티스토리 뷰
728x90
반응형
3줄의 코드로 웹사이트의 로딩속도 500% 향상 이라고 하면 여러분들 모두 솔깃하시죠?
과연 어떤방법이길래 웹사이트의 로딩속도를 500% 향상시킬수 있는걸까요?
물론 서버측에서도 퍼포먼스 향상을 위해 취해야할 조치가 있고
서버측프로그래밍에서도 퍼포먼스향상을 위한 로직설계가 되어야 하겠고,
DBA 입장에서도 적절한 인덱싱과 정규화를 통한 DB설계가 있어야할겁니다.
물론 이뿐만 아니라 다른 방법도 많이 있습니다.
이전에도 제가 소개해드린 야후에서 발표한 퍼포먼스 향상 방법 이 있고
또한 이를 측정할수 있는 도구인 YSlow 라는 강력한 툴도 있습니다.
지금 소개해드리는 3줄의 코드로 웹사이트의 로딩속도 500% 향상을 할수 있는 방법은
* Make fewer HTTP requests
* Add a far-future expires header
* Gzip your page's components
* Minify your JavaScript, CSS and HTML
이 4가지 방법을 사용한 방법입니다. (물론 이부분들도 야후에서 발표한 내용중에 속해있습니다)

파일다운로드
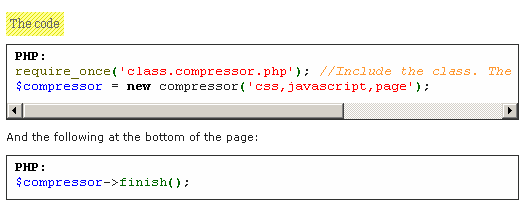
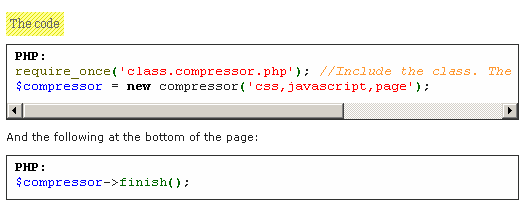
php파일을 다운로드 후에 서버에 업로드 후 파일을 경로를 수정하여 상단의 2줄은 페이지의 상단에
그리고 아래의 한줄은 페이지의 하단에 붙여넣기 하시면 됩니다.
직접 링크를 통해 알수 있듯이 체감할수 있는 정도의 속도향상이 있습니다.
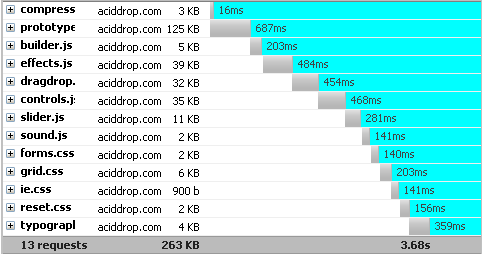
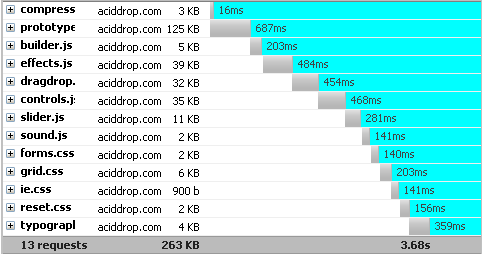
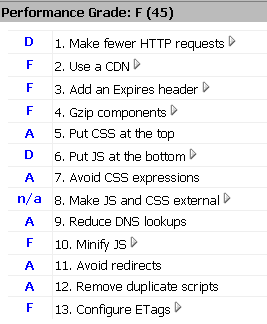
firebug를 통해서 보면

 (사용안함)
(사용안함)
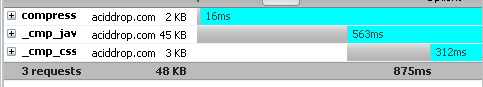
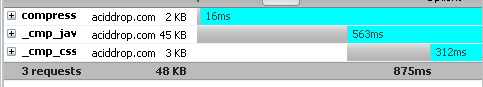
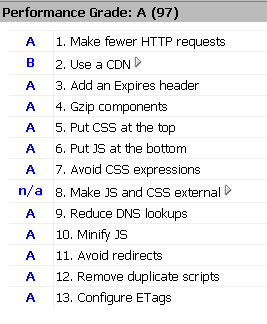
 (사용함)
(사용함)
과연 어떤방법이길래 웹사이트의 로딩속도를 500% 향상시킬수 있는걸까요?
물론 서버측에서도 퍼포먼스 향상을 위해 취해야할 조치가 있고
서버측프로그래밍에서도 퍼포먼스향상을 위한 로직설계가 되어야 하겠고,
DBA 입장에서도 적절한 인덱싱과 정규화를 통한 DB설계가 있어야할겁니다.
물론 이뿐만 아니라 다른 방법도 많이 있습니다.
이전에도 제가 소개해드린 야후에서 발표한 퍼포먼스 향상 방법 이 있고
또한 이를 측정할수 있는 도구인 YSlow 라는 강력한 툴도 있습니다.
지금 소개해드리는 3줄의 코드로 웹사이트의 로딩속도 500% 향상을 할수 있는 방법은
* Make fewer HTTP requests
* Add a far-future expires header
* Gzip your page's components
* Minify your JavaScript, CSS and HTML
이 4가지 방법을 사용한 방법입니다. (물론 이부분들도 야후에서 발표한 내용중에 속해있습니다)

파일다운로드
php파일을 다운로드 후에 서버에 업로드 후 파일을 경로를 수정하여 상단의 2줄은 페이지의 상단에
그리고 아래의 한줄은 페이지의 하단에 붙여넣기 하시면 됩니다.
- web-site speed boost test page WITH compression(압축사용)
- web-site speed boost test page WITHOUT compression(압축사용하지않음)
직접 링크를 통해 알수 있듯이 체감할수 있는 정도의 속도향상이 있습니다.
firebug를 통해서 보면

(사용안함) (사용함)
(사용함)

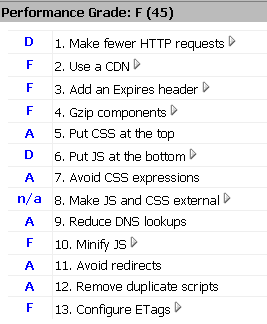
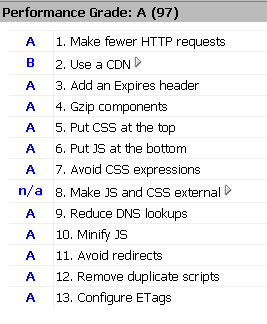
YSlow를 통해 보면


눈에 띄는 향상이 있네요.
나중에 한번 써먹어봐야겠습니다.
나중에 한번 써먹어봐야겠습니다.
728x90
반응형
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 트위터
- 안드로이드
- 공모전
- android
- 대학생
- 아이폰
- 아이디어
- 어플리케이션
- Apple
- 스마트폰
- 벤처
- 소프트웨어
- CSS
- 모바일
- 애플
- 경진대회
- 창업
- php
- 게임
- 자바스크립트
- iPhone
- AWS
- JavaScript
- 네이버
- 앱
- 구글
- 웹표준
- 앱스토어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
글 보관함
