 선택하고 마우스 우측 버튼을 클릭하면, 하단에 2개의 새로운 메뉴가 추가된 것을 볼 수 있습니다.
Look up 'div' element 는 해당 엘리먼트와 이 엘리먼트에 적용된 HTML 속성, CSS 속성에 대한 레퍼런스를 보여주며
Show Code Example은

파이어버그 우측 영역의 DOM 탭 옆에 Code Example 이라는 탭이 새로 생기고, 그 곳에 간단한 HTML 엘리먼트 정보와 샘플 코드가 나타납니다.
front-end(HTML, CSS, JAVASCRIPT)기술에 입문하려는 사람들에게 firebug 를 소개해주어도 막상 firebug 를 다루기 어려워하는 사람들이 많았습니다.
그래서 파이어폭스 애드온으로서의 fireScope가 초보자용 레퍼런스로는 유용하겠지만, 실제로 파이어버그를 자주 사용하는 사용자들에게 도움이 될만할런지는 의문이 가는군요.
그래도 유용한 확장기능이 하나 더 설치되어 뿌듯합니다. ㅎ
728x90
반응형
'정보' 카테고리의 다른 글
| 매쉬업 경진대회 네티즌 심사가 시작되었습니다 (0) | 2009.02.17 |
|---|---|
| 제 10회 한국자바개발자 컨퍼런스 (0) | 2009.02.15 |
| 2009 대한민국 매쉬업 경진대회 매쉬업캠프 (0) | 2009.01.16 |
| T옴니아 윈도우 모바일 소프트웨어 경진대회 개발자 워크샵 2차 (0) | 2009.01.16 |
| 세번째 웹표준의 날 모임이 열립니다. (0) | 2009.01.16 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- php
- 창업
- 트위터
- 벤처
- 안드로이드
- 아이폰
- CSS
- 네이버
- 웹표준
- JavaScript
- 대학생
- android
- 애플
- 앱
- 경진대회
- Apple
- 소프트웨어
- 모바일
- 어플리케이션
- 게임
- AWS
- 스마트폰
- 아이디어
- 앱스토어
- iPhone
- 공모전
- 자바스크립트
- 구글
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
글 보관함
