티스토리 뷰
728x90
반응형
좀 오래된 자료인데 혹시나 이런 자료 필요하신분 있을까 해서 포스팅 합니다.
여러버전의 IE 설치하기 관련된 해외 포스팅입니다.
간단히 프로그램 다운받으셔서 설치만 하시면 됩니다.
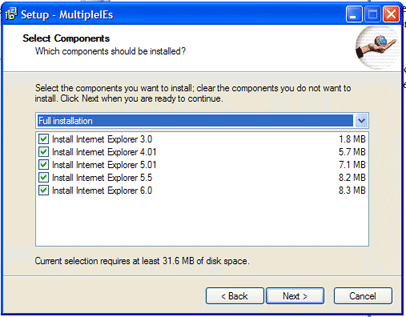
IE6이하 여러버전의 IE 설치하기
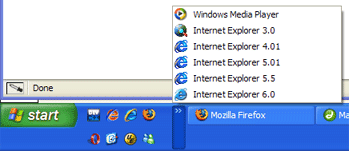
IE7과 IE6 사용하기

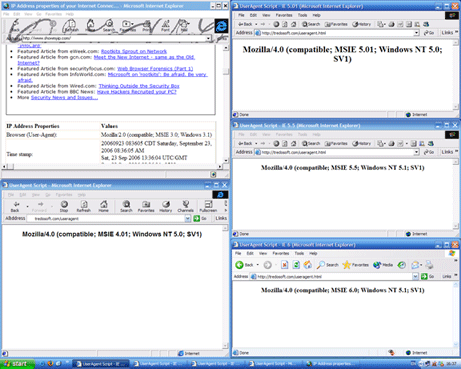
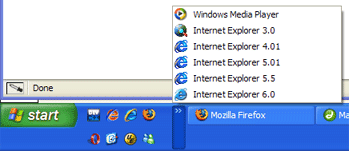
여러브라우저를 켰을때 모습
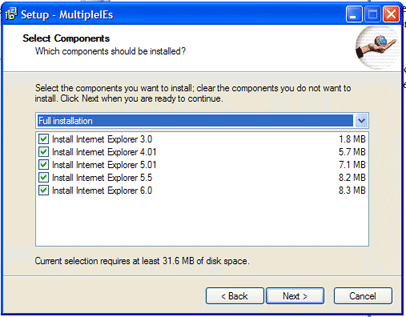
 간단한 설치 방법
간단한 설치 방법

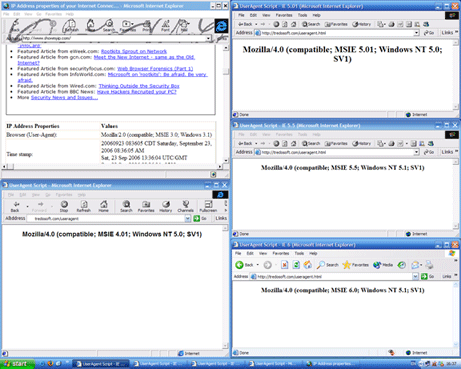
설치 후 모습
제가 어딘가에서 듣기론 정상적으로 설치한 IE브라우저와 standalone 방식으로 설치한 브라우저와
약간의 렌더링의 차이가 있다고 한 것도 같은데 해당 포스팅의 리플에서도 그러한 내용이 중심적으로
언급된것 같지 않아서 정확히는 잘 모르겠네요.
혹시 확실히 검증된 렌더링 차이점 알고 계시면 트랙백 쏴주시면 감사하겠습니다.
참고로 저는 Windows가 설치된 메인컴퓨터로 IE6, FF, safari, opera를 테스트하고
서브컴퓨터로 IE7을 테스트 하고 있습니다.
적어도 이 프로그램을 다운받으시려고 하시는 분은 크로스브라우징을 고려하시는 분이라고
간주해도 될까요? 그렇다면 파이어폭스도 크로스브라우징 부탁드려도 될까요?
얼마전 한국모질라커뮤니티연말모임에서
윤석찬님께서 아직 국내 파이어폭스 사용자가 1%미만이고 내년목표가 2%로 사용자를 늘리는 것이라고 말씀하셨다고 하네요.
확실히 국내시장에서는 파이어폭스 사용자의 비율이 너무나도 저조하다는 사실은 잘 알고 있습니다.
아직 국내에서 일반사용자에게 자동업데이트로 제공하지 않는 IE7의 비율이 점점 IE6의 비율을 쫓아 가는 상황에서도 말이죠.
사실 크로스 브라우징을 고려한다는 것이 브라우저별 특성을 잘 알고 있지 않는한
멋지고 화려한 레이아웃으로 웹페이지를 만든다는 것이 골치아프다는 것은 저 역시 잘 알고 있습니다.
하지만 자신의 홈페이지를 정말 명품으로 만들고 싶다면
자신의 웹사이트의 정보를 100년, 1000년을 넘게 가면서 여러사람에게 두루두루 유용하게 쓰이는
그런 명품정보로 만들고 싶다면 꼭 크로스브라우징을 고려해주세요.(물론 크로스브라우징을 포함하는 더 넓은 개념의 웹표준을 준수하는 웹사이트 제작이 중요합니다.)
저는 웹퍼블리싱 작업시에 IE6, IE7, FF, safari3(WIN), opera9 을 모두 테스트 합니다.
정상적인방법으로 CSS 작성을 했다고 가정했을때
FF로 먼저 레이아웃을 맞추고 IE6에 맞게 수정을 해주시면 IE7에도 별다른 이상이 없는한 잘 나오고
사파리와 오페라 역시 큰 수정없이 정상적으로 보입니다.
여러버전의 IE 설치하기 관련된 해외 포스팅입니다.
간단히 프로그램 다운받으셔서 설치만 하시면 됩니다.
IE6이하 여러버전의 IE 설치하기
IE7과 IE6 사용하기

