티스토리 뷰
728x90
반응형
툭까놓고 얘기해보자 우리.
그래 롤링배너, 롤링콘텐츠, 롤링공지사항 왜 넣는거니?
넣으면 좀 예뻐보이니?
뭐가 좀 다이나믹 해보여?
롤링배너 및 롤링되는 콘텐츠는 장점이라고 굳이 꼽자면
같은 공간안에 좀 더 많은 콘텐츠를 사용자에게 보여줄수 있다는 것. 그것하나는 있는데 그거 말고는 다 손해야.
롤링되는 콘텐츠가 사용자를 답답하게 할수 있어
예를들어 A사이트가 자신의 공지사항 목록을 전광판 형식으로 롤링(그게 가로가되었든 세로가되었든)이 되게 해놓았다고 가정해보자.
사용자는 이 A사이트의 공지사항을 읽고 싶은데 가장 최근공지사항은 이미 전광판에서 롤링되어 넘어가버린거야.
그래서 그 롤링이 다시 원점으로 올때까지 기다려야되.
기다리기 귀찮아서 그냥 나가버리는거야.
또 다른 예를 들어볼까?
롤링되는 게시물목록이 있었는데 사용자가 우연히 그 롤링되는 게시물 목록중에
흥미있는 게시물제목을 봐서 클릭하려고 하는데 이런 클릭이 좀 늦어버렸네
그래서 전혀 엉뚱한 다음목록이 클릭되버린거야.
사용자는 짜증나는거지.
그래 거기서 생각이 좀 발전한 기획자는
롤링배너 주변에 버튼을 위치 시켜서 해당버튼에 마우스 오버하면 그쪽방향으로 다시 되돌아가게끔하기도하고
아니면 롤링되는 순간에 마우스를 오버시키면 롤링이 중지되게끔하기도 해.
하지만 그게 답이 아니야.
방향을 이동을 전환하는 기획 역시 지나간 콘텐츠가 나올때까지 해당 버튼위에 마우스를 오버한채로 기다려야한다는 단점이 있어.
그럼 어떻게 해야하냐고?
제일 좋은 방법은 롤링을 하지 않는거야.
특히 공지사항이나 이런 중요한류의 콘텐츠는 제발 롤링시키지 않길바래.
사용자는 어떤면에서 더보기라는 버튼을 클릭하기는 귀찮아하기도 하거든.
그럼 정말 쓰고 싶다면 어떻게 했으면 하냐고?
그럼 UX에 대해 연구도 많이하는 우리 웹포탈을 살펴볼까?
가장 대표적으로 네이버를 살펴볼께
네이버 메인에서는 정확히 1군데에서 롤링을 사용해.
바로 실시간검색어!

사용자가 네이버에 접속했을때 방금 스쳐지나간 실시간검색어를 보고 싶은데 롤링은 이미 지나간상태지.
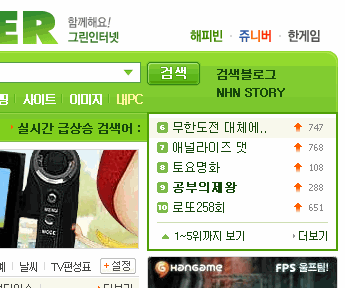
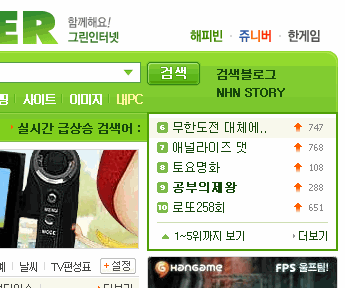
그런데 실시간검색어에 마우스를 오버하면

이렇게 해당목록이 나와 물론 움직이지 않고.
그런데 살짝 아쉬운점은 1위부터 10위까지가 아니라 5개순위만 나온다는 점이야.
그래서 고작 5개의 순위를 더 보기위해
1~5위까지 보기라는 링크를 클릭해야하던가 더보기로 아예 페이지 이동을 해야되.
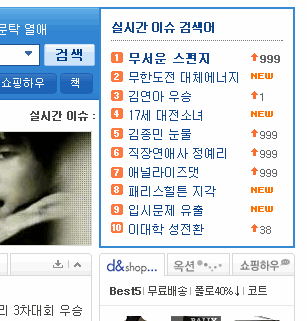
그럼 다음은 어떤지 볼까?