여러브라우저를 켰을때 모습


설치 후 모습
제가 어딘가에서 듣기론 정상적으로 설치한 IE브라우저와 standalone 방식으로 설치한 브라우저와
약간의 렌더링의 차이가 있다고 한 것도 같은데 해당 포스팅의 리플에서도 그러한 내용이 중심적으로
언급된것 같지 않아서 정확히는 잘 모르겠네요.
혹시 확실히 검증된 렌더링 차이점 알고 계시면 트랙백 쏴주시면 감사하겠습니다.
참고로 저는 Windows가 설치된 메인컴퓨터로 IE6, FF, safari, opera를 테스트하고
서브컴퓨터로 IE7을 테스트 하고 있습니다.
적어도 이 프로그램을 다운받으시려고 하시는 분은 크로스브라우징을 고려하시는 분이라고
간주해도 될까요? 그렇다면 파이어폭스도 크로스브라우징 부탁드려도 될까요?
얼마전 한국모질라커뮤니티연말모임에서
윤석찬님께서 아직 국내 파이어폭스 사용자가 1%미만이고 내년목표가 2%로 사용자를 늘리는 것이라고 말씀하셨다고 하네요.
확실히 국내시장에서는 파이어폭스 사용자의 비율이 너무나도 저조하다는 사실은 잘 알고 있습니다.
아직 국내에서 일반사용자에게 자동업데이트로 제공하지 않는 IE7의 비율이 점점 IE6의 비율을 쫓아 가는 상황에서도 말이죠.
사실 크로스 브라우징을 고려한다는 것이 브라우저별 특성을 잘 알고 있지 않는한
멋지고 화려한 레이아웃으로 웹페이지를 만든다는 것이 골치아프다는 것은 저 역시 잘 알고 있습니다.
하지만 자신의 홈페이지를 정말 명품으로 만들고 싶다면
자신의 웹사이트의 정보를 100년, 1000년을 넘게 가면서 여러사람에게 두루두루 유용하게 쓰이는
그런 명품정보로 만들고 싶다면 꼭 크로스브라우징을 고려해주세요.(물론 크로스브라우징을 포함하는 더 넓은 개념의 웹표준을 준수하는 웹사이트 제작이 중요합니다.)
저는 웹퍼블리싱 작업시에 IE6, IE7, FF, safari3(WIN), opera9 을 모두 테스트 합니다.
정상적인방법으로 CSS 작성을 했다고 가정했을때
FF로 먼저 레이아웃을 맞추고 IE6에 맞게 수정을 해주시면 IE7에도 별다른 이상이 없는한 잘 나오고
사파리와 오페라 역시 큰 수정없이 정상적으로 보입니다.
728x90
반응형
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 아이폰
- 대학생
- 애플
- 경진대회
- 네이버
- 아이디어
- 앱
- 구글
- 웹표준
- 게임
- 스마트폰
- AWS
- 어플리케이션
- 모바일
- 트위터
- 벤처
- Apple
- 안드로이드
- iPhone
- 소프트웨어
- android
- CSS
- 창업
- 공모전
- 앱스토어
- php
- 자바스크립트
- JavaScript
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
글 보관함