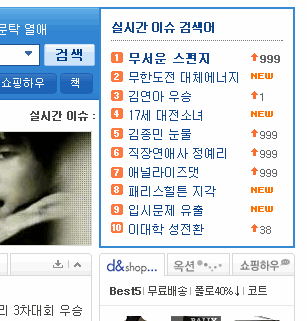
실시간 이슈에 마우스 오버시에 10개 목록이 다 나오거든.
이렇게 볼때 UX측면에서 다음이 네이버보다는 좀더 진일보하다고 할수 있지.
하지만 다음이 좀 아쉬운점은 더보기 링크가 없다는거?
웹은 개발자가 자신의 스크립트 능력을 뽐내는 곳도 아니라
디자이너가 그냥 예쁜 디자인을 입히는 곳이 아니라
기획자가 이렇게 하면 왠지 괜찮을거 같애 라고 시험하는 장소도 아니야.
사용자가 정보를 얻어가는 그런곳이야.
그래 롤링배너, 롤링콘텐츠, 롤링공지사항 왜 넣는거니?
넣으면 좀 예뻐보이니?
뭐가 좀 다이나믹 해보여?
롤링배너 및 롤링되는 콘텐츠는 장점이라고 굳이 꼽자면
같은 공간안에 좀 더 많은 콘텐츠를 사용자에게 보여줄수 있다는 것. 그것하나는 있는데 그거 말고는 다 손해야.
롤링되는 콘텐츠가 사용자를 답답하게 할수 있어
예를들어 A사이트가 자신의 공지사항 목록을 전광판 형식으로 롤링(그게 가로가되었든 세로가되었든)이 되게 해놓았다고 가정해보자.
사용자는 이 A사이트의 공지사항을 읽고 싶은데 가장 최근공지사항은 이미 전광판에서 롤링되어 넘어가버린거야.
그래서 그 롤링이 다시 원점으로 올때까지 기다려야되.
기다리기 귀찮아서 그냥 나가버리는거야.
또 다른 예를 들어볼까?
롤링되는 게시물목록이 있었는데 사용자가 우연히 그 롤링되는 게시물 목록중에
흥미있는 게시물제목을 봐서 클릭하려고 하는데 이런 클릭이 좀 늦어버렸네
그래서 전혀 엉뚱한 다음목록이 클릭되버린거야.
사용자는 짜증나는거지.
그래 거기서 생각이 좀 발전한 기획자는
롤링배너 주변에 버튼을 위치 시켜서 해당버튼에 마우스 오버하면 그쪽방향으로 다시 되돌아가게끔하기도하고
아니면 롤링되는 순간에 마우스를 오버시키면 롤링이 중지되게끔하기도 해.
하지만 그게 답이 아니야.
방향을 이동을 전환하는 기획 역시 지나간 콘텐츠가 나올때까지 해당 버튼위에 마우스를 오버한채로 기다려야한다는 단점이 있어.
그럼 어떻게 해야하냐고?
제일 좋은 방법은 롤링을 하지 않는거야.
특히 공지사항이나 이런 중요한류의 콘텐츠는 제발 롤링시키지 않길바래.
사용자는 어떤면에서 더보기라는 버튼을 클릭하기는 귀찮아하기도 하거든.
그럼 정말 쓰고 싶다면 어떻게 했으면 하냐고?
그럼 UX에 대해 연구도 많이하는 우리 웹포탈을 살펴볼까?
가장 대표적으로 네이버를 살펴볼께
네이버 메인에서는 정확히 1군데에서 롤링을 사용해.
바로 실시간검색어!

사용자가 네이버에 접속했을때 방금 스쳐지나간 실시간검색어를 보고 싶은데 롤링은 이미 지나간상태지.
그런데 실시간검색어에 마우스를 오버하면

이렇게 해당목록이 나와 물론 움직이지 않고.
그런데 살짝 아쉬운점은 1위부터 10위까지가 아니라 5개순위만 나온다는 점이야.
그래서 고작 5개의 순위를 더 보기위해
1~5위까지 보기라는 링크를 클릭해야하던가 더보기로 아예 페이지 이동을 해야되.
그럼 다음은 어떤지 볼까?

실시간 이슈에 마우스 오버시에 10개 목록이 다 나오거든.
이렇게 볼때 UX측면에서 다음이 네이버보다는 좀더 진일보하다고 할수 있지.
하지만 다음이 좀 아쉬운점은 더보기 링크가 없다는거?
웹은 개발자가 자신의 스크립트 능력을 뽐내는 곳도 아니라
디자이너가 그냥 예쁜 디자인을 입히는 곳이 아니라
기획자가 이렇게 하면 왠지 괜찮을거 같애 라고 시험하는 장소도 아니야.
사용자가 정보를 얻어가는 그런곳이야.
728x90
반응형
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- CSS
- 네이버
- 공모전
- 아이디어
- AWS
- android
- 앱스토어
- 어플리케이션
- 웹표준
- 구글
- 자바스크립트
- 아이폰
- 대학생
- 애플
- 창업
- 안드로이드
- 벤처
- 트위터
- Apple
- 앱
- 게임
- 경진대회
- iPhone
- 소프트웨어
- JavaScript
- 모바일
- php
- 스마트폰
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |
글 보관함
